实现思路
- 页面搭建
- 样式设置
- 功能实现
页面搭建
页面分析:

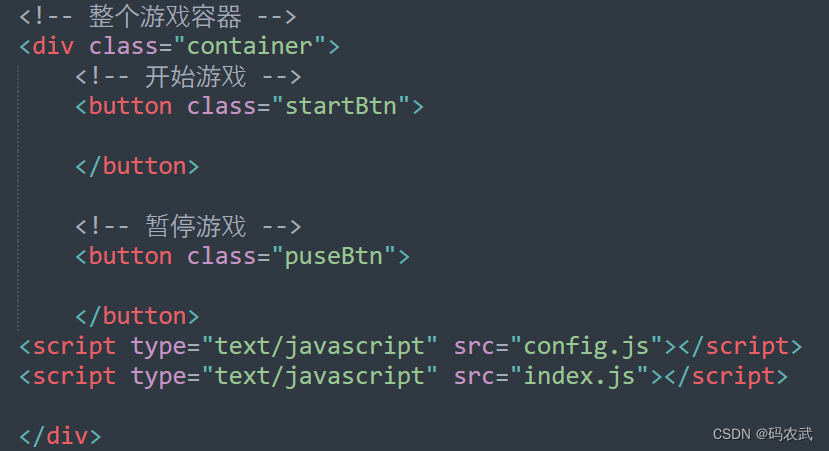
页面由一个包裹容器实现,
页面包含俩个按钮(暂停/开始)
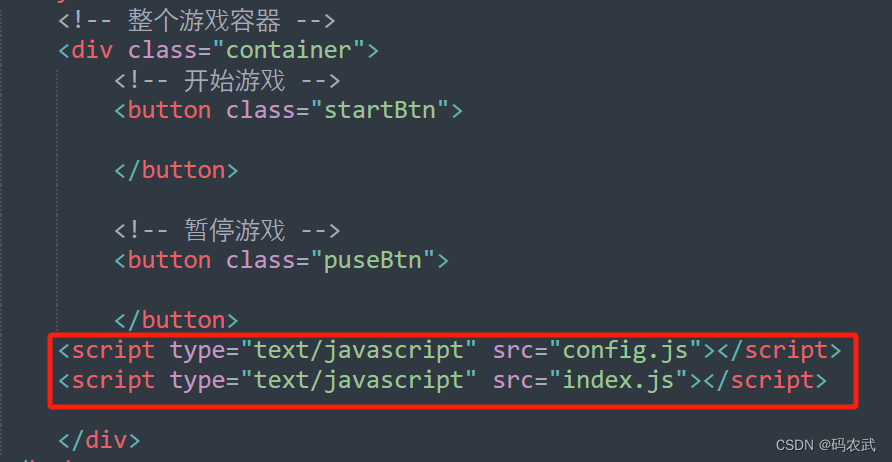
实现代码:

页面样式设置:
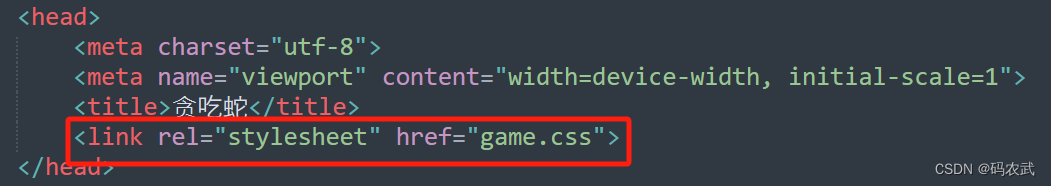
引入CSS文件:

css样式设置:
包裹容器(设置宽高,背景颜色,位置):

按钮样式:
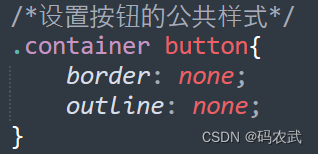
俩个按钮的公共样式:

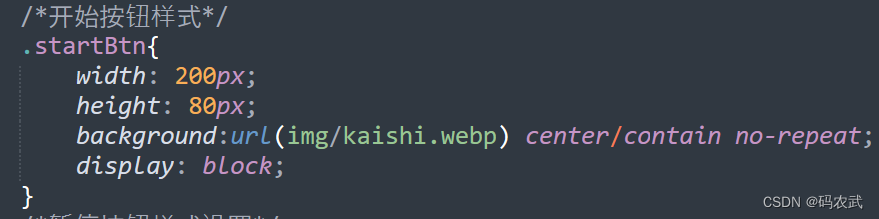
开始按钮的单独样式:

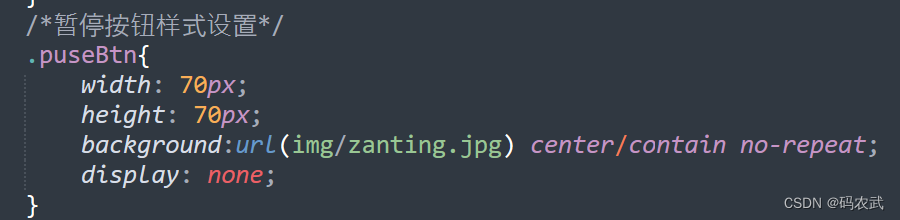
暂停按钮的单独样式:

JS实现逻辑功能:
引入js文件:

注意:俩个JS文件的功能,一个负责准备需要用到的数据(config.js)一个实现逻辑功能的组合(index.js),

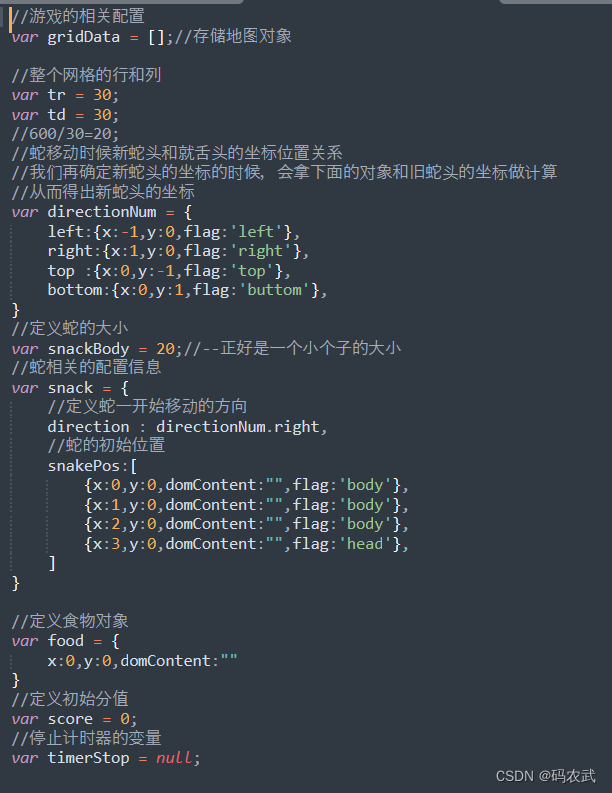
index.js逻辑功能的实现:
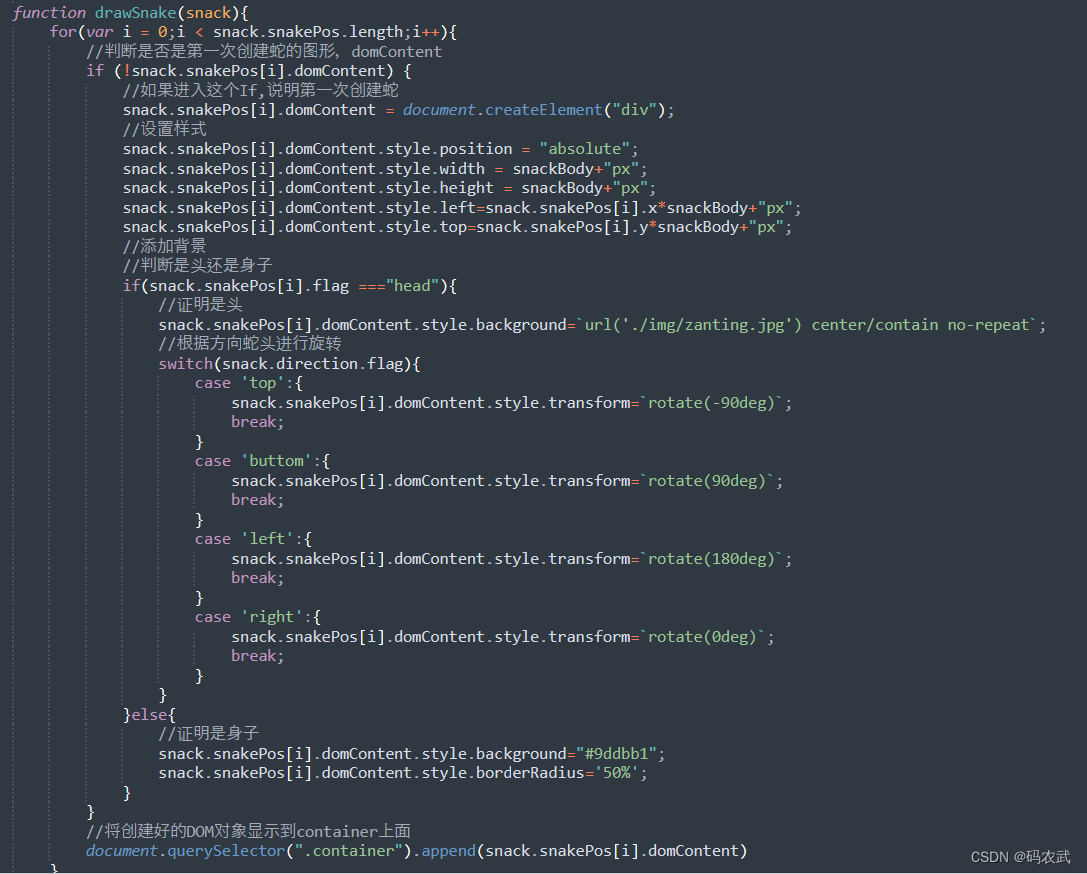
绘制蛇的函数:

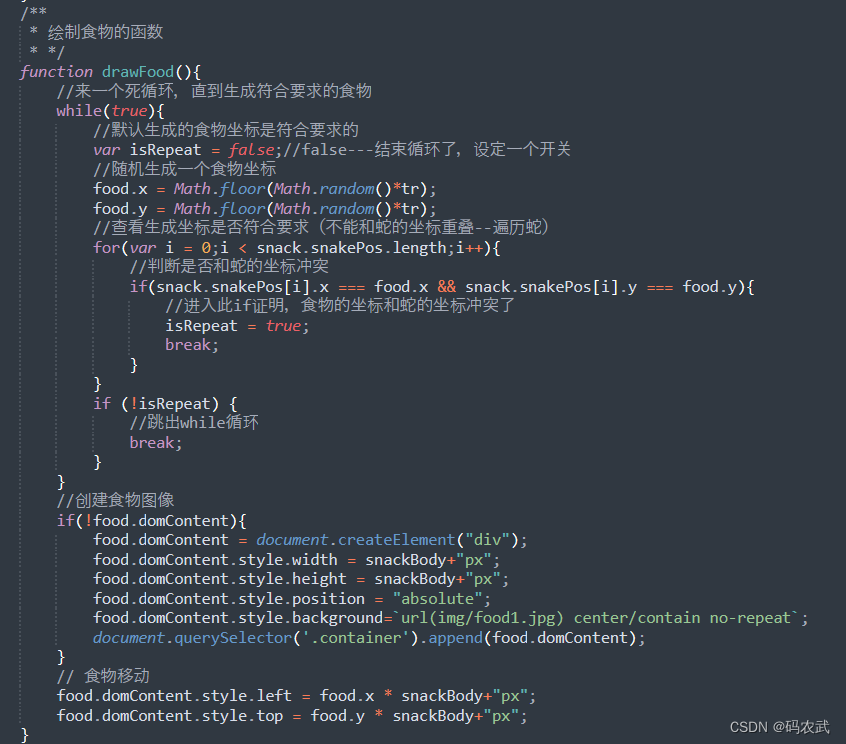
绘制食物的函数:

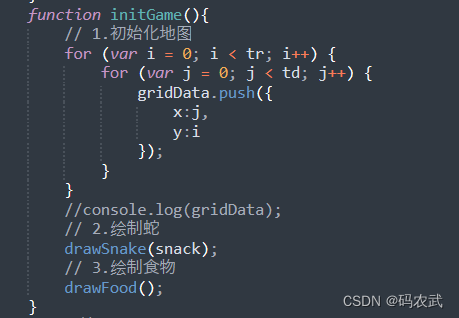
初始化游戏的函数:

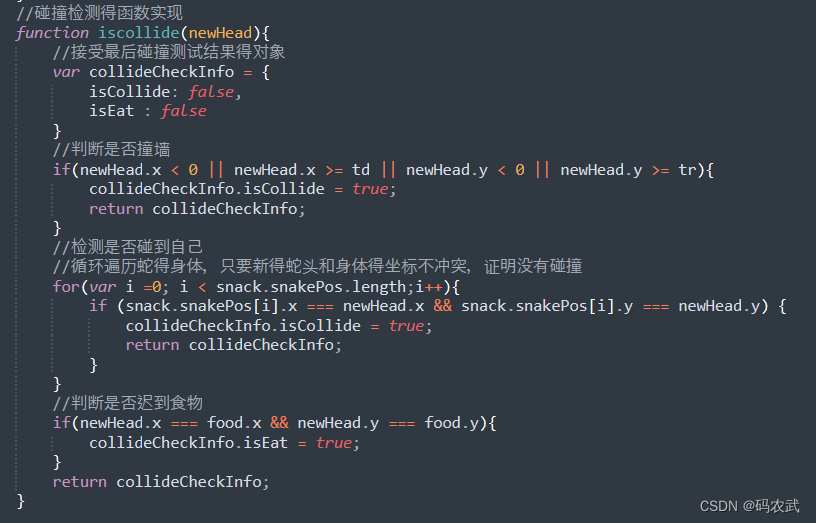
碰撞检测的函数:

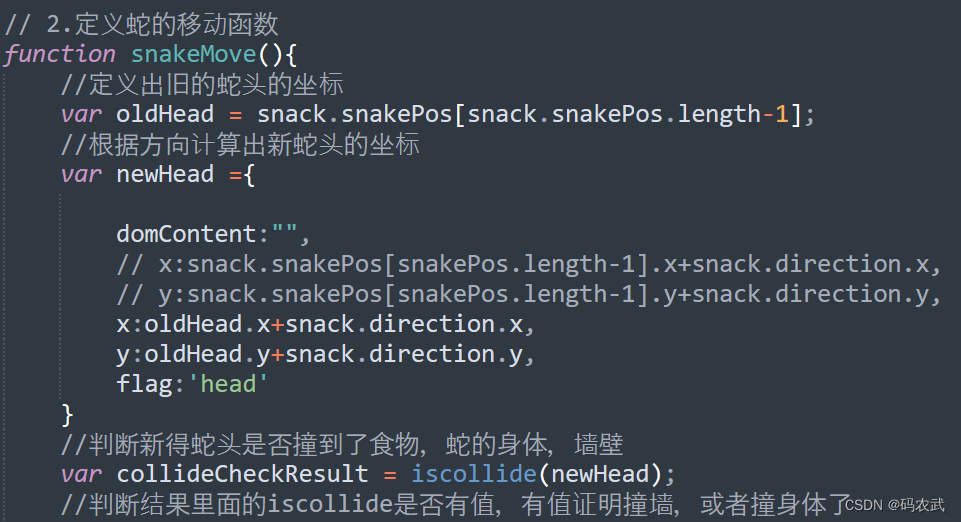
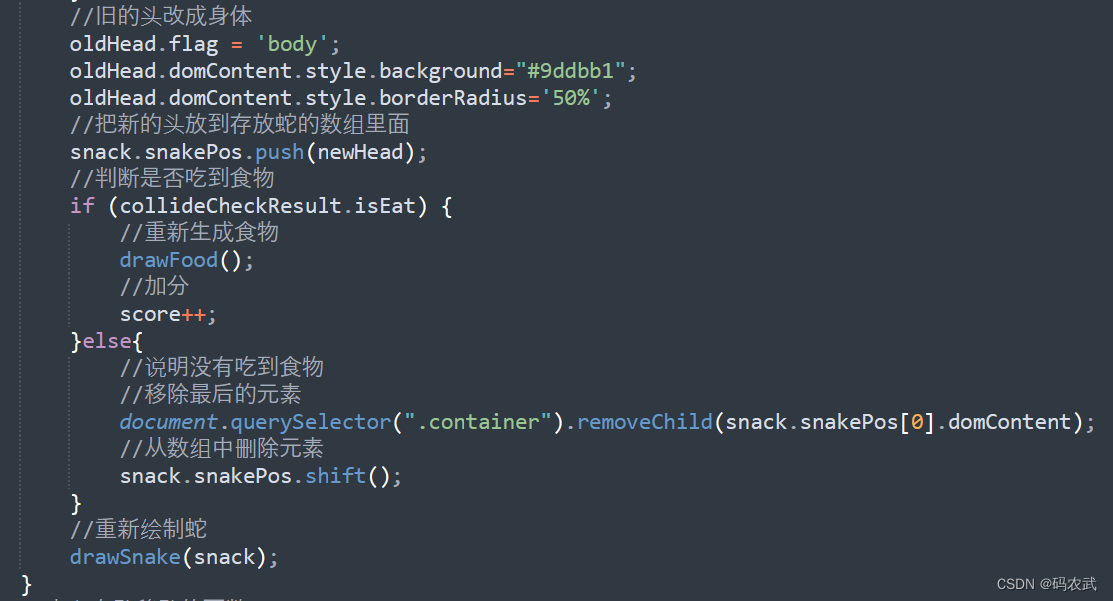
蛇移动的函数:



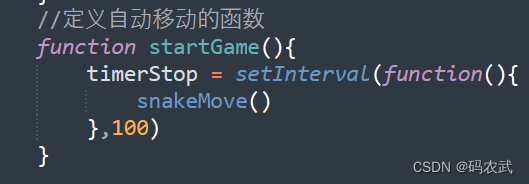
定义自动移动的函数:

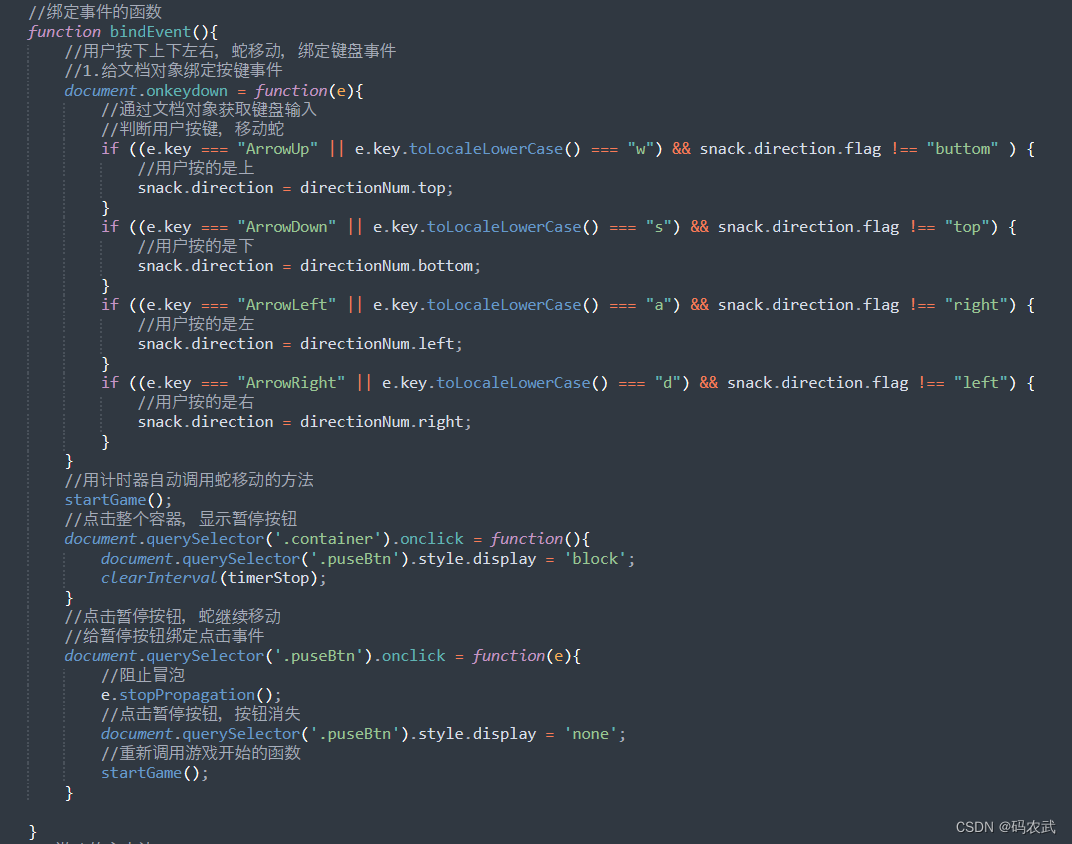
绑定点击事件的函数:

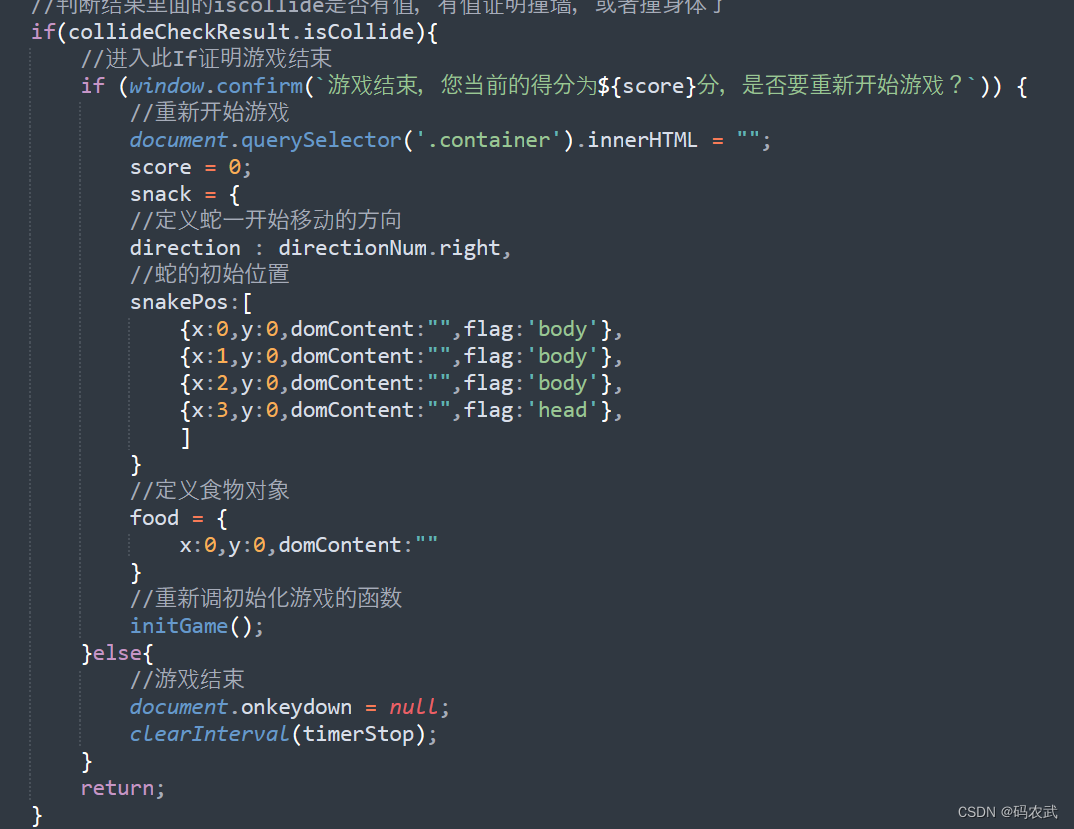
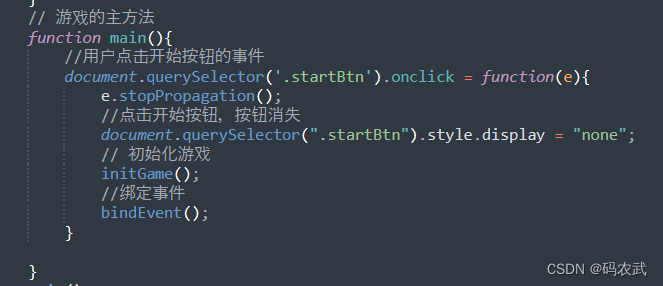
游戏主函数:

使用主函数:









 本文详细介绍了如何使用JavaScript构建一个简单的蛇游戏,包括页面布局、CSS样式设定、两个按钮控制、以及关键游戏逻辑函数如蛇移动、食物生成和碰撞检测的实现。
本文详细介绍了如何使用JavaScript构建一个简单的蛇游戏,包括页面布局、CSS样式设定、两个按钮控制、以及关键游戏逻辑函数如蛇移动、食物生成和碰撞检测的实现。















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










