1.vueRouter 的使用
1.下载vue-router
vue install vue-router@3.6.5v2用的3.x版本的 v3用的4.x版本的
2.引入vue-router
import 'VueRouter' from 'vue-router'3.注册
vue。use('vue-router')4.创建路由对象
const router = new VueRouter()5.挂载到vue实例当中
new Vue({
render: h => h(App),
router
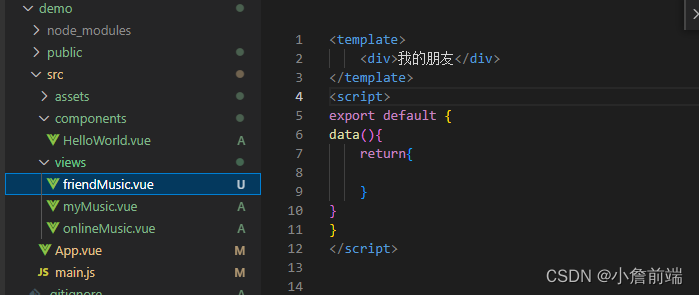
}).$mount('#app')6.编写组件 在views下新建页面

 8。映射组件路由 main.js
8。映射组件路由 main.js
import friendMusic from './views/friendMusic'
import myMusic from './views/myMusic'
import onlineMusic from './views/onlineMusic'
const router = new VueRouter({
routes:[
{path:'/find',component:friendMusic},
{path:'/myMusic',component:myMusic},
{path:'/onlineMusic',component:onlineMusic}
]
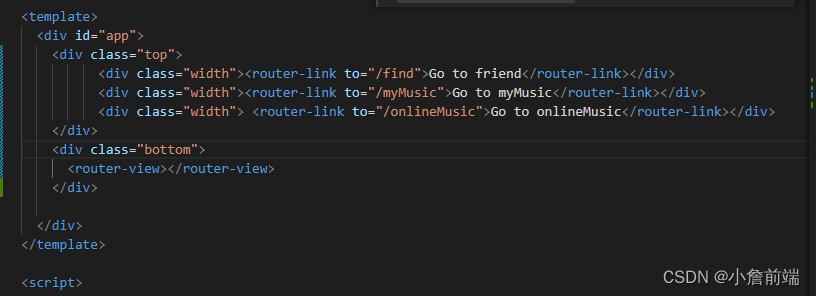
})9.router link路由跳转

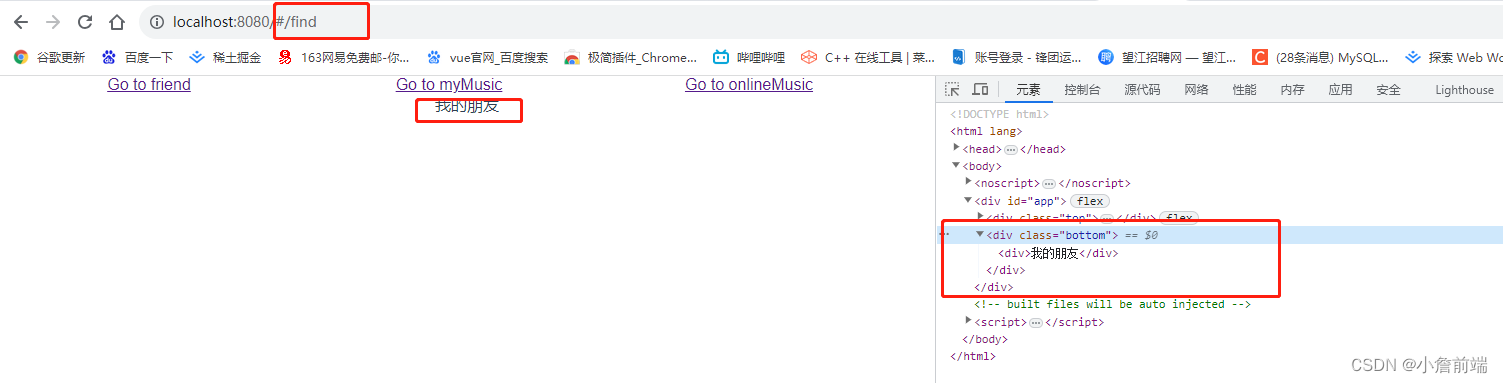
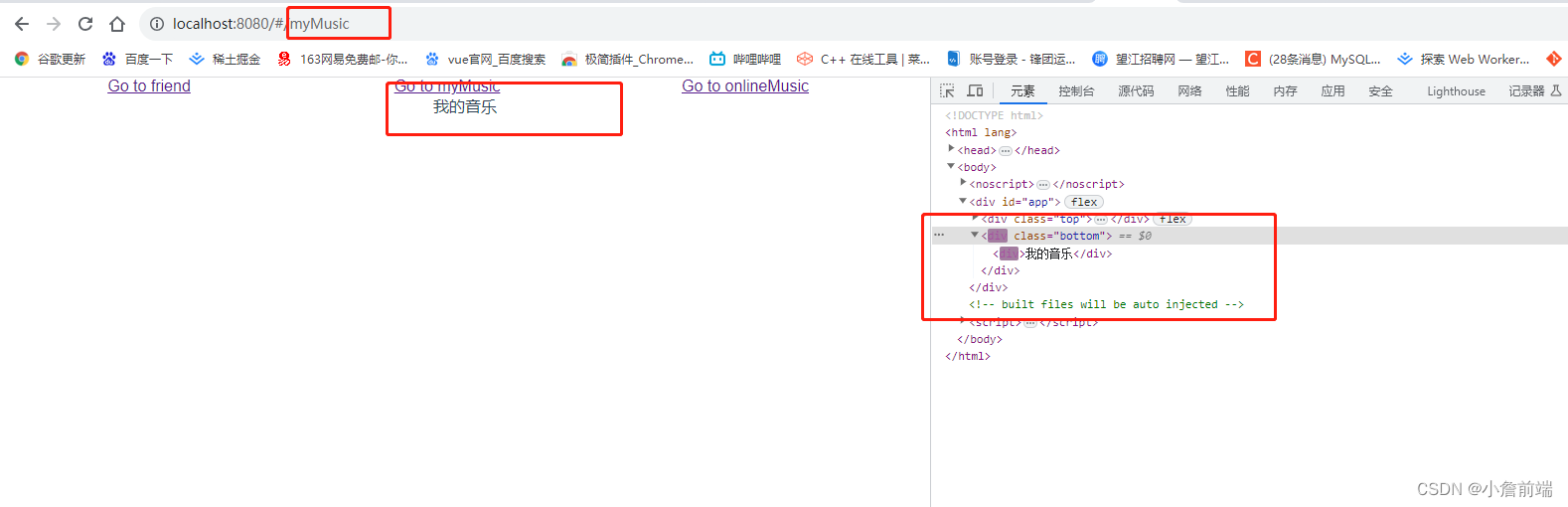
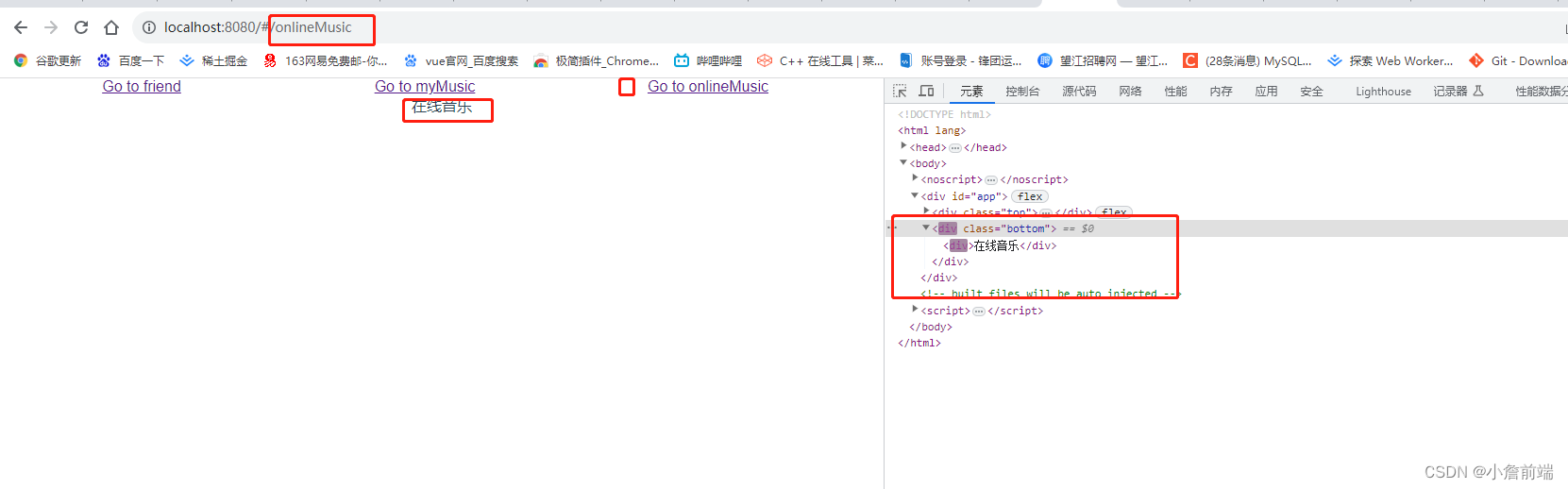
10.效果
























 4217
4217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








