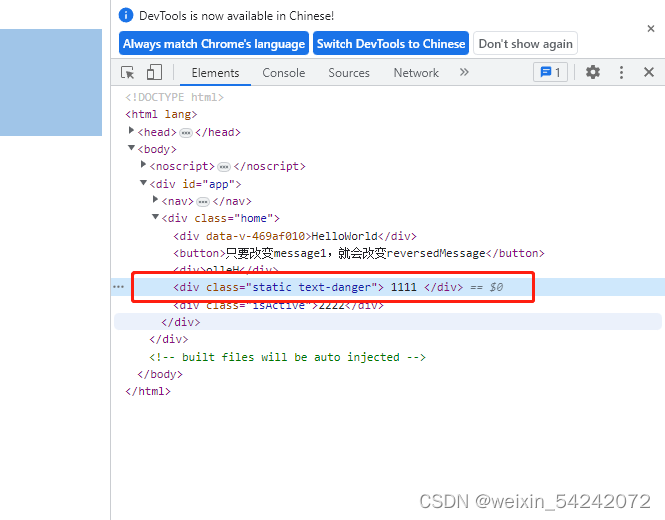
<div class="static" :class="{ 'text-danger': isActive, active: hasError }">
1111
</div>export default {
data() {
return {
isActive: true,
hasError: false,
};
},
};
active和'text-danger'都是类名 都是有变量的布尔值决定是否显示此类名
第二种方法
<div :class="classStyle" @click="changeClass">2222</div>export default {
data() {
return {
classStyle: {
isActive: true,
hasError: false,
},
};
},
methods: {
changeClass() {
this.classStyle.isActive = !this.classStyle.isActive;
this.classStyle.hasError = !this.classStyle.hasError;
},
},
};可以实现一个动态类名的效果
第三种方法
绑定一个返回对象的计算属性。这是一个常用且强大的模式:
<div v-bind:class="classObject">33333</div>




















 1912
1912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








