![]()
报错原因:
组件名称应该为俩个或俩个以上单词组成的,并且还要是大驼峰命名,例如:MyIndex,MyLogin等
解决方法一:
将组件名称改为俩个或俩个以上单词组成的名称,且为大驼峰命名,例如将Index改为:MyIndex
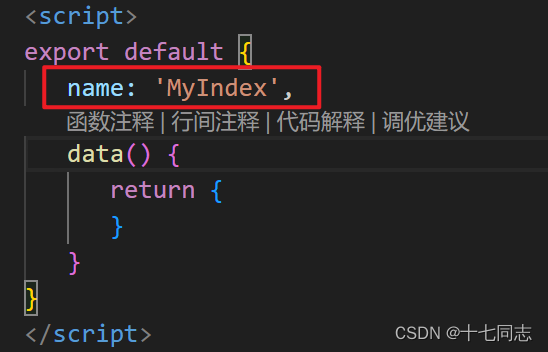
解决方法二:
不想改组件名,可以给组件加上name配置项,名称也为俩个或俩个以上单词组成,且为大驼峰命名

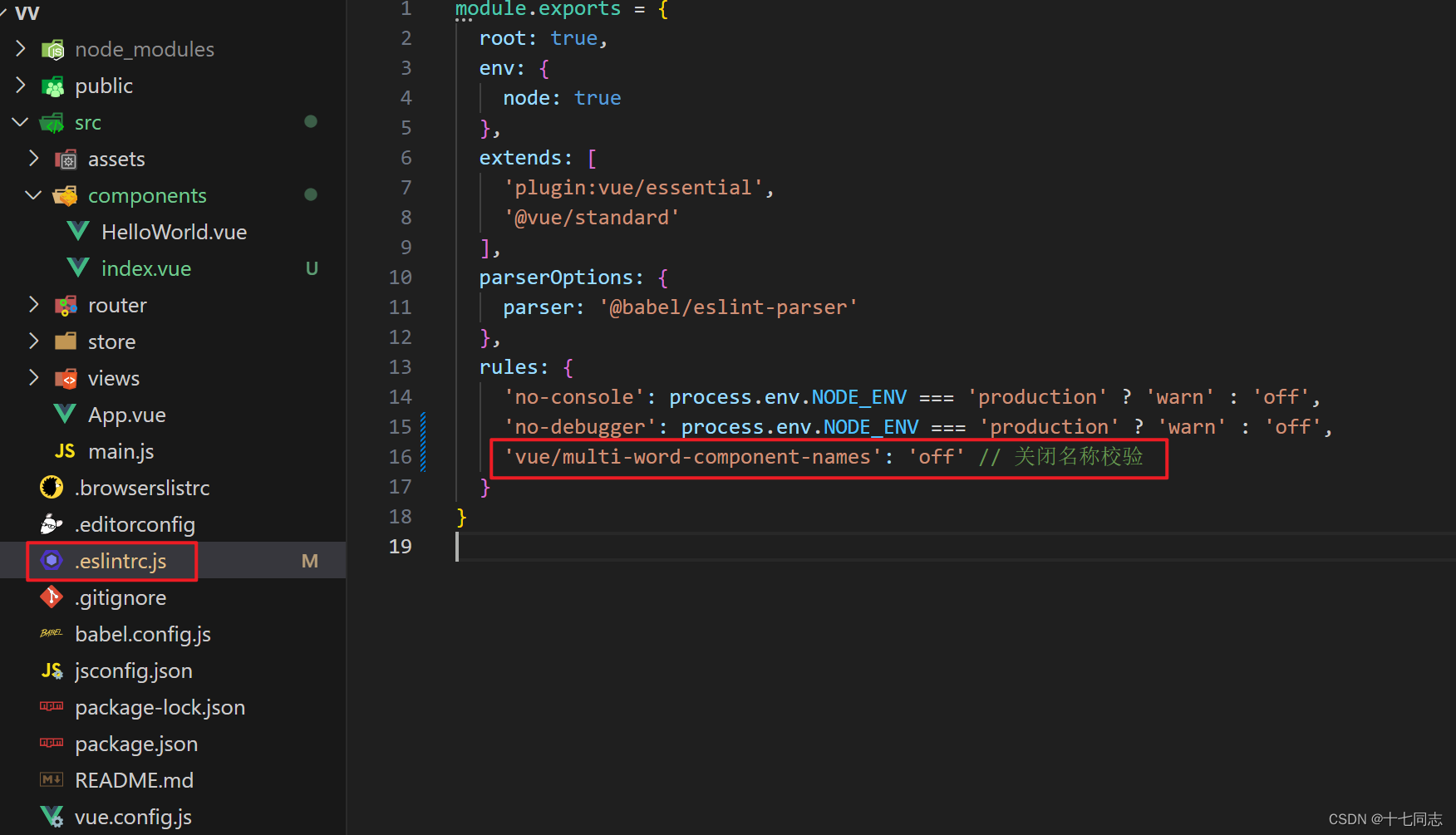
解决方法三:
如果有.eslintrc.js文件,就在这个文件的rules中加一条规则'vue/multi-word-component-names': 'off',关闭组件名称校验

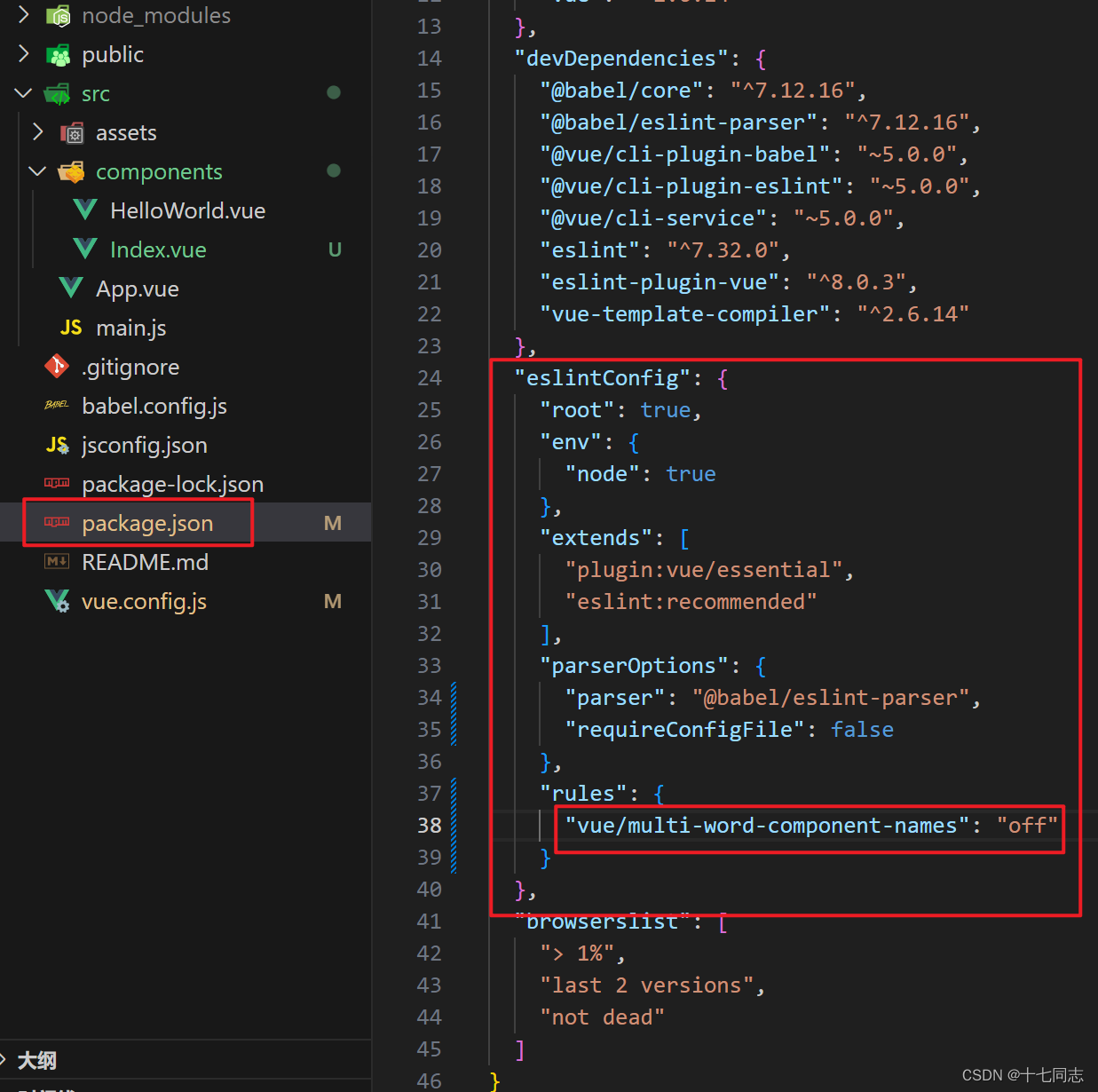
如果没有.eslintrc.js文件,就在package.json文件中的eslintConfig配置中的rules中加一条规则 "vue/multi-word-component-names": "off" 关闭组件名称校验
























 1650
1650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










