1、首先,在你的React应用程序中安装react-html5-camera-photo组件。可以通过npm命令行运行"npm install react-html5-camera-photo"来安装该组件。
2、在需要使用拍照功能的页面中引入该组件,并在render()方法中添加<Camera />标签。该标签会渲染出摄像头的预览画面。
3、在用户点击拍照按钮时,调用<Camera />标签中的onTakePhoto(dataUri)方法,将拍摄的照片以Data URI的形式返回。
不多废话上代码:
import React, {PureComponent} from 'react';
import {connect} from 'dva';
import Camera from 'react-html5-camera-photo';//拍照组件
import 'react-html5-camera-photo/build/css/index.css';//不能注释以及删除,react-html5-camera-photo自带的样式
class Test extends PureComponent {
constructor(props) {
super(props);
this.state = {
photo: null,//照片
};
}
//拍照方法
takePhoto = (dataUri) => {
console.log(dataUri)
//将获取到的照片存储起来
this.setState({
photo: dataUri
})
};
render() {
const {photo} = this.state
return (
<div className={'page-body'}>
<div className={'content-body'}>
<div>
{/*拍照:第三方组件 onTakePhoto拍照--关键方法 */}
<Camera onTakePhoto={(dataUri) => {this.takePhoto(dataUri)}} />
{/* 在页面上显示捕获的图像 */}
{photo && <img src={photo} alt="Camera photo"/>}
</div>
</div>
</div>
)
}
}
export default connect()(Test);
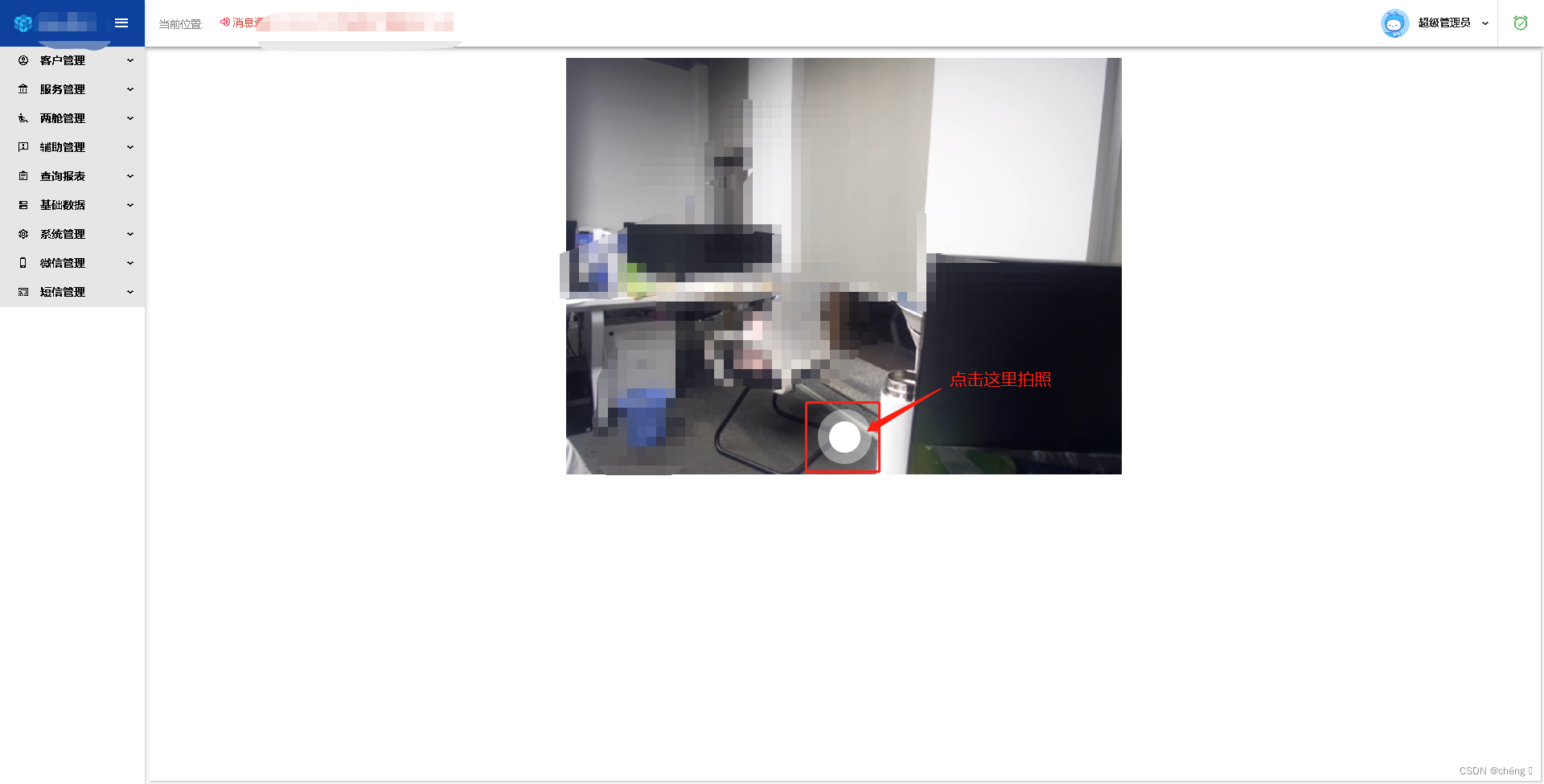
效果图:

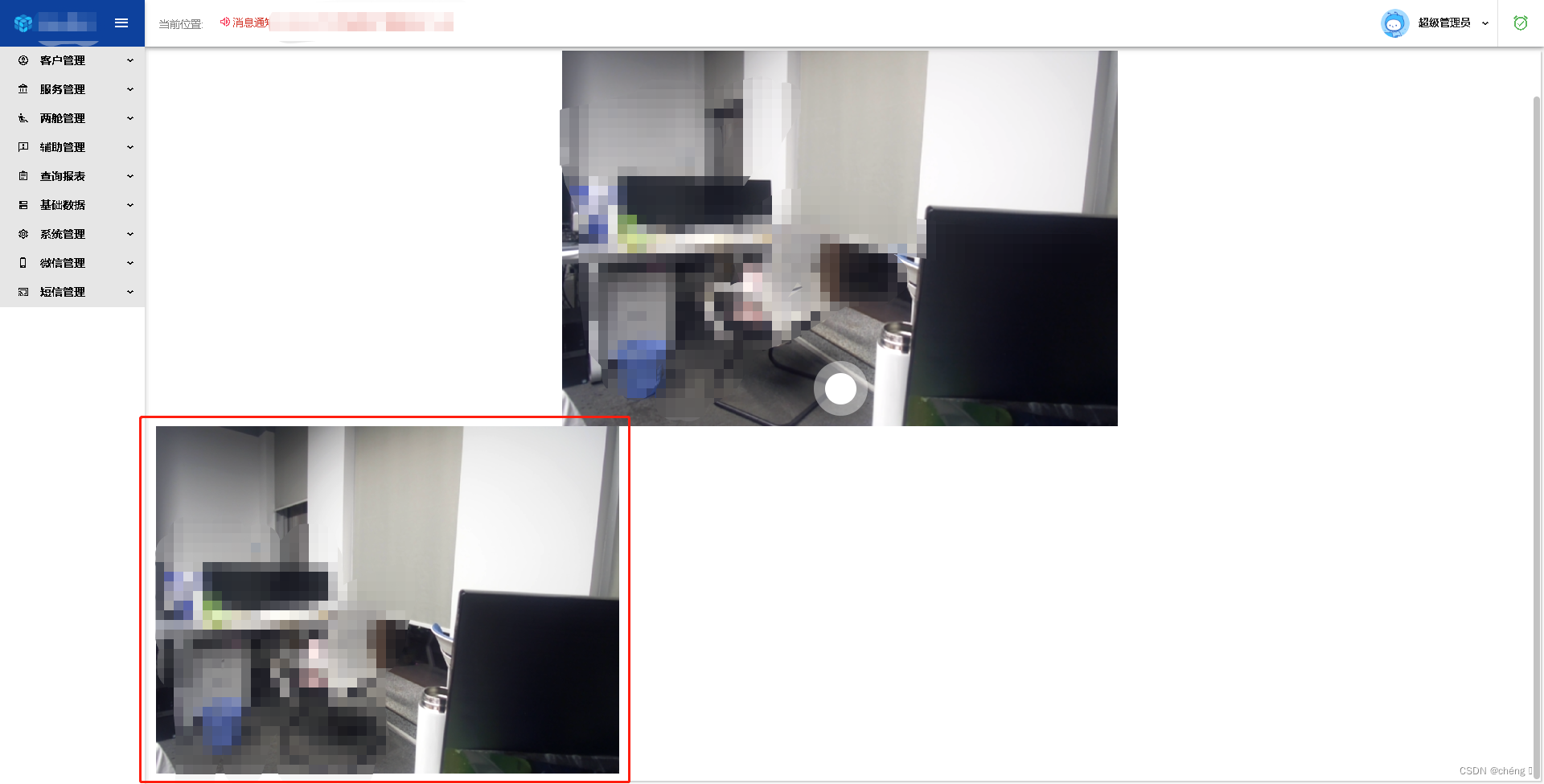
拍出来的图片:

相关api可以在这个地址中搜到
文档地址GitHub - seanyangsg/react-html5-camera-photo: HTML5 camera photo






















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








