文本样式
text-transform
transform 的意思是使变形
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本 |
| capitalize | 文本中的每个单词以大写字母开头 |
| uppercase | 定义仅有大写字母 |
| lowercase | 定义无大写字母,仅有小写字母 |
| inherit | 规定应该从父元素继承 text-transform 属性的值 |
text-decoration
可以用来设置文本的修饰
| 值 | 描述 |
|---|---|
| none | 默认,标准的文本 |
| underline | 文本下的一条下划线线 |
overline | 文本上的一条线 |
| line-through | 穿过文本下的一条线,删除线 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值 |
letter-spacing
可以设置字符间距
word-spacing
可以设置单词之间的距离,只要字符之间有空格分隔就算做单词
text-align
用于设置文本的对齐方式
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
| justify | 实现两端对齐文本效果,也可以让图片水平居中 |
| inherit | 规定应该从父元素继承 text-align 属性的值 |
text-indent
设置首行缩进
-
指定一个正值时,会自动向右侧缩进指定的像素
-
指定一个负值,则会向左移动指定的像素,
-
通过这种方式可以将一些不想显示的文字隐藏起来
-
这个值一般都会使用em作为单位
white-space
设置网页如何处理空白
| 值 | 描述 |
|---|---|
normal | 默认。空白会被浏览器忽略。 |
pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
pre-wrap | 保留空白符序列,但是正常地进行换行。 |
pre-line | 合并空白符序列,但是保留换行符。 |
text-overflow
文本溢出包含元素时
| 值 | 描述 |
|---|---|
| clip | 剪切文本。 |
| ellipsis | 显示省略符号 ... 来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
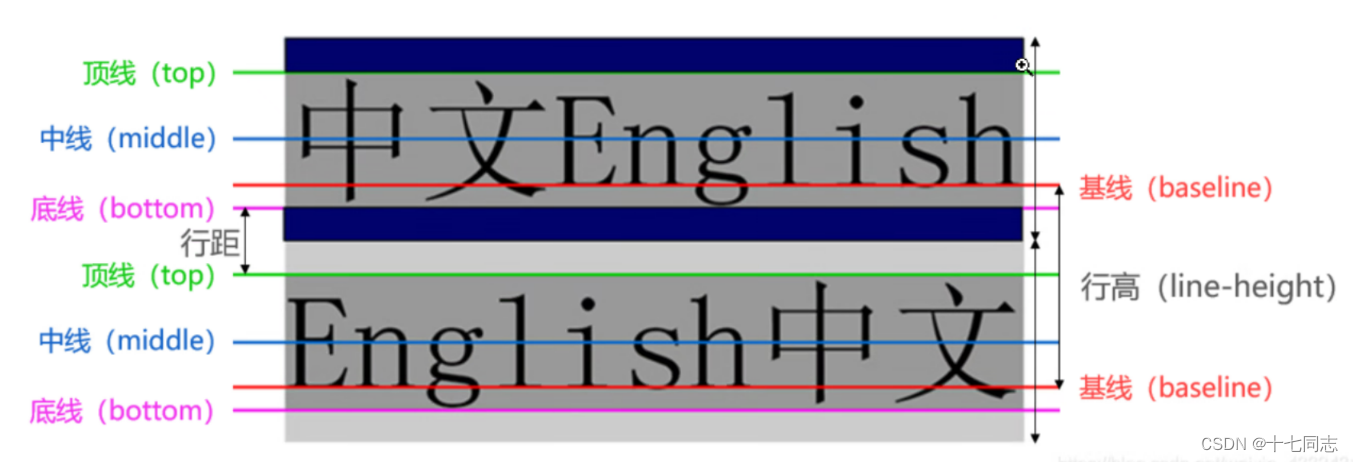
vertical-align
设置元素垂直对齐的方式
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐 |
| middle | 把此元素放置在父元素的中部 |
应用:
-
图文垂直对齐方式
-
图片三像素的问题
-
父元素如果不设置高,由图片撑开,此时图片的底部就会有三像素的空白
-
解决方式一:vertical-align属性值不为默认值
-
解决方式二:给图片转成块元素(display:"block")
-
解决方式三:给父元素设置font-size为0
-
注意 vertical-align 只对行内元素、行内块元素和表格单元格元素生效、不能用它垂直对齐块级元素。

text-shadow
文本阴影(shadow是阴影的意思,blur模糊的意思)
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色 |






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










