**在vue项目中使用mock模拟后台接口调数据
1.通过npm安装相关的依赖
npm install mockjs --save
npm install axios --save
2.建立一个mock文件夹里面包含三个ts文件,根据es6模块化开发用export,import引入所要的方法

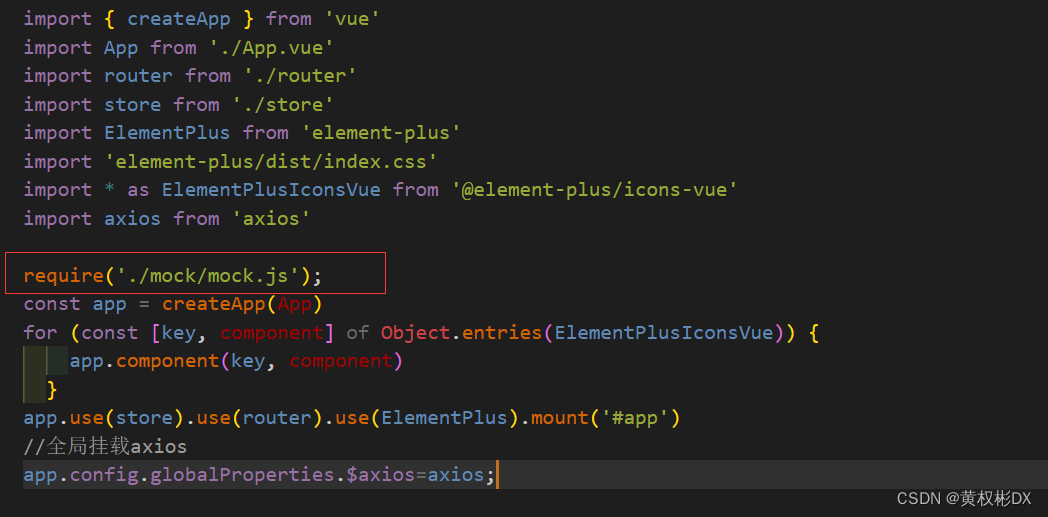
3.在main.ts引入mockjs

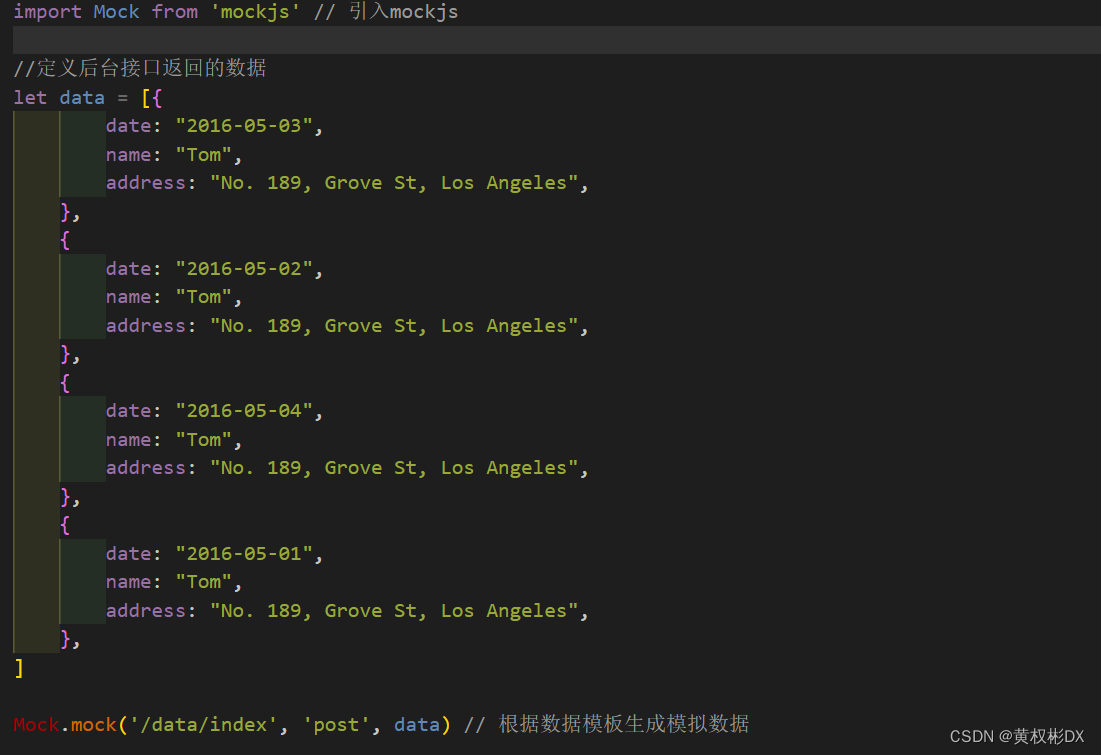
4.在mock.js里面模拟后台将要返回的数据

import Mock from 'mockjs' // 引入mockjs
//定义后台接口返回的数据
let data = [{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
]
Mock.mock('/data/index', 'post', data) // 根据数据模板生成模拟数据
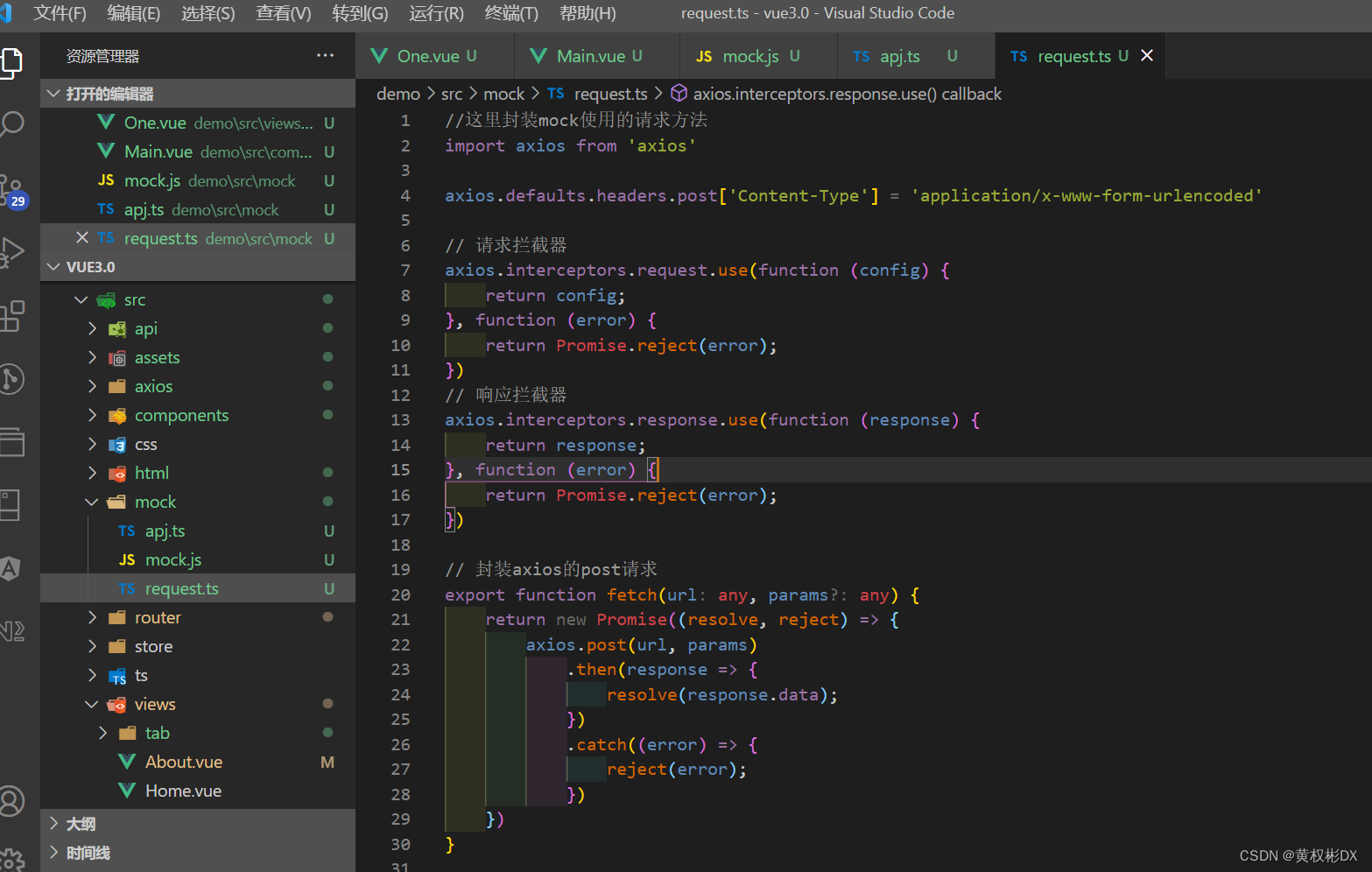
5.在request.ts文件里封装mock用到的请求方法

//这里封装mock使用的请求方法
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
// 请求拦截器
axios.interceptors.request.use(function (config) {
return config;
}, function (error) {
return Promise.reject(error);
})
// 响应拦截器
axios.interceptors.response.use(function (response) {
return response;
}, function (error) {
return Promise.reject(error);
})
// 封装axios的post请求
export function fetch(url: any, params?: any) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}
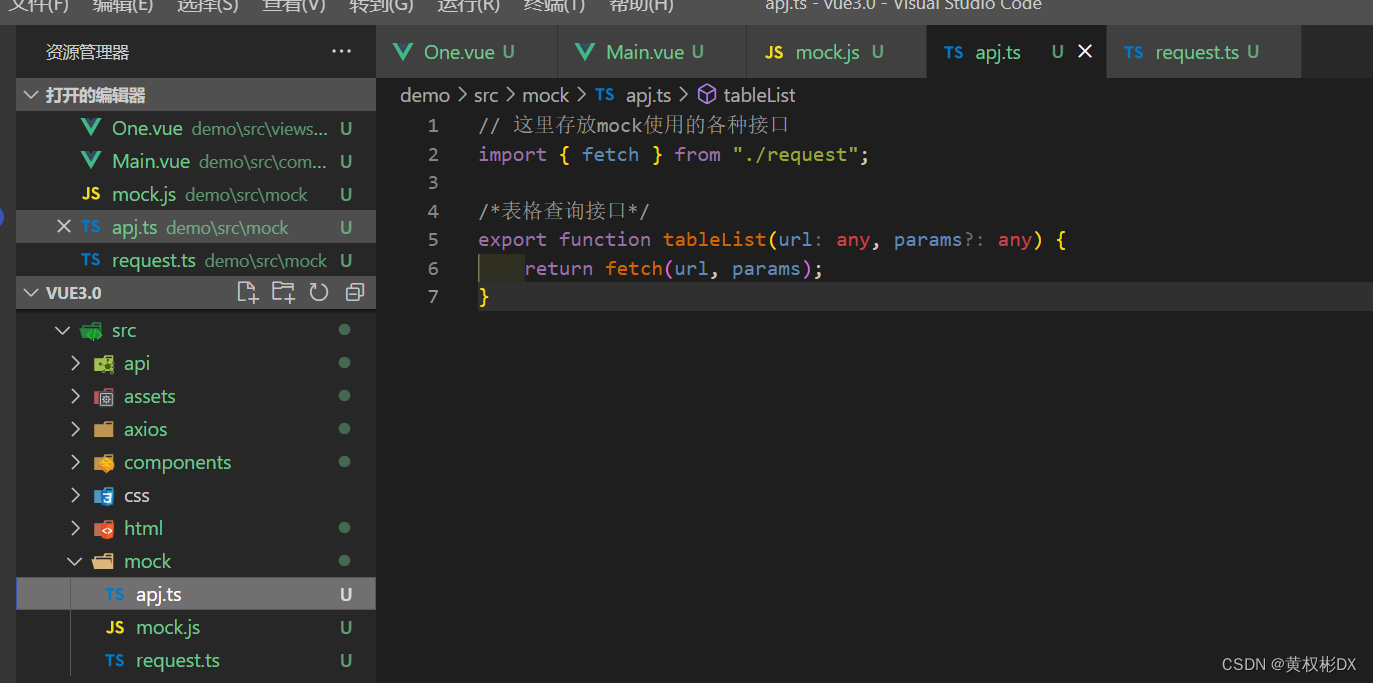
6.把所有要用的接口统一放到api.ts文件里

// 这里存放mock使用的各种接口
import { fetch } from "./request";
/*表格查询接口*/
export function tableList(url: any, params?: any) {
return fetch(url, params);
}
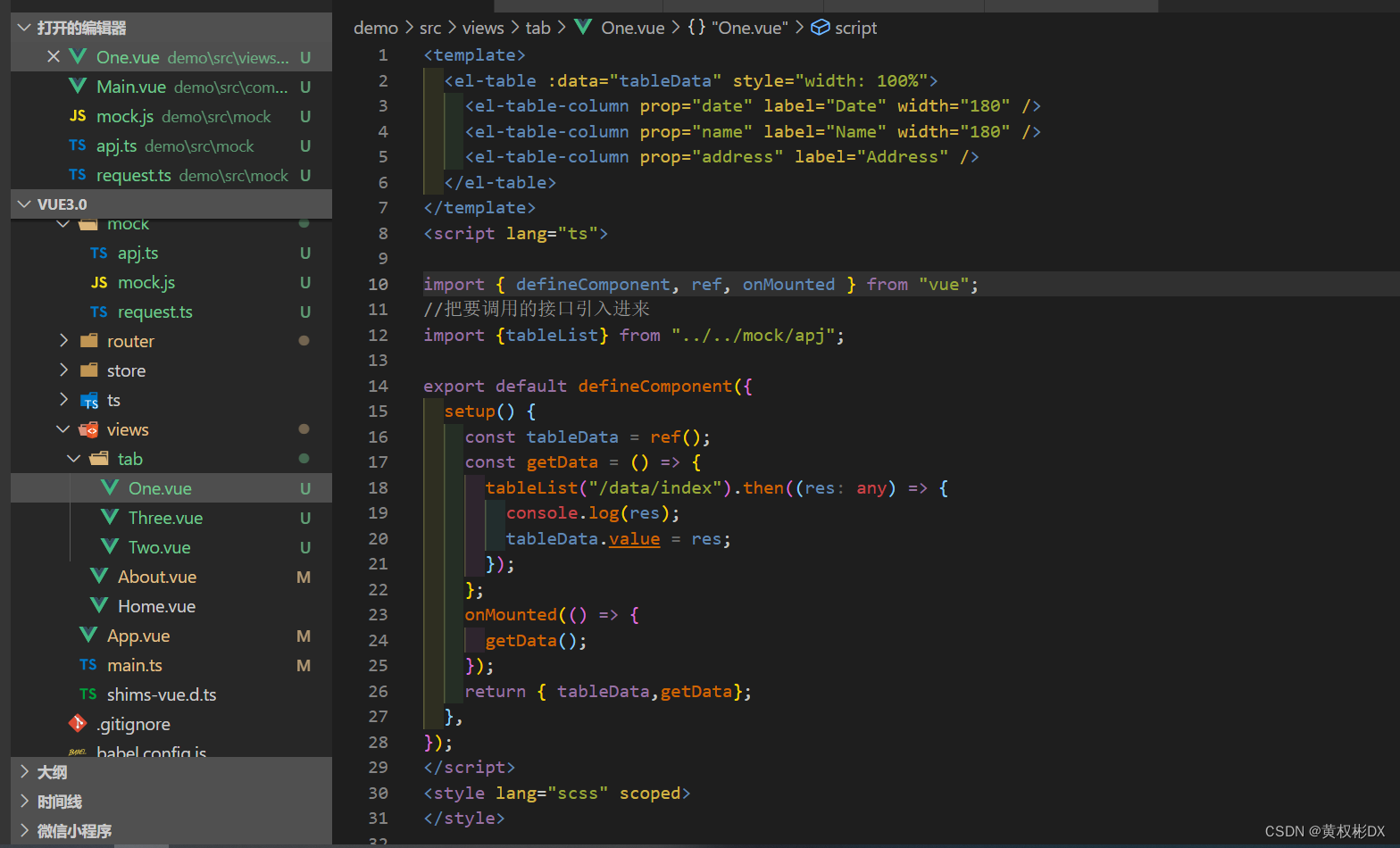
7.在自己组件里调接口

<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts">
import { defineComponent, ref, onMounted } from "vue";
//把要调用的接口引入进来
import {tableList} from "../../mock/apj";
export default defineComponent({
setup() {
const tableData = ref();
const getData = () => {
tableList("/data/index").then((res: any) => {
console.log(res);
tableData.value = res;
});
};
onMounted(() => {
getData();
});
return { tableData,getData};
},
});
</script>
<style lang="scss" scoped>
</style>
8.页面数据展示





















 8863
8863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








