目录
前言:
最近接触了CSS,对于 Position 这个属性中的 相对定位 和 绝对定位 总是半知半解,其真正样式效果于我而言就好像隔了层纱,知其名但不知其意!所以这里邀请大家跟我一起来揭开这层迷雾:
(1)我们先来看一下 Position这个样式到底有哪些属性值及其含义:
| 值 | 描述 |
| absolute | 生成绝对定位的元素,元素会被移出正常文档流,并不为元素预留空间,相对于 static 定位以外的第一个父元素进行定位,如果父类元素都没有 position,则最终以 <body>标签来定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定 |
| relative | 生成相对定位的元素,元素先放置在未添加定位属性时的位置,再在不改变页面布局的前提下调整元素位置,相对于其正常位置进行定位(未添加定位属性时的位置) |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明) |
| inherit | 规定应该从父元素继承 position 属性的值。 |
这里演示一下样式效果:
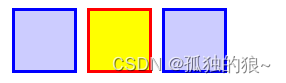
未添加定位时的页面:
(2)relative
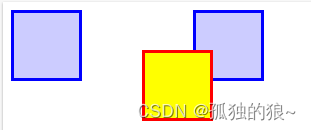
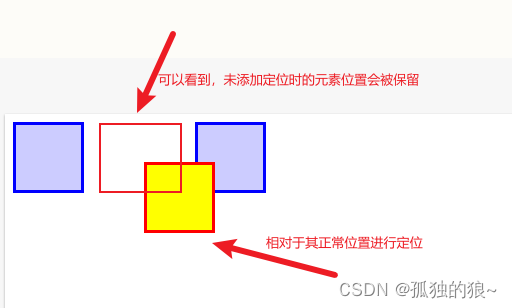
现在给黄色框框添加一个定位属性,其值为 relative ,并相对于其正常位置向下向右各移动 40px:

//相对相对,顾名思义, 左相对来说就是右,上相对来说就是下
position: relative;
top: 40px;
left: 40px;
(3)absolute
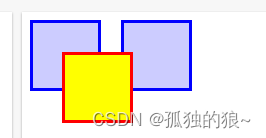
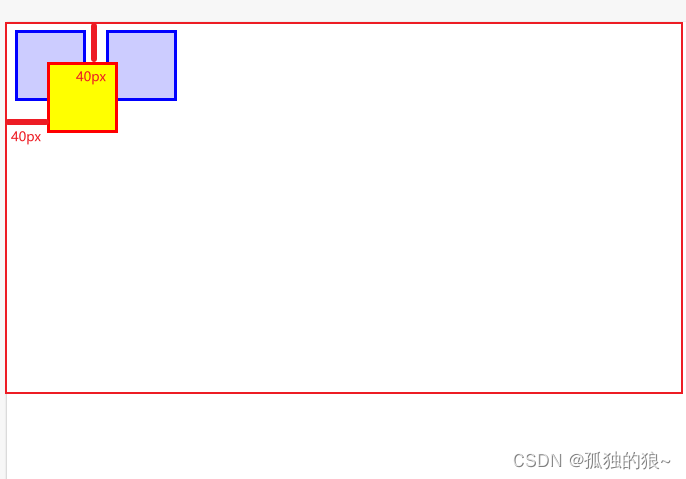
现在给黄色框框添加一个定位属性,其值为 absolute,并且 left 和 top 都为40px,让我们来看看是什么效果:

这里可以看到, 绝对定位 absolute 并不会保留未定位之前元素的空间,又因为黄色框框其父类元素都没有添加 position这个属性,故position都是默认值,所以最终会以<body>标签进行定位,这里红色框到的范围看做是<body>标签的部分:

可以看到,absolute 定位中的 left属性 就表示离 <body>标签从左开始算起40个像素,同理,top属性 就表示从<body>标签上面开始算起40个像素
总结:
好了,相信看到这里,各位小伙伴对于这两个常用的属性值也有了大概了解,下面贴出代码,感兴趣的小伙伴可以自己跑一下,加深印象!
<html>
<head>
<style type="text/css">
.div_1{
float:left;
width: 65px;
height: 65px;
border: 3px solid #00f;
margin-right: 20px;
background-color: rgba(0,0,255,.2);
}
.div_2{
float:left;
width: 65px;
height: 65px;
margin-right: 20px;
border: 3px solid red;
background-color: #ff0;
/*定位*/
position: absolute;
top: 40px;
left: 40px;
}
</style>
</head>
<body>
<div id="po">
<div class="div_1"></div>
<div class="div_2"></div>
<div class="div_1"></div>
</div>
</body>
</html>






















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








