1、我写的是一个留言板的小案例,我在老师的基础上做出自己想要的效果。
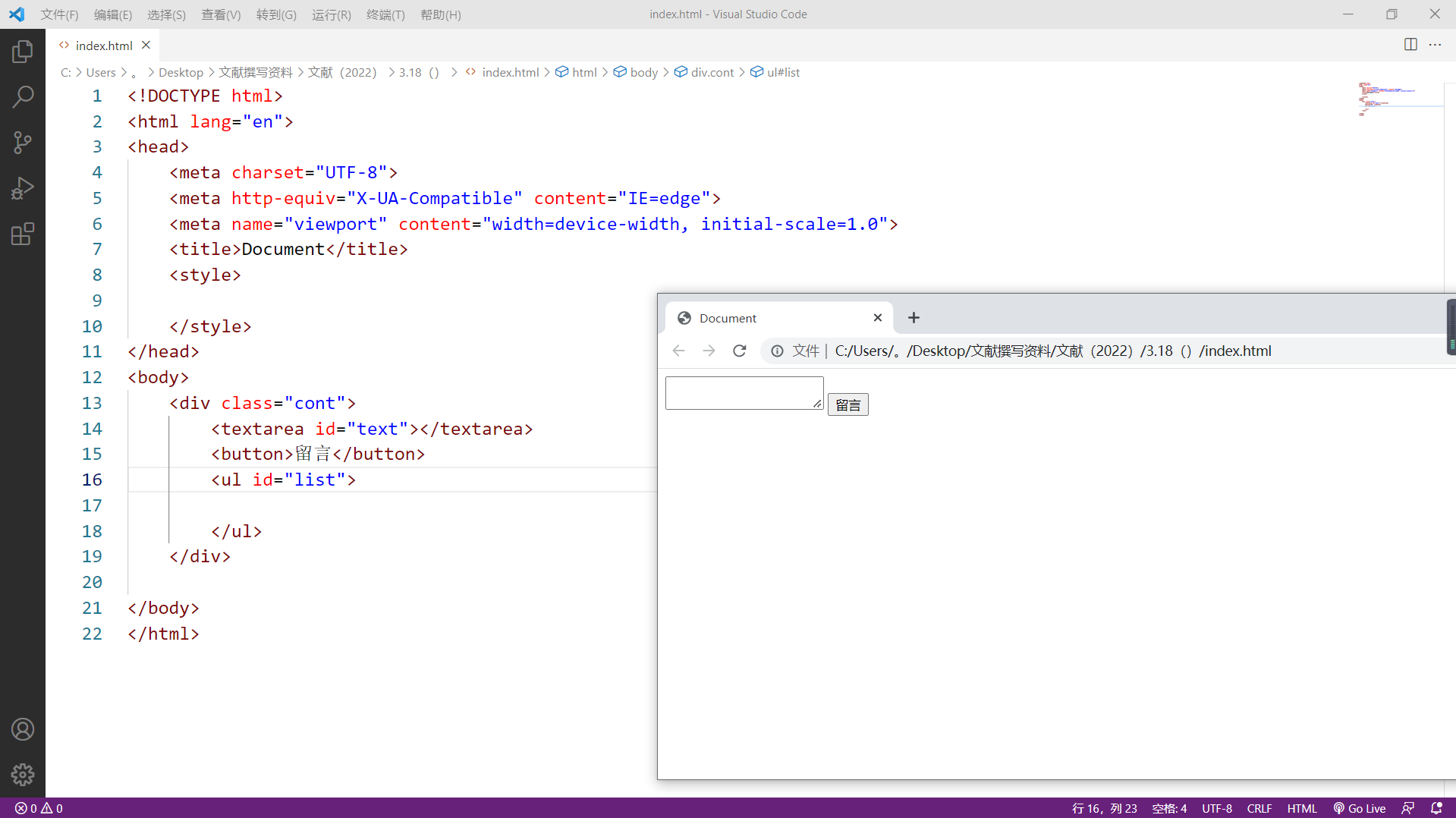
2、先把大致的轮廓给敲出来。需要的是一个文本域和一个按钮、还有无序列表。

3、基本轮廓有了,现在来设置它的样式。内外边距都为零、使用类选择器选择到‘div’,使用到ID选择器选择到文本域‘textarea’。

4、这里说一下,“div”是html超文本标签里面标签-大部分用于包裹里面的内容。相当于是一个箱子里面可以装任何内容,装它本身都可以。
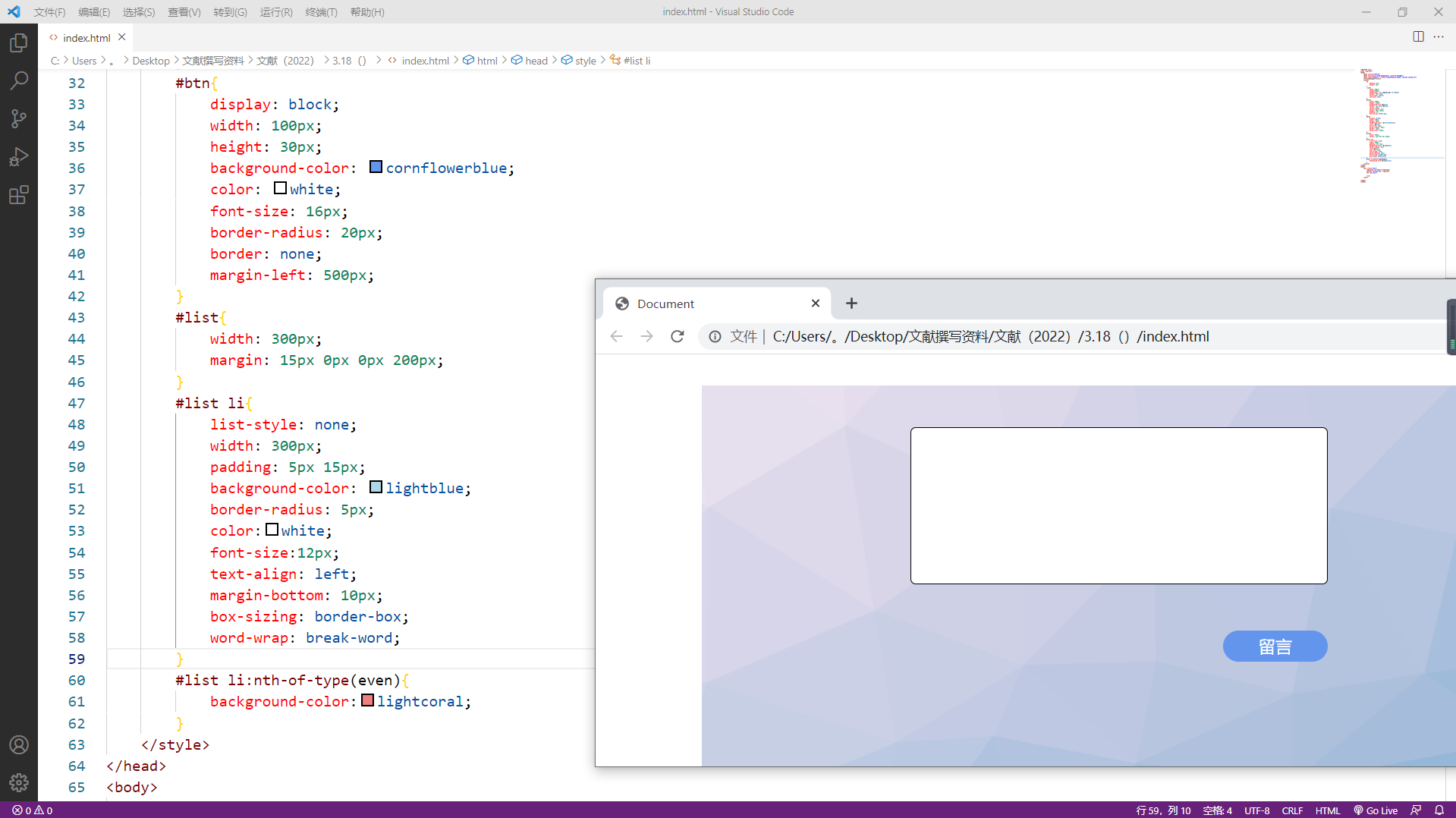
5、‘#list’这里选择到的是无序标签,无序标签里面放置的是留言语,‘style’里面写的是留言语的样式-什么背景颜色啊、字体颜色啊、字体大小啊、内容过多了自动换行啊。

6、上方三张图的右侧附带了写完样式的效果图,这样更能清晰、直观的看到写完后自己写的对不对写的有没有什么错的。
7、样式部分内容有点多,可能会有点乱、不知道这个样式是哪个部分的。所有慢慢想、慢慢敲,认真想、认真敲。样式部分还是比较简单的。
8、到js部分了,首先是获取元素,这里是用ID获取到的元素。获取到文本域的元素、按钮








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








