文章目录
一、前言
postman是一个接口测试工具,在做接口测试的时候,postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,从而验证响应中的结果数据是否和预期值相匹配;并确保开发人员能够及时处理接口中的bug,进而保证产品上线之后的稳定性和安全性。
它主要是用来模拟各种HTTP请求的(如:get/post/delete/put…等等),postman与浏览器的区别在于有的浏览器不能输出json格式,而postman可以更直观看到接口返回的结果。

- 简单易用的图形化用户界面
- 支持保存接口请求的历史记录
- 使用测试集合Collection可以更有效的管理组织接口
- 支持团队之间同步接口数据
- 做接口功能性的测试
(零)安装
postman 在 2018 年之后就不再支持浏览器版本,所以,想要使用它就必须先下载客户端再安装使用,下面就以 Windows 系统为例进行安装 。
\1. 访问postman官方网站,下载最新版本
访问地址:https://www.getpostman.com/
\2. 进入到下载页面,根据自己电脑下载对应的版本

\3. 双击下载的安装包,进入到安装界面,直到用户登录和注册界面。
若个人使用,选择跳过即可,这时会进入到postman主界面,至此postman安装成功(下图)。
若团队使用,可以进行注册,注册后使用账号可以加入团队工作区。
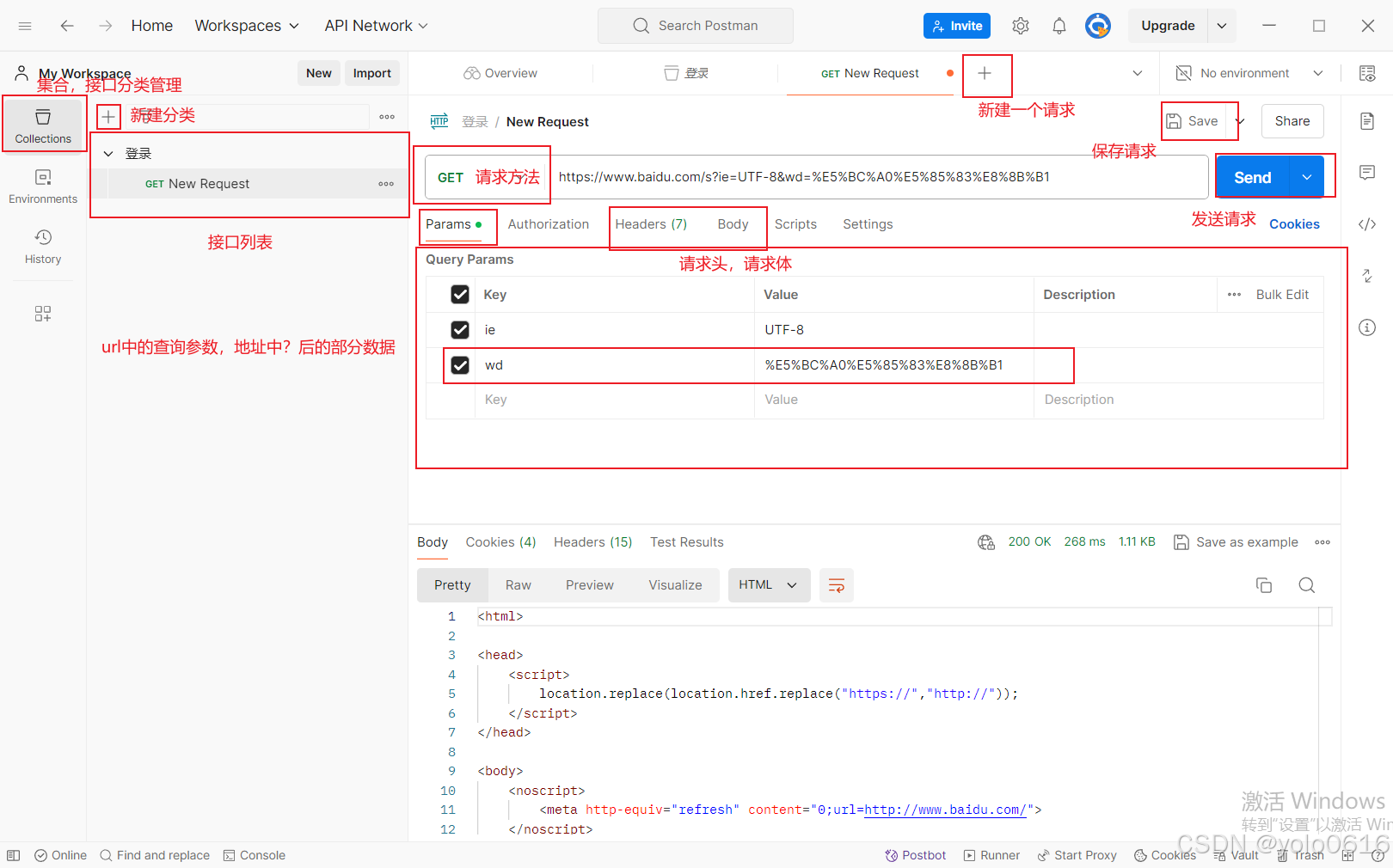
(一)界面导航说明

(二)发送第一个请求
下面这个例子可以作为一个最基本的入门,可以帮我们建立一个初始印象。
①打开 Postman,点击+加号打开一个新的请求页 ②在请求的 URL
中输入请求地址:https://www.baidu.com/s?ie=UTF-8&wd=%E5%BC%A0%E5%85%83%E8%8B%B1
③点击 Send 按钮,这时就可以在下部的窗格中看到来自服务器的 JSON 响应数据。
二、基本功能
(一)常见类型的接口请求(常见的接口有如下四种类型:
常见的接口有如下四种类型,分别是含有查询参数的接口,表单类型的接口,json类型的接口以及含有上传文件的接口,以下就对这四种类型接口及如何在postman中请求进行说明 。
- 含有查询参数的接口
- 表单类型的接口
- JSON 类型的接口
- 含有上传文件的接口。
1.查询参数的接口请求
(1)什么是查询参数:
所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数。
比如:http://cx.shouji.360.cn/phonearea.php?number=13012345678 。
在这个接口中,查询参数就是:「number=13012345678」 。
而这一部分是由有键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开 。
(2)postman如何请求
在postman中实现对这类接口请求非常简单,一般就需要明确俩个参数即可,一个是请求方法,一个请求地址。
针对上面的那个接口,地址已经给出 ,而它的请求方法是get 。那么在postman中只需要把这俩个参数填写上即可请求 。
具体实现步骤:
\1. 打开postman,新建一个请求。
\2. 在请求方法中选择请求方法:GET,因为在postman中默认的请求方法就是GET,所以这一步可以忽略
\3. 接口URL中输入地址,点击Send按钮就可以发送请求了 。

2.表单类型的接口请求
(1)什么是表单?
在发送 HTTP 请求的时候,每个请求中,一般包含三个部分,分别是请求行、请求头、请求体。不同的接口,请求体的数据类型是不一样的,比较常见的一种就是表单类型。那么什么是表单类型呢?
简 单 理 解 , 就 是 在 请 求 头 中 查 看 Content-Type , 它的值如果是:application/x-www-form-urlencoded,那就说明客户端提交的数据是以表单形式提交的。

(2)postman中如何请求?
如果在postman请求上图的接口,我们只需要填写四个参数,分别是(可以参考上图):
请求方法:POST
请求URL:
http://localhost/index.php?m=Home&c=User&a=do_login&t=0.21942974229794432
请求头:Content-Type:application/x-www-form-urlencode
请求体:username=13088888888&password=123456&verify_code=8888
(3)实现步骤
打开postman,新建一个请求 。
在请求中设置以上四个参数,点击Send按钮。在postman中设置请求体类型为,需要「选择body-> x-www-form-urlencoded」
查看响应数据。

3.上传文件的表单请求
在做接口测试时,经常会遇到需要上传文件的接口,比如更新微信头像。这时候,就需要用到:multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。在它的请求报文中,数据往往是下面这样的。
(1)参数
POST http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html HTTP/1.1
Content-Type: multipart/form-data
file=a1.jpg
这种类型的接口,在postman中该如何请求呢 ?我们先分析需要填写的参数 。
请求方法:POST
请求URL:
http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html
请求类型:multipart/form-data
请求体:file=a1.jpg

(2)具体步骤
1、打开 Postman,新建一个请求
2、在请求中设置以上五个参数,点击 Send 按钮。注意:在 Postman 中设置请求体类型为:body->form-data。file 中要选择 File 类型,然后上传一个位于本地的文件。
3、点击发送后查看响应数据。
4.JSON 类型的接口请求
(1)参数
这应该是接口测试中最常见的一种接口请求类型了,也就是请求体类型为JSON,一起来看下这个请求报文(仅做演示用)。
POST http://xxx/api/sys/login HTTP/1.1
Content-Type: application/json;charset=UTF-8
{"account":"root","password":"123456"}
根据以上报文,我们可以分析出,我们在postman只需要填写四个参数即可,具体如下:
请求方法:POST
请求地址:http://xxx/api/sys/login
请求体类型:json
请求体数据:{“account”:“root”,“password”:“123456”}
(2)具体步骤:
1、打开 Postman,新建一个请求。
2、在请求中设置以上四个参数,点击 Send 按钮。注意:在 Postman 中设置请求体类型,需要选择 body -> raw -> JSON
3、查看响应数据。

(二)接口响应数据解析
响应数据是在请求发出,经过服务器处理后 ,所返回的结果。
响应由三部分组成,分别是:状态行、响应头、响应体。
下面来看下 Postman 的响应数据展示。

在postman中的响应数据展示:
状态行:Status:200 OK
响应头:Headers + Cookies,需要注意的是Cookies是包含在响应头中的,但是为了明显,工具会分开显示
响应体:Body
那么这些数据对我们做接口测试有什么作用呢 ?
- Body和Status是我们做接口测试的重点,一般来说我们都会验证响应体中的数据和响应状态码
- Test Results 是我们编写断言后,可以查看断言的执行结果 ,所以这个对我们也很有用 。
= Time 和Size 是我们做性能测试时,可以根据这两个参数来对所测接口的性能做一个简单的判断。
接下来我们再来关注下 Body 中的几个显示主题,分别是:Pretty,Raw,Preview。

1.Pretty
翻译成中文就是漂亮,也就是说返回的 Body 数据在这个标签中查看,都是经过格式化的,格式化后的数据看起来更加直观,所以 Postman 默认展示的也是这个选项。比如:返回 HTML 页面,它会在格式化成 HTML 格式后再展示,比如:返回JSON,同样也会格式化成 JSON 格式后再展示。
2.Raw
翻译成中文是未经过加工的,也就是原始数据,原始数据一般都是本文格式、未经过格式化处理的,一般在抓包工具中都有这个选项。
3.Preview
翻译成中文就是预览,这个选项一般对返回 HTML 的页面效果特别明显,如请求百度后返回结果,点击这个选项后就直接能查看到的页面,如下图。同时,这个选项和浏览器抓包中的 Preview 也是一样的。
(三)接口管理(Collection)
当对一个或多个系统中的很多用例进行维护时,首先想到的就是对用例进行分类管理,同时还希望对这批用例做回归测试。
在 Postman 中也提供了这样一个功能,它就是 Collection。通过这个Collection 就可以满足上面的需求。
先对 Collection 功能的使用场景做个简单总结。
- 用例分类管理,方便后期维护
- 可以进行批量用例回归测试
- 点击 Collection,点击右侧+,在右侧的输入框中输入 Collection 名称(这个就可以理解为所测试的系统)
选中新建的 Collection 右键,点击 Add Folder,在弹出的对话框中输入文件夹名称(这个就可以理解为系统中的模块)。

选中新建的 Folder,点击 Add Request,在弹出的对话框中输入请求名称,这个就是我们所测试的接口,也可以理解为测试用例。

通过以上三个步骤,即可达到如下图所示效果:

总结,通过上面的操作,我们实现了一个最简单的demo模型。但实际上,有了这个功能才是postman学习的开始,因为很多功能都是基础这个功能的基础上进行的,比如用例的批量执行,Mock ,接口文档等功能 。
(四)日志调试
在做接口测试时,经常会因为代码写的有问题导致报错,这时,通过查看日志就显得非常重要,Postman 也提供了这样的功能,它允许我们在脚本中编写打印语句,用以查看打印的结果。同时,也可以查看每个请求的日志信息。
在 Postman 中有两个入口:
第一个入口就是:View -> Show Postman Console。

第二个入口就是左下角第三个图标。

(五)断言
先来了解一下 Postman 断言的一些特点,具体如下:
断言编写位置:Tests 标签
断言所用语言:JavaScript
断言执行顺序:在响应体数据返回后执行
断言执行结果查看:Test Results
上面曾介绍到,编写断言代码用到的编程语言是 JavaScript,那如果不会写怎么办?不用担心,因为 Postman 已经给大家内置了一些常用的断言。用的时候,只需从右侧点击其中某个断言,该断言对应的断言代码块,就会在文本框中自动生成。
常用断言,按照响应的组成来划分,此处分别是:状态行、响应头、响应体。
1.状态行中的断言:
- 断言状态码:Status code: code is 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //这里填写的 200 是预期结果,实际结果是请求返回结果
});
- 断言状态消息:Status code:code name has string
pm.test("Status code name has string", function () {
pm.response.to.have.status("OK"); //断言响应状态消息包含OK
});
2.响应头中的断言:
- 断言响应头中包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"
});
3.断言响应体(重点):
- 断言响应体中包含 XXX 字符串:Response body:Contains string
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
//注解
pm.expect(pm.response.text()).to.include("string") 获取响应文本中包含string
- 断言响应体等于 XXX 字符串:Response body : is equal to a string
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//注解
pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string
- 断言响应体(JSON)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () {
var JSONData = pm.response.json();
pm.expect(JSONData.value).to.eql(100);
});
//注解
var JSONData = pm.response.json() 获取响应体,以 JSON 显示,赋值给JSONData.注意:该响应体必须返会是的 JSON,否则会报错
pm.expect(JSONData.value).to.eql(100) 获取 JSONData 中的value为响应体中的key,然后和 100 进行比较
或者响应体中带列表
pm.expect(JSONData.value[0].value-key).to.eql(100)
4.响应时间(一般用于性能测试):
- 断言响应时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间<200ms
});
5.例子
{
"cityid": "101120101",
"city": "济南",
"update_time": "2020-04-17 10:50",
"wea": "晴",
"wea_img": "qing",
"tem": "16",
"tem_day": "20",
"tem_night": "9",
"win": "东北风",
"win_speed": "3级",
"win_meter": "小于12km/h",
"air": "113"
}
断言响应状态码为200
断言city等于济南

三、进阶功能(了解)
(一)变量(全局/集合/环境)
变量可以使我们在请求或脚本中存储和重复使用其值,通过将值保存在变量中,可以在集合,环境或请求中引用。
对我们做接口测试来说,又是一个非常重要的功能 。
在postman常用的三种变量分别是全局变量,环境变量,集合变量 。
1.全局变量
一旦申明了全局变量,全局有效,也就是说postman中的任何集合,任何请求中都可以使用这个变量。它的作用域是最大的 。
2.环境变量
要申明环境变量,首先的创建环境,然后在环境中才能创建变量 。如果要想使用环境变量,必须先选择(导入)这个环境,这样就可以使用这个环境下的变量了 。需要说明的是环境也可以创建多个 。每个环境下又可以有多个变量 。
3.集合变量
集合变量是针对集合的,也就是说申明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效 。
其中,他们的作用域范围依次从大到小:全局变量>集合变量>环境变量 。当在几个不同的范围内都申明了相同的变量时,则会优先使用范围最小的变量。
想要使用变量中的值只需俩个步骤,分别是定义变量和获取变量 。
定义变量(设置变量)
获取变量(访问变量)
(二)环境变量定义
定义全局变量和环境变量,点击右上角的小齿轮,弹出如下界面,就可以根据需求定义全局变量或者环境变量了。
1.选择择你之前定义好的环境变量。

2.快速查看PostMan当前生效的环境变量和全局变量。

3.设置环境变量和全局变量。

(1)参数
Environment Name:就是给环境变量起个名字,一般与Collections相对应。
VARIABLE:变量名。
INITIAL VALUE:变量的初始值。
CURRENT VALUE:变量的当前值。
变量的当前值是发送请求时使用此值。
当前值永远不会同步到Postman的服务器。 如果不加改动,当前值将自动采用初始值。
还有上图界面下方的提示中也说明了,如果需要变量在不同位置使用重用值,可以设置变量的当前值,以防止与团队共享敏感值。

Persist All:将所有变量的当前值替换前面的初始值。
Reset All:将所有变量的初始值替换后面的当前值。
(二)请求前置脚本
前置脚本其实就是在Pre-requests Script中编写的JavaScript脚本,想要了解这个功能,需要先了解它的执行顺序。那么下面就来看下它的执行顺序 。
可以看出,一个请求在发送之前,会先去执行Pre Request Script(前置脚本)中的代码 。那么这个功能在实际工作中有什么作用呢 ?
主要场景:一般情况下,在发送请求前需要对接口的数据做进一步处理,就都可以使用这个功能,比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理,再比如说,有的接口的输入参数有一些随机数,每请求一次接口参数值都会发送变化,就可以在前置脚本中编写生成随机数的代码 。
总体来说,就是在请求接口之前对我们的请求数据进行进一步加工处理的都可以使用前置脚本这个功能。
接下来通过一个案例来看下该功能是如何使用 ?
————————————————
案例:
请求的登录接口URL,参数t的值要求的规则是每次请求都必须是一个随机数。
接口地址:
http://localhost/index.php?m=Home&c=User&a=do_login&t=0.7102045930338428

实现步骤:
在前置脚本中编写生成随机数
将这个值保存成环境变量
将参数t的值替换成环境变量的值 。

总之,这个前置脚本对我们做接口测试也非常有用,对一些复杂的场景,都可以使用前置脚本进行处理后再请求接口 。
























 364
364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








