## 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.box{
width: 200px;
height: 50px;
display: flex;
margin-bottom: 10px;
}
.box p{
width: 90%;
background-color: red;
}
.box span{
/* width: 90%; */
background-color: blue;
}
</style>
</head>
<body>
<div id="app">
<div class="box" v-for="val,ind in demo">
<span>{{val.text}}</span>
<p></p>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
demo:[
{text:'我去'},
{text:'你在干嘛啊'},
{text:'哈喽'},
]
}
})
</script>
</body>
</html>
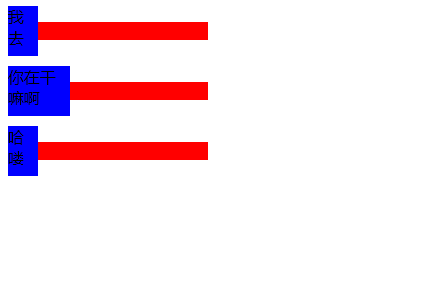
如图:

解决方法:
flex布局中的: flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
注:这个属性要添加在子元素上
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.box{
width: 200px;
height: 50px;
display: flex;
margin-bottom: 10px;
}
.box p{
width: 90%;
background-color: red;
/* 新加 */
flex-shrink:1;
}
.box span{
background-color: blue;
/* 新加 */
flex-shrink:0;
}
</style>
</head>
<body>
<div id="app">
<div class="box" v-for="val,ind in demo">
<span>{{val.text}}</span>
<p></p>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
demo:[
{text:'我去'},
{text:'你在干嘛啊'},
{text:'哈喽'},
]
}
})
</script>
</body>
</html>
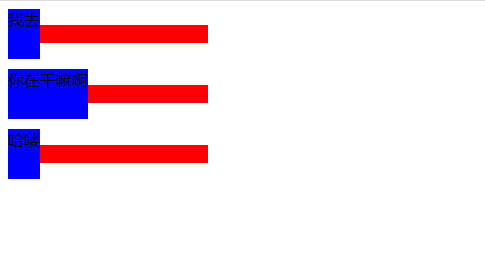
效果图:


























 4708
4708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








