×时钟错误
×不安全│https://www.mechtool.cn/drawingandaccuracy/drawingandaccuracy_drawingfont.html
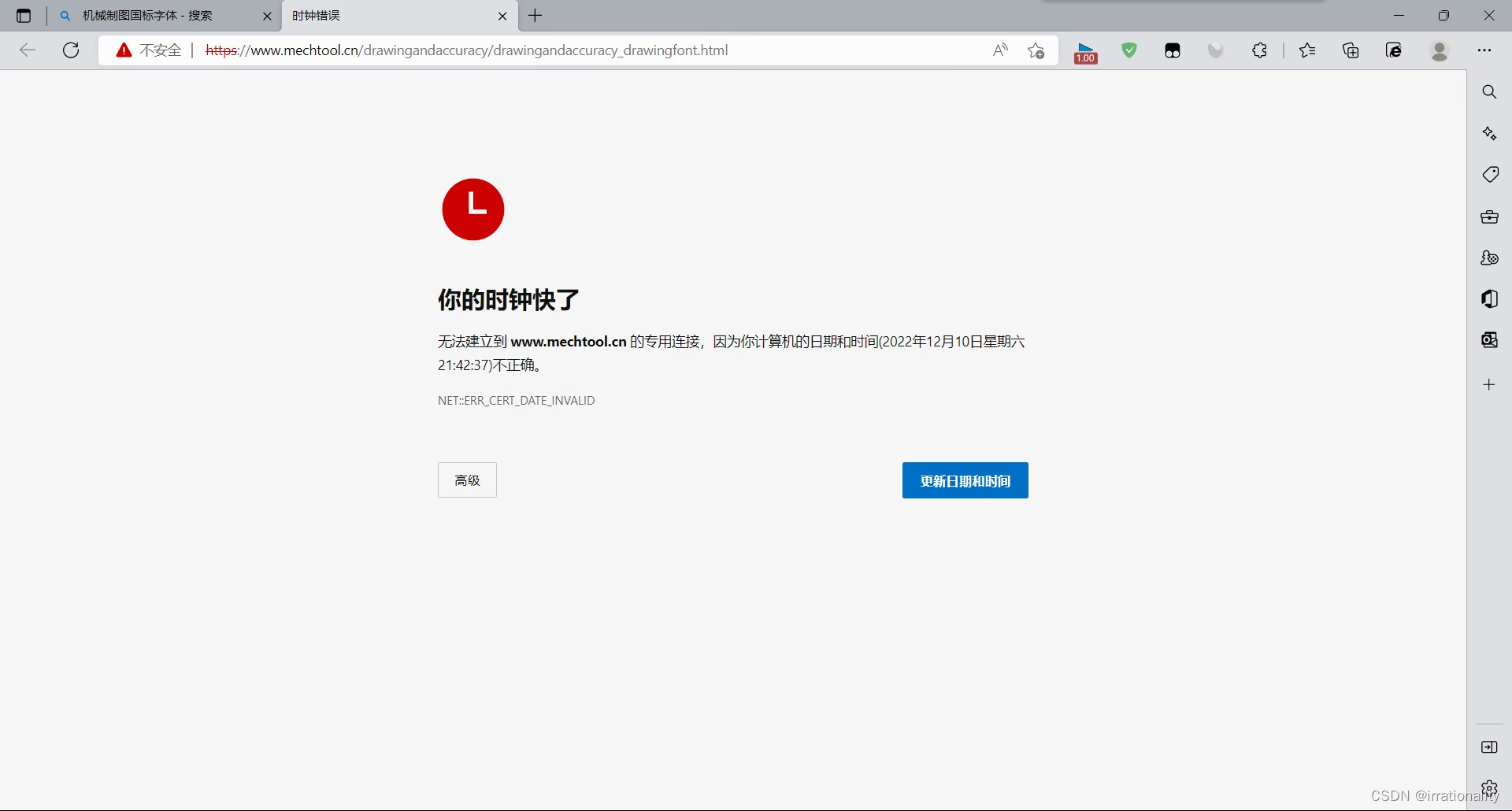
你的时钟快了
无法建立到www.mechtool.cn的专用连接,因为你计算机的日期和时间(2022年12月10日星期六g21:42:37)不正确。
十NET ERR_CERT_DATE_INVALID

经过了不断地探索和查询,原来这是由于浏览器的证书过期引起的问题,那么解决方法就是更新下internet证书就行了:
1、下载证书,提取码vl5l
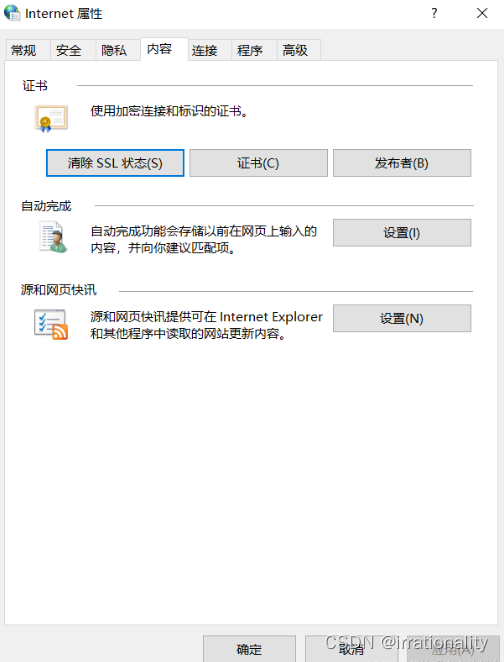
2、对本地的“网络”右键进入“属性”,进入internet选项

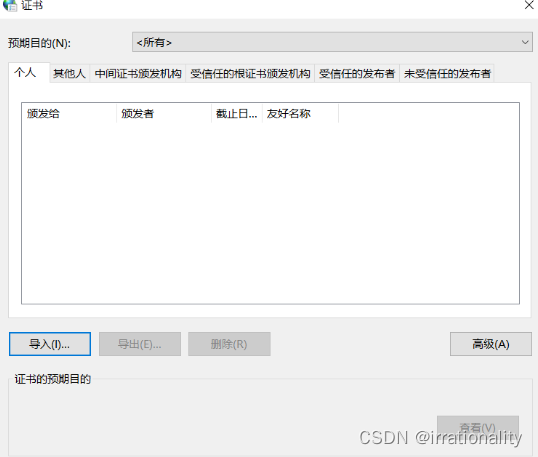
3、点击“证书”,点击“导入”

4、选择文件时,选择Microsort系列证书存储,导入sst证书,就搞定了

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










