CSS学习总结
文章目录
一.何为CSS
CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。整个页面的布局、元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等大都是由CSS来决定的。CSS文件的后缀名为.css。
二.CSS语法结构
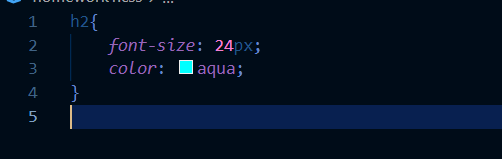
一条CSS样式规则由两个主要的部分构成:选择器,以{}包裹的一条或多条声明。其中声明由属性和值构成,即引用该css的内容的属性和赋予该属性的值构成。

h2为选择器,以{}包裹的是两条声明。
选择器是您需要改变样式的对象。
每条声明由一个属性和一个值组成。(无论是一条或多条声明,都需要用{}包裹,且声明用;分割)
属性是您希望设置的样式属性。每个属性有一个值。属性和值用冒号分隔开。
选择器
一个页面上的元素众多,选择器就用于在页面中找到/选择需要应用这个样式的对象。
除我们前示的元素选择器外,还有id和class选择器。其中class选择器使用非常普遍。
id选择器
/* 注意:id选择器前有 # 号。 */
#sky{
color: blue;
}
这条规则表明,找到页面上id为sky的那个元素让它呈现蓝色,如下所示的页面,蓝色的天空这几个字就将会是蓝色的。
<p id="sky">蓝色的天空</p>
<p id="forest">绿色的森林</p>
class选择器
/* 注意:class选择器前有 . 号。 */
.center{
text-align: center;
}
.large{
font-size: 30px;
}
.red{
color: red;
}
以上代码定义了三条规则,分别应用于页面上对应的元素,如只要页面上某元素的class为red,那么就让它呈现红色。且元素的class值可以多个,也可以重复。因此,实际应用中,class 选择器应用非常普遍。作用如下:
<p class="center">我会居中显示的</p>
<p class="red">我是红色的</p>
<p class="center large red">我又红又大还居中</p>
<p class="red">我也可以是红的</p>
三.CSS如何生效
上节我们学习了如何定义 CSS样式,那么如何让这些规则对页面生效?
我们一般有三种方法:外部样式表,内部样式表,内联样式
外部样式表
新建如下内容的一个 HTML文件(后缀为.html):

在同一目录新建一个样式表文件.css(注意后缀名为css,名字可与html的不同)如下:

如果想导入外部的css样式表,在HTML文件的head属性中加类似于以下的链接即可。
<!-- 注意下面这个语句,将导入外部的 WEB文件夹中homework1.css 样式表文件 -->
<link rel="stylesheet" type="text/css" href="./WEB/homework1.css">
内部样式表
我们也可以将样式放在 HTML 文件中,这称为内部样式表。如:
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>html学习总结</title>
<link rel="stylesheet" type="text/css" href="mycss.css">
<title>页面标题</title>
<style>
body {
background-color: rgb(187, 169, 150);
text-align: center;
}
h1 {
color: rgb(39, 26, 26);
}
.haha {
margin-top: 100px;
color: chocolate;
font-size: 50px;
}
</style>
</head>
该例子与上述例子一样的效果,但注意在<head>元素中引入了<style>标签,放入了样式。一般而言,只有页面的样式规则较少时可采用这种方式。
内联样式
内联样式,就是直接把样式规则直接写到要应用的元素中, 内联样式是最不灵活的一种方式,完全将内容和样式合在一起,实际应用中非常少见,如:
<h1 style="color:red;">第一标题</h1>
级联的优先级
前面我们学习了三种使用样式的方式,如果某元素如<p>在外部、内部及内联样式中都被设置color:red;、color:green;、color:blue;,那么到底是什么颜色,也即到底哪个有效呢?
这就涉及样式的优先级问题,从高到低分别是:
内联样式
内部样式表或外部样式表(优先级一样,就看谁出现的位置靠后谁优先)
浏览器缺省样式
四.颜色, 尺寸, 对齐
颜色
颜色在网页中的重要性不言而喻。
我们可以采用颜色名称也可以使用颜色RGB16进制值,来设定文本或背景的颜色。如:
p{
background-color: green;
}
h1{
background-color: #ff61e3;
color: pink;
}
<!-- 文本颜色 -->
<h3 style="color:Tomato;">Hello World</h3>
尺寸
我们可以用 height 和 width 设定元素内容占据的尺寸。常见的尺寸单位有:像数 px,百分比 %等。
建立一个html文件
<html>
<head>
<link rel="stylesheet" href="./homework1.css">
</head>
<body>
<div class="example-1">
这个元素高 200 pixels,占据全部宽度
</div>
<div class="example-2">
这个元素宽200像素,高300像素
</div>
</body>
</html>
再建立一个CSS文件
.example-1 {
width: 100%;
height: 200px;
background-color: powderblue;
text-align: center;
}
.example-2 {
height: 100px;
width: 500px;
background-color: rgb(73, 138, 60);
text-align: right;
}
对齐
对于元素中的文本,我们可以简单的设置textdo属性为left, center, right即可,缺省的是左对齐,如:
h1{
background-color: #ff61e3;
color: red;
textdo: center;
}
五. 盒子模型
概念
盒子模型指的是一个 HTML 元素可以看作一个盒子。从内到外,这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的。

黄色部分为margin,蓝色部分为boder,绿色部分为padding,中间部分为content
建立一个html文件
<p class="example-1">上下左右相同</p>
<p class="example-2">底部边框、外边距、内边距</p>
<p class="example-3">左边边框、外边距、内边距</p>
<p class="example-4">右边边框、外边距、内边距</p>
<p class="example-5">顶部边框、外边距、内边距</p>
<p class="example-6">有边框圆角</p>
再建立一个css文件
.example-1 {
border: 10px dotted black;
padding: 10px dotted red;
margin: 15px dotted orange;
}
.example-2 {
border-bottom: 10px solid blue;
padding-bottom: 10px dotted yellow;
margin-bottom: 15px dotted gray;
}
.example-3 {
border-left: 10px solid blue;
padding-left: 10px dotted yellow;
margin-left: 15px dotted gray;
}
.example-4 {
border-right: 10px solid blue;
padding-right: 10px dotted yellow;
margin-right: 15px dotted gray;
}
.example-5 {
border-top: 10px solid blue;
padding-top: 10px dotted yellow;
margin-top: 15px dotted gray;
}
.example-6 {
border: 1px solid rgb(201, 163, 59);
border-radius: 15px; /* 边框圆角 */
}
Content 盒子的内容,如文本、图片等
Padding 填充,也叫内边距,即内容和边框之间的区域
Border 边框,默认不显示
Margin 外边距,边框以外与其它元素的区域
注意,下图中你会发现一个元素真正占据的宽度应该是:
左外边距 + 左边框宽度 + 左内边距 + 内容宽度 + 右内边距 + 右边框宽度 + 右外边距
因此,我们在用width属性设置元素的宽度时,实际上只设置了其内容的宽度。同理可得高度的计算

六.边框与边距
边框
<p class="example-1">I have black borders on all sides.</p>
<p class="example-2">I have a blue bottom border.</p>
<p class="example-3">I have rounded grey borders.</p>
<p class="example-4">I have a purple left border.</p>
.example-1 {
border: 1px dotted black; /* 上下左右都相同 */
}
.example-2 {
border-bottom: 1px solid blue; /* 只设置底部边框 */
}
.example-3 {
border: 1px solid grey;
border-radius: 15px; /* 边框圆角 */
}
.example-4 {
border-left: 5px solid purple;
}
边距
padding: 20px; /* 上下左右都相同 */
padding-top: 20px;
padding-bottom: 100px;
padding-right: 50px;
padding-left: 80px;
padding: 25px 50px 75px 100px; /* 简写形式,按上,右,下,左顺序设置 */
padding: 25px 10px; /* 简写形式,上下为25px,左右为10px */
七.定位
position属性用于对元素进行定位。该属性有以下一些值:
static 静态
relative 相对
fixed 固定
absolute 绝对
设置了元素的position属性后,我们才能使用top, bottom, left, right属性,否则定位无效。
static
设置为静态定位position: static;,这是元素的默认定位方式,也即你设置与否,元素都将按正常的页面布局进行。
即:按照元素在 HTML出现的先后顺序从上到下,从左到右进行元素的安排。
relative
设置为相对定位position: relative;,这将把元素相对于他的静态(正常)位置进行偏移
如下的代码:
.example-relative {
position: relative;
left: 60px;
top: 40px;
background-color: rgb(173, 241, 241);
}
fixed
设置为固定定位position: fixed;,这将使得元素固定不动(即使你上下左右拖动浏览器的滚动条)。
此时元素固定的位置仍由top, bottom, left, right属性确定,但相对的是视口(viewport,就是浏览器的屏幕可见区域)
如下的代码将会在浏览器右下角固定放置一个按钮元素
.example-fixed {
position: fixed;
bottom: 40px;
right: 10px;
padding: 6px 24px;
border-radius: 4px;
color: #fff;
background-color: #9d0f0f;
cursor: pointer;
box-shadow: 0 3px 3px 0 rgba(0,0,0,0.3), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
}
.broad {
height: 5000px;
width: 5000px;
padding: 20px;
background-color: darkkhaki;
}
absolute
设置为绝对定位position: absolute;,将使元素相对于其最近设置了定位属性(非static)的父元素进行偏移。如果该元素的所有父元素都没有设置定位属性,那么就相对于<body>这个父元素。
设置了元素的position属性后,我们才能使用top, bottom, left, right属性,否则定位无效。
八.溢出
当元素内容超过其指定的区域时,我们通过溢出overflow属性来处理这些溢出的部分。
溢出属性有一下几个值:
visible 将矩形对象的overflow属性设置为visible时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之外,显示完整的子矩形对象。
hidden 将矩形对象的overflow属性设置为hidden时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会显示内容区域之内的子矩形对象,超出内容区域的则不显示。
scroll 将矩形对象的overflow属性设置为scroll时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象,并且显示预设滚动条;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之内显示完整的子矩形对象,并且显示滚动条、启用滚动条功能,让用户能够浏览完整的子矩形对象。
auto 将矩形对象的overflow属性设置为auto时,如果内容区域的大小能够容纳子矩形对象,浏览器会正常地显示子矩形对象;当内容区域无法容纳子矩形区域时,浏览器会在内容区域之内显示完整的子矩形对象,并且显示滚动条、启用滚动条功能,让用户能够浏览完整的子矩形对象。
个人觉得:visible适用于,只有浏览器的一部分内容区域中有矩形对象时。否则,溢出的部分会对其他矩形对象造成遮挡;
hidden做的太绝了,无法显示溢出的内容!,这样就不完整了。
scroll基本能满足人类的需要,通过滚动条的方式显示完整的世界,而且不会遮挡其他矩形对象;
auto在能够完全显示的情况下,不会加滚动条多此一举,在溢出的时候又能够完整呈现。
关于滚动,我们还可以单独对上下或左右方向进行,如下代码所示
<!-- HTML -->
<div class="example-overflow-scroll-y">You can use the overflow property when you want to have better control of the
layout. The overflow property specifies what happens if content overflows an element's box.
</div>
<!-- CSS -->
.example-overflow-scroll-y {
width: 200px;
height: 100px;
background-color: #eee;
overflow-y: scroll;
}
九.浮动
在一个区域或容器内,我们可以设置float属性让某元素水平方向上向左或右进行移动,其周围的元素也会重新排列。
一个元素浮动后,其后的元素将尽可能包围它,或者说出现在这个浮动元素的左或右方。
如果希望浮动元素后面的元素在其下方显示,可使用clear: both样式来进行清除。
十.不透明度
我们可以用opacity对任何元素(不过常用于图片)设置不透明度。
值在[0.0~1.0]之间,值越低,透明度越高。
<html>
<head>
<style>
img {
height: auto;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.opacity-1 {
opacity: 0.2;
}
.opacity-5 {
opacity: 0.5;
}
.opacity-10 {
opacity: 1;
}
</style>
</head>
<body>
<img class="opacity-1" src="https://www.duitang.com/blog/?id=861277668">
<img class="opacity-5" src="https://www.duitang.com/blog/?id=861277668">
<img class="opacity-10" src="https://www.duitang.com/blog/?id=861277668">
</body>
</html>
十一.组合选择器
除了元素、id 和 class这些选择器学过 ,但也可以进行组合,以得到简洁精确的选择。
其中包括:包含选择器,子选择器,相邻选择器,兄弟选择器,分组选择器
包含选择器
格式:包含选择符名 选择符{样式}
<html>
<head>
<meta charset="utf-8">
<title>CSS学习总结</title>
<style type="text/css">
#header p { font-size:14px;}
#main p {font-size:12px;}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<p>头部区域第1段文本</p>
<p>头部区域第2段文本</p>
<p>头部区域第3段文本</p>
</div>
<div id="main">
<p>主体区域第1段文本</p>
<p>主体区域第2段文本</p>
<p>主体区域第3段文本</p>
</div>
</div>
</body>
</html>

子选择器
格式:父级选择符名<选择符{样式}
<html>
<head>
<meta charset="utf-8">
<title>CSS学习总结</title>
<style type="text/css">
span { font-size:12px;}
div > span { font-size:16px;}
div > .font24px { font-size:20px;}
#box > .font24px { font-size:24px;}
</style>
</head>
<body>
<h2><span>HTML文档树状结构</span></h2>
<div id="box"><span class="font24px">窈窕淑女,君子好逑。</span></div>
<div><span class="font24px">人不好蛇,枉来一世。</span></div>
<div><span>黑凤梨,那双眼动人。</span></div>
</body>
</html>

相邻选择器
格式:兄选择符名+弟选择符名{样式}
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h2, p, h3 {
margin: 0; /* 清除默认边距 */
padding: 0; /* 清除默认间距 */
height: 30px; /* 初始化设置高度为30像素 */
}
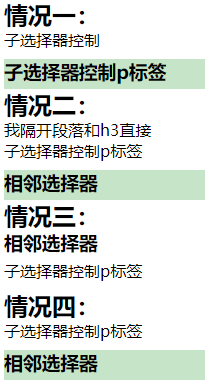
p+h3 { background-color: #c6e4c8; /* 设置背景色 */ }
</style>
</head>
<body>
<div class="header">
<h2>情况一:</h2>
<p>子选择器控制</p>
<h3>子选择器控制p标签</h3>
<h2>情况二:</h2>
<div>我隔开段落和h3直接</div>
<p>子选择器控制p标签</p>
<h3>相邻选择器</h3>
<h2>情况三:</h2>
<h3>相邻选择器</h3>
<p>子选择器控制p标签</p>
<div>
<h2>情况四:</h2>
<p>子选择器控制p标签</p>
<h3>相邻选择器</h3>
</div>
</div>
</body>
</html>

以上p+h3{样式} 只对p后的h3有效
兄弟选择器
格式:兄选择符名~弟选择符名{样式}
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h2, p, h3 ,h4{
margin: 0; /* 清除默认边距 */
padding: 0; /* 清除默认间距 */
height: 30px; /* 初始化设置高度为30像素 */
}
p ~ h3 { background-color: #c6e4c8; /* 设置背景色 */ }
</style>
</head>
<body>
<div class="header">
<h2>情况一:</h2>
<p>子选择器控制p标签</p>
<h3>子选择器控制p标签</h3>
<h2>情况二:</h2>
<p>子选择器控制p标签</p>
<div>我隔开段落和h3直接</div>
<h3>相邻选择器</h3>
<h2>情况三:</h2>
<h3>相邻选择器</h3>
<p>子选择器控制p标签</p>
</div>
</body>
</html>

以上p~h3{样式} 对p前、p后或者不紧挨着的h3都有效,对紧挨着p后的h3、p前的h3与不直接与p挨着的h3都起作用。
分组选择器
<html>
<head>
<meta utf-8>
<script type="text/总结" src="IE8.js"></script>
<style type="text/css">
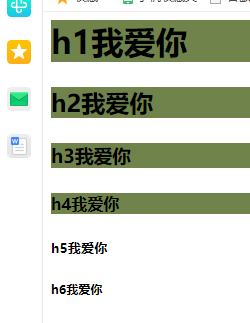
h1, h2, h3, h4 {
background-color: #70834a; /* 设置背景色 */
margin: 0; /* 清除标题的默认外边距 */
margin-bottom: 25px; /* 使用下边距拉开各个标题之间的距离 */
}
</style>
</head>
<body>
<h1>h1<span>我爱你</span></h1>
<h2>h2<span>我爱你</span></h2>
<h3>h3<span>我爱你</span></h3>
<h4>h4<span>我爱你</span></h4>
<h5>h5<span class="S1">我爱你</span></h5>
<h6>h6<span class="S2">我爱你</span></h6>
</body>
</html>

以上h1,h2,h3,h4{样式} 对h1~h4有效
十二.伪类和伪元素
伪类(pseudo-class)或伪元素(pseudo-element)用于定义元素的某种特定的状态或位置等。
比如我们可能有这样的需求:
鼠标移到某元素上变换背景颜色
超链接访问前后访问后样式不同
离开必须填写的输入框时出现红色的外框进行警示
保证段落的第一行加粗,其它正常
…
使用伪类/伪元素的语法如下:
/* 选择器后使用 : 号,再跟上某个伪类/伪元素 */
selector:pseudo-class/pseudo-element {
property:value;
}
伪类选择符:

伪元素选择符:

以下是伪元素/伪类的简单应用:
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
/* 鼠标移到段落则改变背景颜色 */
p:hover {background-color: rgb(226, 43, 144);}
p:first-line{color:blue;} /* 段落的第一行显示蓝色 */
p:first-letter{font-size: xx-large;} /* 段落的第一个字超大 */
h1:before { content:url(smiley.gif); } /* 在每个一级标题前插入该图片 */
h1:after { content:url(smiley.gif); } /* 在每个一级标题后插入该图片 */
尾语
总结:总的来说,学完html和css能够做基本的网页了,在制作网页时,先对需要做的网页进行分析,先找到网页的版心,然后就开是给网页进行页面的分解(分块)。
上一篇:html学习总结























 2686
2686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








