需要实现:
1. 表格合并行,前两列合并
2.不涉及合并计算的行以“-”显示
3.需要合计的行没有显示为 0


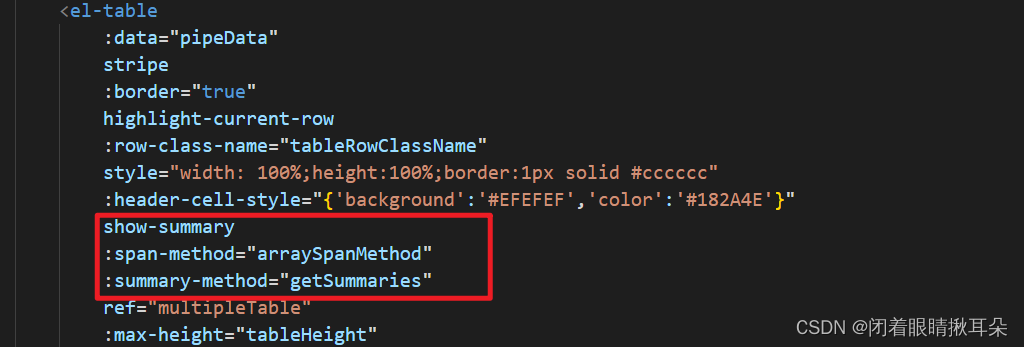
arraySpanMethod() {
//table合计行合并单元格
this.$nextTick(()=>{
if (this.$refs.multipleTable.$el) {
let current = this.$refs.multipleTable.$el
.querySelector('.el-table__footer-wrapper')
.querySelector('.el-table__footer')
let cell = current.rows[0].cells
// cell[1].style.display = 'none'
//表格合并行,前两列合并
cell[0].colSpan = '2'
cell[1].style.textAlign = "center"
}
})
},
getSummaries(param) {
//table自定义合计行方法summary-method
const { columns, data } = param;
console.log(data);
let sums = []
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return
}
if(index===1 || index===2){
sums[index]="-"
}
if(index >3){
console.log(column);
const values = data.map(item => Number(item[column.property]))
sums.push(values.reduce((prev, curr) => {
console.log(prev);
if(curr !== curr){
return 0 + prev;
}
if(prev !== prev){
return 0 + curr;
}
return curr + prev;
}, 0))
}
})
sums = sums.map((sum,index)=>{
if(index > 2 && (sum*1) > 0){
return (sum*1).toFixed(3);
}else{
return sum
}
})
console.log(sums);
return sums
},同时还遇到表格设置max-height,合计行不显示
解决 :daLayout对表格重新布局
updated () {
this.$nextTick(() => {
this.$refs.multipleTable.doLayout()
})
}表格高度问题
解决:
.el-table th,
.el-table td {
padding: 4px 12px!important;
}
可以直接修改padding值





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








