1.问题描述
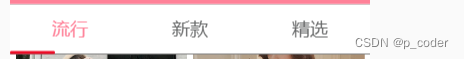
通过使用了vant2中的tab标签栏引入了vue项目,可以实现切换的效果,但在使用的过程中发现,标签栏的下划线跟文字出现了不对齐的情况,效果如下图所示,下划线位置和流行并没有对齐

2.原因
我在渲染这个tab标签栏的组件使用了v-show的指令,导致了下划线位置出错的情况
3.解决方案
方法一.如果项目中允许的话,可以将v-show改为v-if则可以解决这个问题
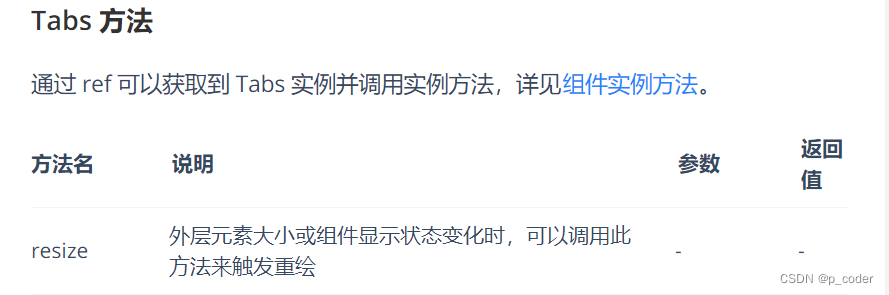
方法二:在tab标签栏的tabs上有resize重绘这个方法,可以调用这个来解决这个问题

方法二的代码实现:
// home.vue
<template>
<tab :title="['流行', '新款', '精选']" @clickIndex="getIndex" v-show="isShow"
ref="tab2"></tab>
</template>
<script>
export default{
data(){
// 这里通过isShow来控制tab组件的展示和隐藏
isShow: false
},
// 监听isShow的变化,来调用tabs上的resize方法
watch: {
isShow(val){
this.$refs.tab2.resize()
}
}
}
</script>// tab组件
<template>
<div>
<van-tabs v-model="active" ref="tab">
<van-tab>1</van-tab>
<van-tab>2</van-tab>
<van-tab>3</van-tab>
</van-tabs>
</div>
</template>
<script>
export default {
data () {
return {
active: 0
}
},
methods: {
resize () {
// tabs上面有着resize方法,调用这个方法进行重绘,来解决下划线位置问题
this.$refs.tab.resize()
}
}
}
</script>
在我的项目中我是用了第二种方法进行解决,效果如下






















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








