一、盒子模型组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子也就是一个盛装内容的容器。css盒子模型本质是一个盒子,封装周围的HTML元素,包括边框、外边距、内边距和实际内容。
margin:外边距 用于控制盒子与盒子之间的距离
border:边框 盒子的边框
padding:内边距 用于控制内容与边框之间的距离
content:内容

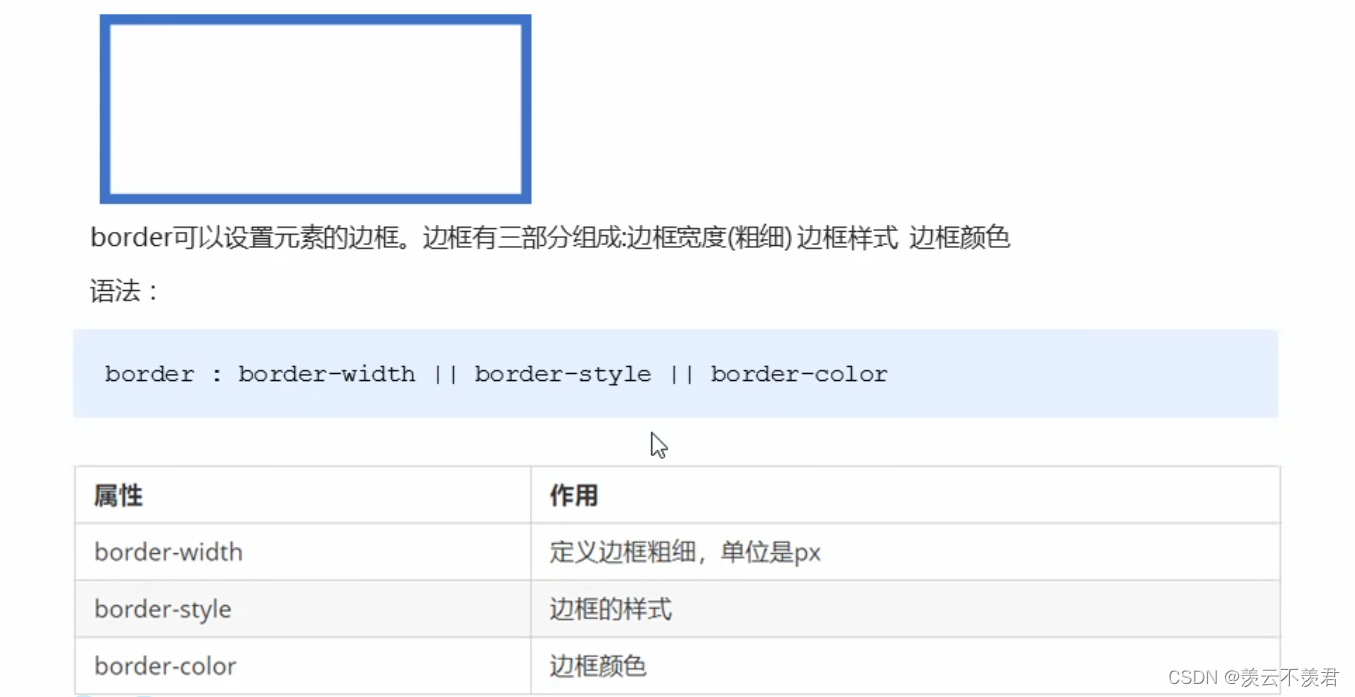
二、边框

2.1 边框的复合写法
border: 1px solid red; 没有顺序2.1.1 边框的分开写法:
/*上边框 边框宽度为5px 实线 粉色*/
border-top: 5px solid pink;
/*下边框 边框宽度为10px 虚线 紫色*/
border-bottom: 10px dashed purple;2.2 案例
请给一个200*200的盒子,设置上边框为红色,其余边框为蓝色。
div{
width: 200px;
height: 200px;
border-top: 1px solid red;
border-bottom: 1px solid blue;
border-left: 1px solid blue;
border-right: 1px solid blue;
}利用层叠性
div{
width: 200px;
height: 200px;
border: 1px solid blue;
/* 层叠性: 就近原则,标签会选离它最近的一个样式 */
border-top: 1px solid red;
}三.内边距
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
3.1 padding复合性写法
| 值的个数 | 表达意思 |
| padding: 5px | 1个值,代表上下左右都为5px |
| padding: 5px 10px | 2个值,代表上下5px,左右10px |
| padding: 5px 10px 20px | 3个值,上5px,左右10px,下20px |
| padding: 5px 10px 20px 30px | 4个值,上5px,右10px,下20px,左30px |
3.2注意
当我们给盒子指定padding值之后,会发生2件事情:
1.内容和边框有了距离,添加了内边距。
2.padding会撑大盒子的大小。即:如果盒子已经添加了height\width属性后,再指定内边框会撑大盒子。(如果盒子沒有添加height\width則不會撑大盒子)
解决方案:
让width\height减去多出来的内边距大小即可。
四.外边距
margin属性用于设置外边距,即控制盒子与盒子之间的距离。
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
4.1 margin复合性写法
| 值的个数 | 表达意思 |
| margin: 5px | 1个值,代表上下左右都为5px |
| margin: 5px 10px | 2个值,代表上下5px,左右10px |
| margin: 5px 10px 20px | 3个值,上5px,左右10px,下20px |
| margin: 5px 10px 20px 30px | 4个值,上5px,右10px,下20px,左30px |
4.2外边距典型应用
外边距可以让盒子水平居中,但是必须要满足两个条件:
1.盒子必须指定了宽度(width)。
2.盒子的左右外边距都设置为auto。
常见的写法实现盒子水平居中:
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;
注意:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
4.3 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
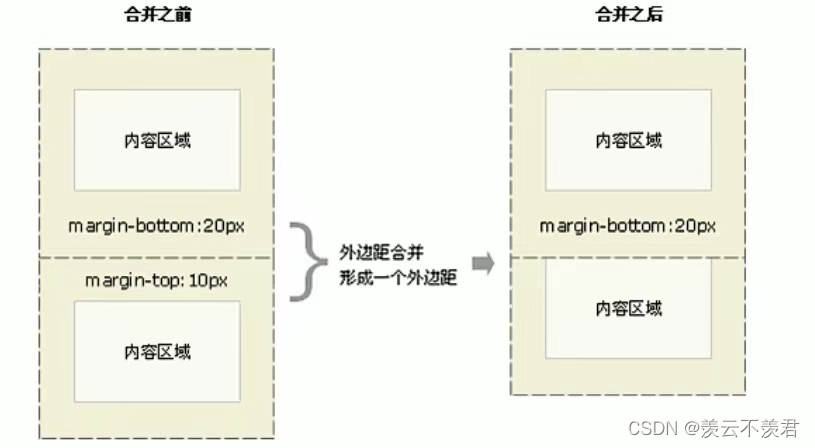
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。而是取两个值中的较大者,这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加margin值。
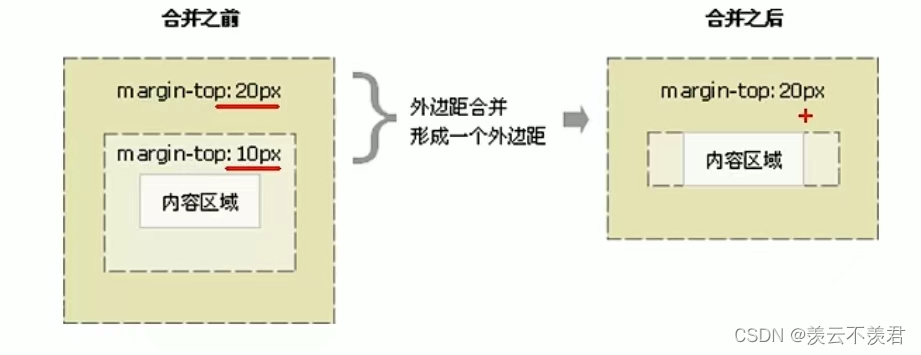
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大外边距值(即会发现子元素的外边距没有效果。)

解决方案
- 可以为父元素定义边框\上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden
五.清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
/* 通配符选择器 */
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。






















 2683
2683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








