关于js的单线程,事件循环,和微任务
js单线程:
就是在js中执行的顺序,就是js是单线程执行的,只能一个一个的执行,接下来我们来看看一些执行顺序。当然异步请求除外。
所有的任务也可以分为:异步任务和同步任务。
console.log("event start");
setTimeout(function () {
console.log("setTimeout");
});
new Promise(function (resolve, reject) {
console.log("promise start");
resolve();
}).then(function () {
console.log("promise end");
});
console.log("event end");
aa();
function aa() {
console.log("123");
}
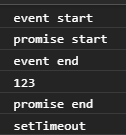
下面是结果

线程:你打开一个浏览器(应用程序),那浏览器就是一个进程。打开浏览器后要做很多事情(各种分工):发送请求,接受请求,渲染页面,执行js等等这些就是一个个线程。
事件循环

执行时他会先执行同步的主线程任务在执行异步,
宏任务和微任务
ES6 规范中,microtask 称为 jobs,macrotask 称为 task
宏任务是由宿主发起的,而微任务由JavaScript自身发起。
在ES3以及以前的版本中,JavaScript本身没有发起异步请求的能力,也就没有微任务的存在。在ES5之后,JavaScript引入了Promise,这样,不需要浏览器,JavaScript引擎自身也能够发起异步任务了。
所以,总结一下,两者区别为:


宏任务会触发新一轮的循环。
























 3395
3395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








