
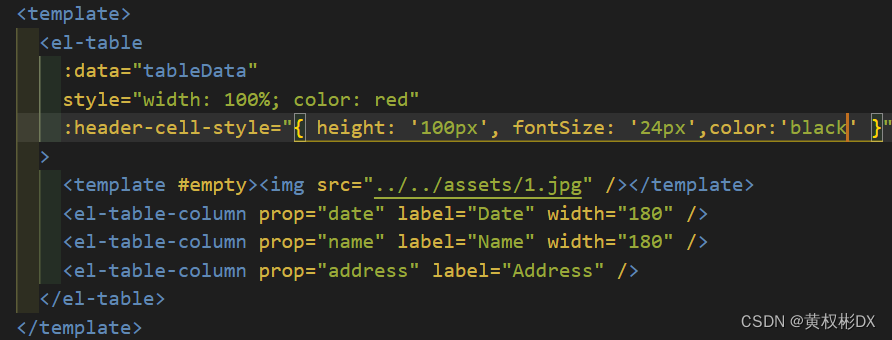
<el-table
:data="tableData"
style="width: 100%; color: red"
:header-cell-style="{ height: '100px', fontSize: '24px',color:'black' }"
>
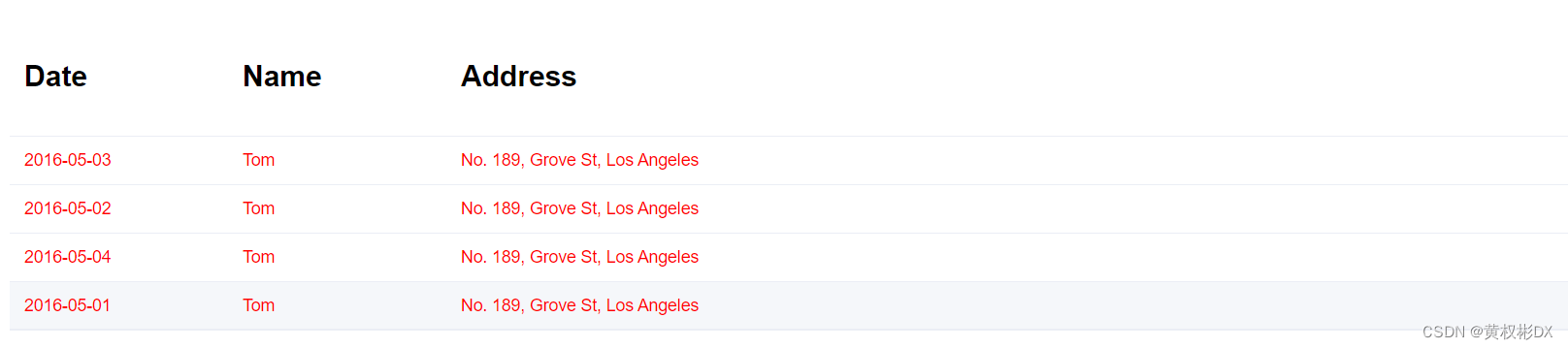
表头的style属性是设置表格子标签内容的样式,当你需要修改表头宽高等样式时需要通过绑定header-cell-style属性来动态绑定,属性值为一个对象形式


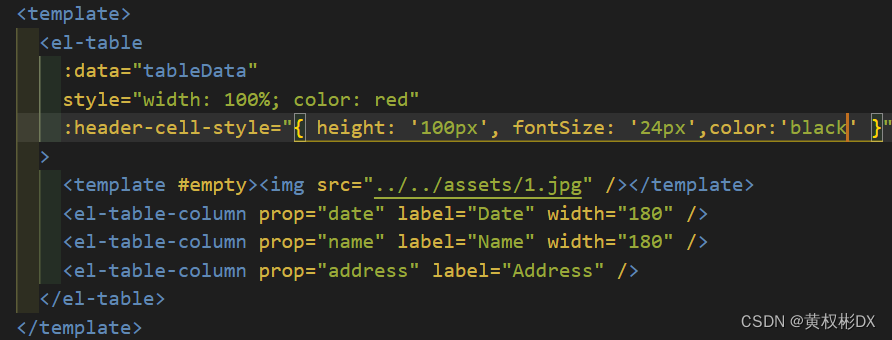
<el-table
:data="tableData"
style="width: 100%; color: red"
:header-cell-style="{ height: '100px', fontSize: '24px',color:'black' }"
>
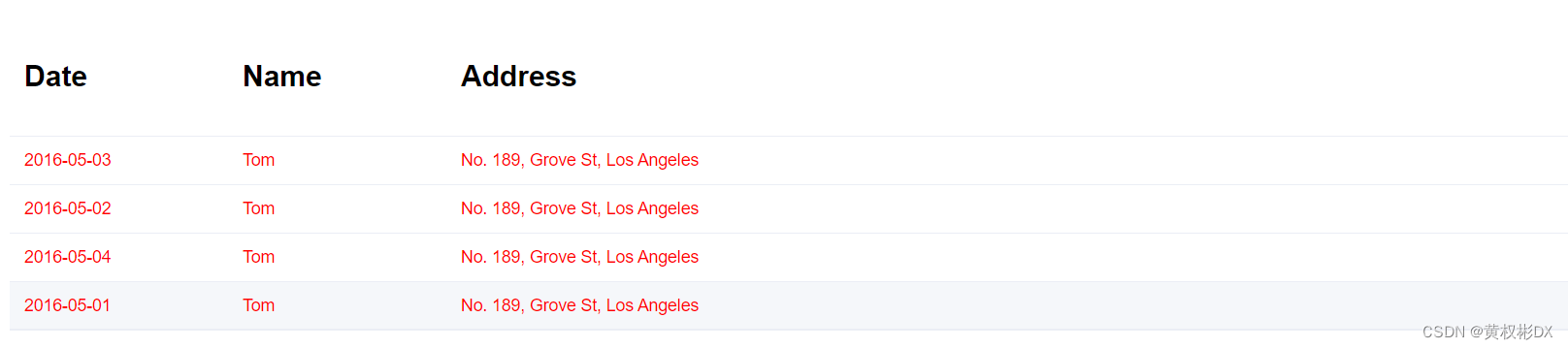
表头的style属性是设置表格子标签内容的样式,当你需要修改表头宽高等样式时需要通过绑定header-cell-style属性来动态绑定,属性值为一个对象形式

 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


