1、jQuery的节点操作:有创建节点--添加节点—删除节点—清空节点
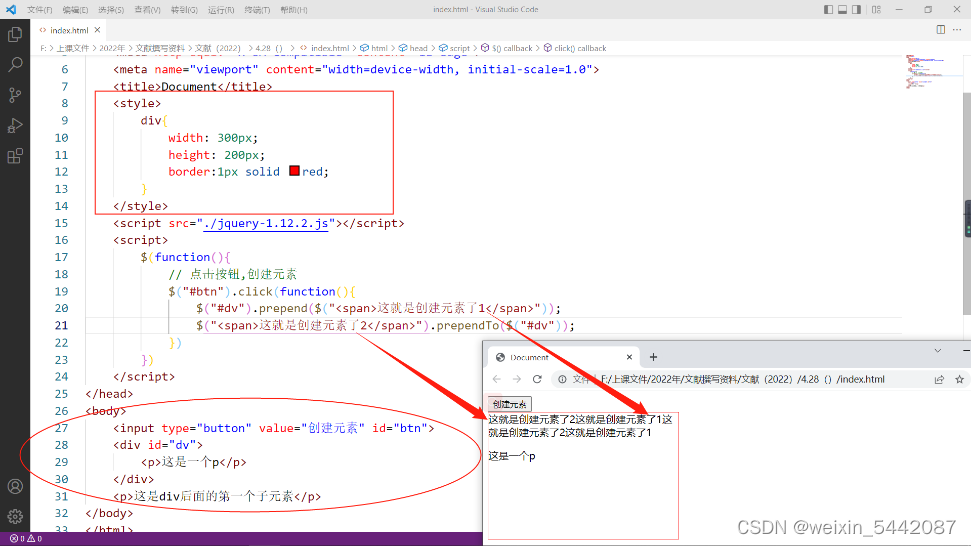
2、矩形里面的css,椭圆形里面的是html,中间是script。上一次说过在用jQuery的时候,首先一定是先把矩形框下面的script引入。如果不引入就使用不了,接下来就可以开始敲代码了。箭头指向的1和2都是把创建的span标签子元素直接插入到div中的第一个子元素的前面。2是主动方式。1是prepend,2是prependTo。

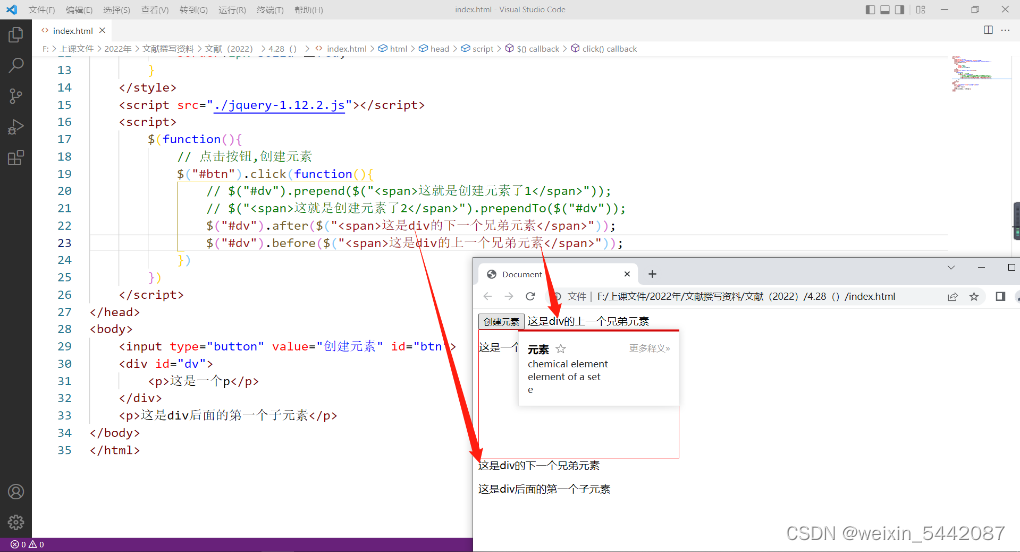
3、after:把元素添加到div后面的位置,是div的下一个兄弟元素;before:把元素添加到div的前面的位置,是div的上一个兄弟元素了;

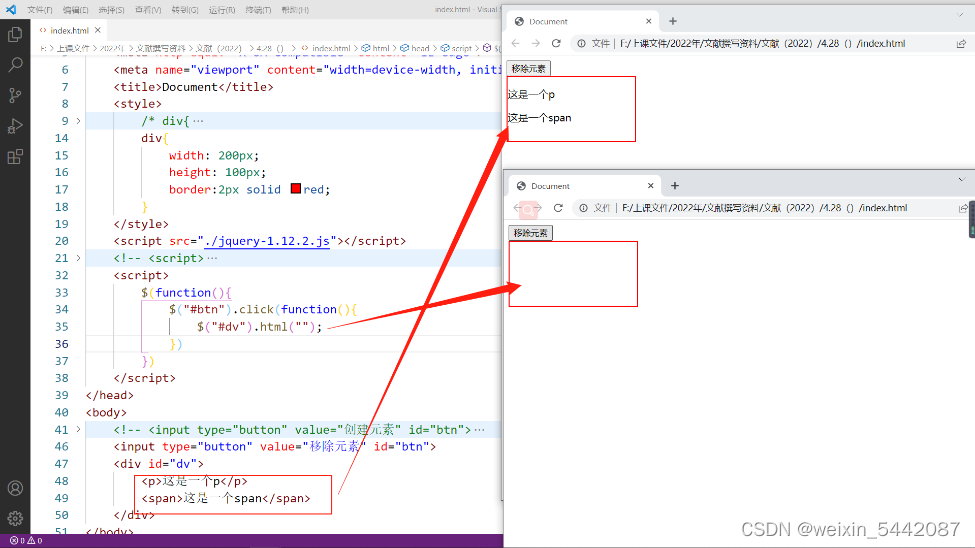
4、html:从父级元素中移除子元素—移除的是所有的元素

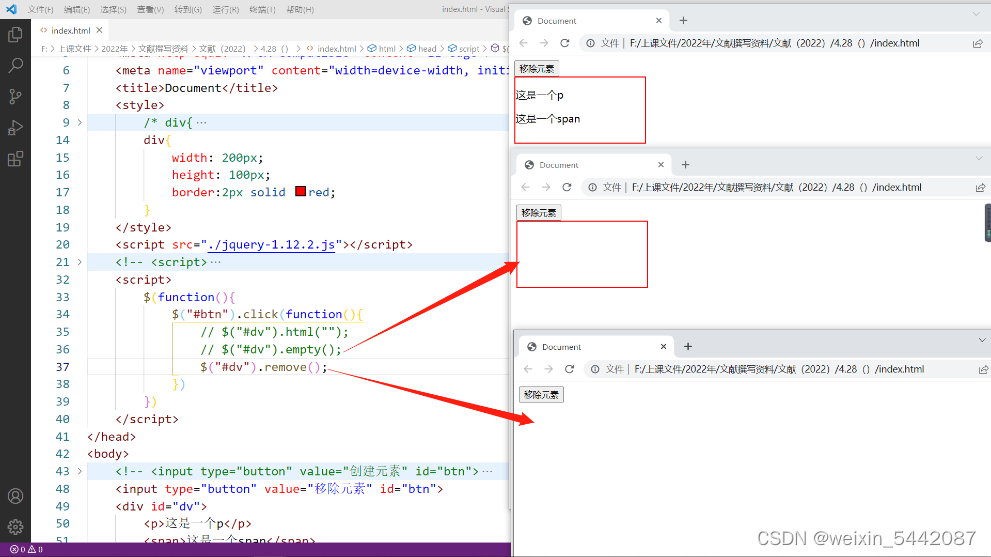
5、empty:清空父元素中的子元素;remove:自杀式,想删谁就删谁,直接找到元素调用这个方法就可以了;

6、.attr(参数1,参数2):设置某个属性的值;.attr(参数1):获取某个属性的值;参数1是属性的名字,参数2 是属性的值。这个方法主要是操作元素自定义属性的,但也可以操作元素自带的属性。
7、对于checked、selected、disabled这类boolean类型的属性来说,不能使用.attr,只能用prop方法。
8、在JavaScript中已经学习过事件了,jQuery对JavaScript事件进行了封装,增加并扩展了事件处理机制。不仅提供了更加优雅的事件处理语法,而且极大的增强了事件的处理能力。
9、为元素绑定事件的方式:对象.事件名字(事件处理函数);对象.bind(“事件名字”,事件处理函数); 这两种方式只能存在元素绑定事件,后面添加元素没有事件
10、可以为存在的元素绑定事件,后添加的元素也有事件:父级元素.delegate(“子元素”,“事件名字”,事件处理函数),父级元素调用了方法,代理子级元素绑定事件;on和delegate方式的作用是一样的,但是参数的顺序是不一样的。
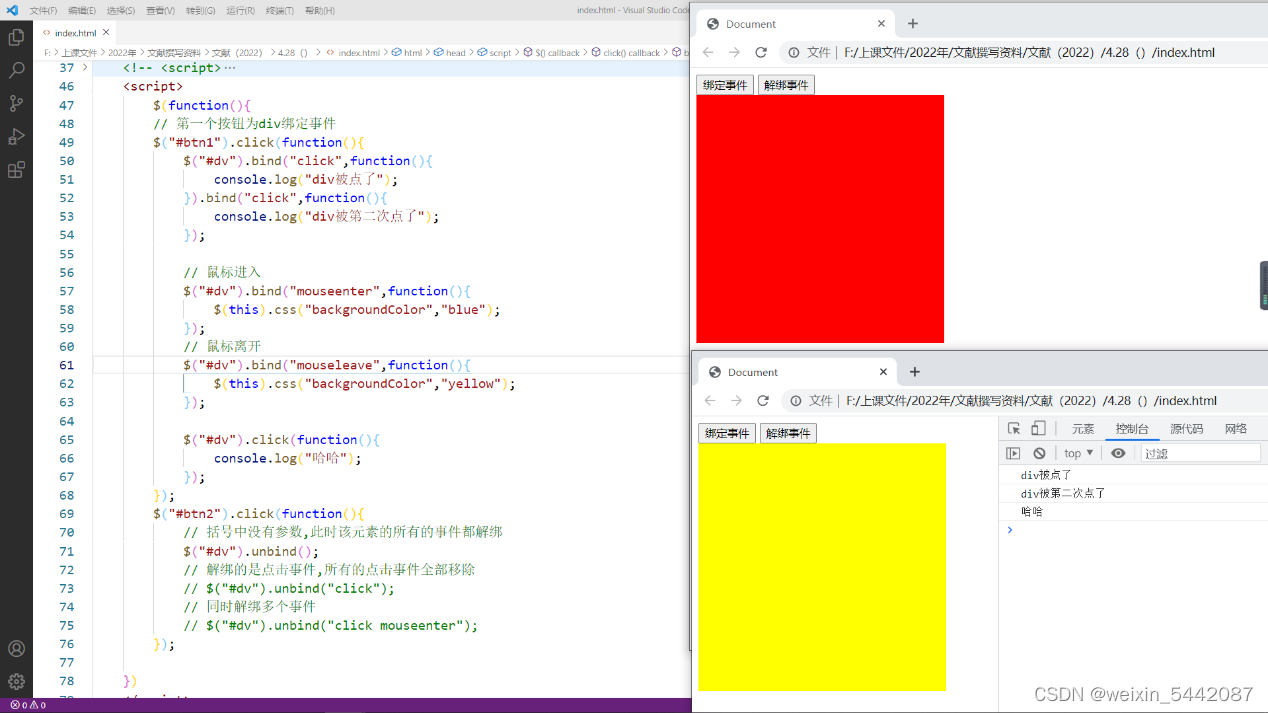
11、有了绑定就会有解绑。用什么方式绑定的事件,就用什么方式解绑事件。对象.click()这种方式添加的事件,也可以使用unbind();bind括号中写什么事件的名字,就会把这个事件解绑,会把这个元素的这个点击的多个事件都会解绑;

12、括号中如果没有参数,此时该元素的所有的事件全部解绑;同时解绑多个事件—每件事件的名字中间用空格隔开。
13、.focus():调用文本框的获取焦点的事件---第一张方式让别的元素的事件触发;.triggerHandler():这种方式可以触发事件,但不能触发浏览器的默认的行为;
14、在我自己看来我能学习到的地方和学会的地方都已经写出来的。这次写了jQuery的节点和jQuery的事件。节点有创建节点-添加节点-删除节点-清空节点;还有事件我就不一一列出来了。经过几天的学习,从不熟悉jQuery的格式到熟悉其实挺简单的。很快就能上手,就能敲出来。只要多敲几遍就能了解和知道内容。这句话还是上课的老师说的呢。





















 2881
2881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








