
您好,我是程序员小羊!
前言
这一阶段是接口测试的学习,我们接下来的讲解都是使用Postman这款工具,当然呢Postman是现在一款非常流行的接口调试工具,它使用简单,而且功能也很强大。不仅测试人员会使用,开发人员也会 经常使用。后期讲解大概分三部分进行讲解:
1、根据接口API文档编写接口测试用例
2、使用Postman工具进行接口测试,并能够对大量接口用例进行管理、对接口响应结果进行断言、处理多接口的依赖及生成测试报告
3、使用Python+Requests封装的接口测试框架,实现接口对象封装、测试用例编写、测试数据管理及生成测试报告
今天这篇文章之前,我们先来进行环境安装的一个讲解:下面这些事我们会配置到的环境
接口测试工具Postman
1、 Postman
2、Nodejs
3、Newman
数据库及项目
1、 pymysql
2、requests
3、parameterized
正文:
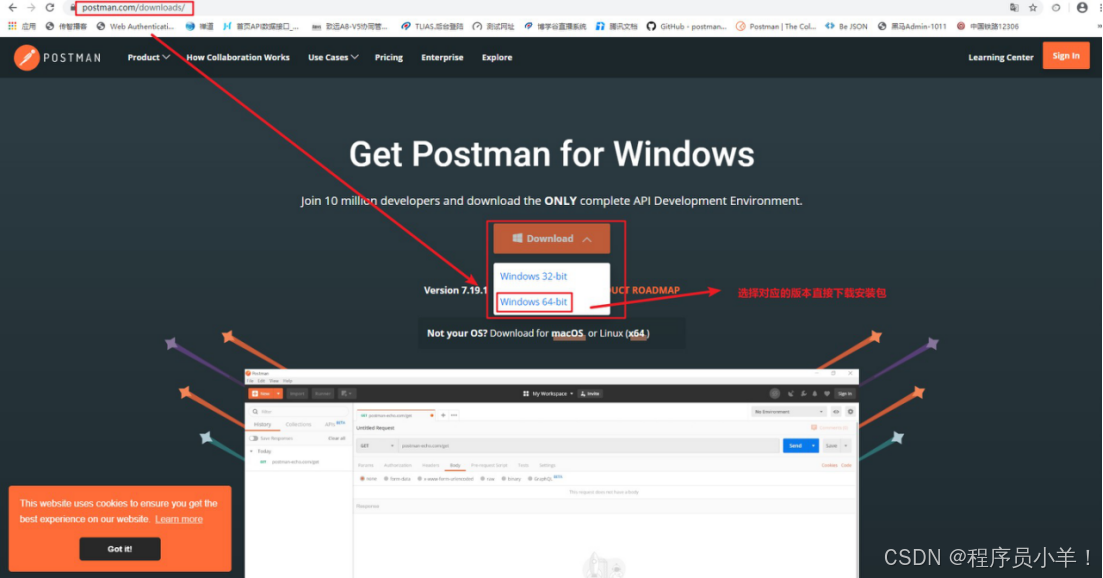
一、Postman安装
作用:Postman是一款非常流行的接口调试工具,它使用简单,而且功能也很强。不仅测试人 员会使用,开发人员也会 经常使用。
下载:https://www.postman.com/downloads/(安装包我会放在资源区免费下载,此步可跳过。 这⾥只是介绍下载位置)

安装
1.双击已下载的安装包 ,
开始安装。
> 2.安装中不需要做任何操作,如下所示:
3.Postman会自动完成相关安装操作,安装结束后如图所示,点击【Sign in / Sign up through e mail instead】
4.再次点击页面中链接【Skip signing in and take me straight to the app】,启动Postman。
1.2. Postman安装确认
- 点击页面中的添加你的第一个请求
2.在弹出页面图示位置输入百度网址【http://www.baidu.com】,然后点击 send按钮
3.显示如下图示信息,postman安装一切正常,欢迎来到postman的世界。
当然也可以注册用户进行登录,我们只需要在第一个页面进行注册就行,进行填写相关信息:邮箱、⽤户名、密码,完成注册。注意⽤户名要复合Postman要求的规范(经常会因为⽤户名已存在,注册失败,重新改换⽤户名,再重新注册)。
注意:双击Postman安装包,安装过程全⾃动,不需要任何⼈为⼲预。
安装完成,默认打开英⽂注册⻚⾯ (如没有跳转,⼿动进⼊注册⻚⾯)。
英⽂不好的⼩伙伴,借助翻译⼯具,独⽴根据提示完成注册,完全免费。
注意
1、Postman⼀旦安装成功,不要轻易卸载!
2、不要轻易卸载!不要轻易卸载!不要轻易卸载!
3、Postman有BUG,默认不⽀持同⼀版本重复安装。
4、如果重复安装,新安装的版本号 必须 ⼤于已卸载版本才⾏。否则⽆法安装成功
二、Nodejs安装
作用:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
要想给 postman 安装 newman 插件,必须 先 安装 node.js。 这是前提!
1. 安装node.js
可能你使⽤的电脑,曾经安装过 node.js。先测试下,有没有。
cmd 打开命令提示符,输⼊命令 npm -v,如果能查看到npm的版本号信息(具体版本号是多少⽆所谓), 可跳过 “1. 安装node.js” 这步,直接看 “2. 安装 newman”
如显示, npm 命令⽆法识别,则按如下流程安装
下载 node.js(安装包我会放在资源区免费下载,此步可跳过。 这⾥只是介绍下载位置)
https://nodejs.org/zh-cn/download/
2、安装node.js
双击 .msi 安装包,勾选接受⽤户协议,不做任何设置。⼀路 “下⼀步” 即可。
3、一步步的往下面点就行
4、这里默认路径可以改一下
然后,做个安静的 美男⼦/⼥⼦ 等待就好了。
5、点击finish就OK了
三、Nodejs安装确认
安装完成,查验 node.js 是否安装成功!
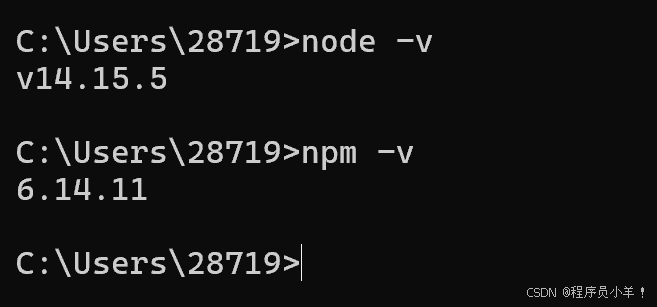
1、cmd 打开 新的 终端窗⼝ 输⼊ npm -v 。如能看到版本号(具体版本号多少⽆所谓),代表 node.js 安装成功
2. 输入node -v

四、Newman安装及确认
作用:Postman的一个命令行运行器。可以直接使用相关命令运行Postman导出的相关脚本、进 而实现后续的接口测试持续集成。
安装newman (前提:确保 npm -v 验证通过)
安装newman前,必须保证 node.js 已经装成功!!!
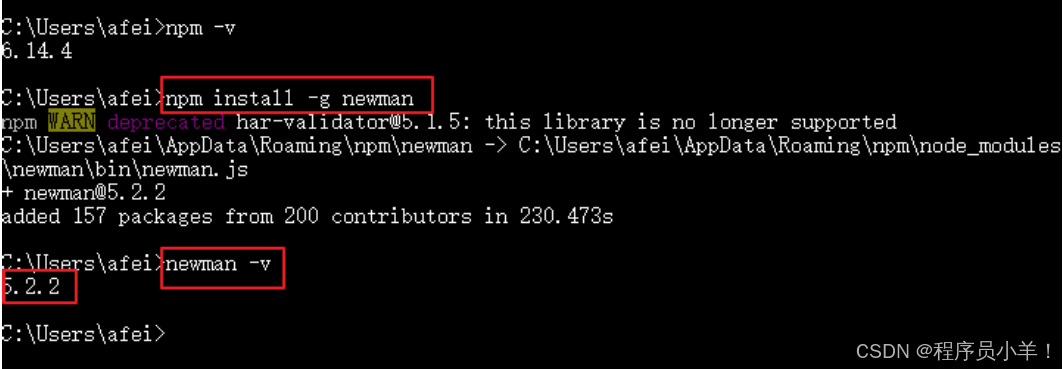
在线安装命令:npm install -g newman
注意:使⽤ “管理员” 身份,启动 命令提示符,写⼊命令。
如果安装失败。避开⽹络访问⾼峰期(早7:30~9:30 午11:30~14:30 晚18:30~22:30)再安装,尝试 10⼏次 或 ⼏
⼗次 也是有可能的!
注意:Windows 终端 有缺陷!安装过程中,不要⽤⿏标 点击 终端⻚⾯(别⽤⿏标点⿊窗⼝⾥⾯)。

99%的⼈都能 在线安装成功。多尝试⼏遍
剩下的 1%,只能尝试离线安装。⽐较麻烦。步骤如下:
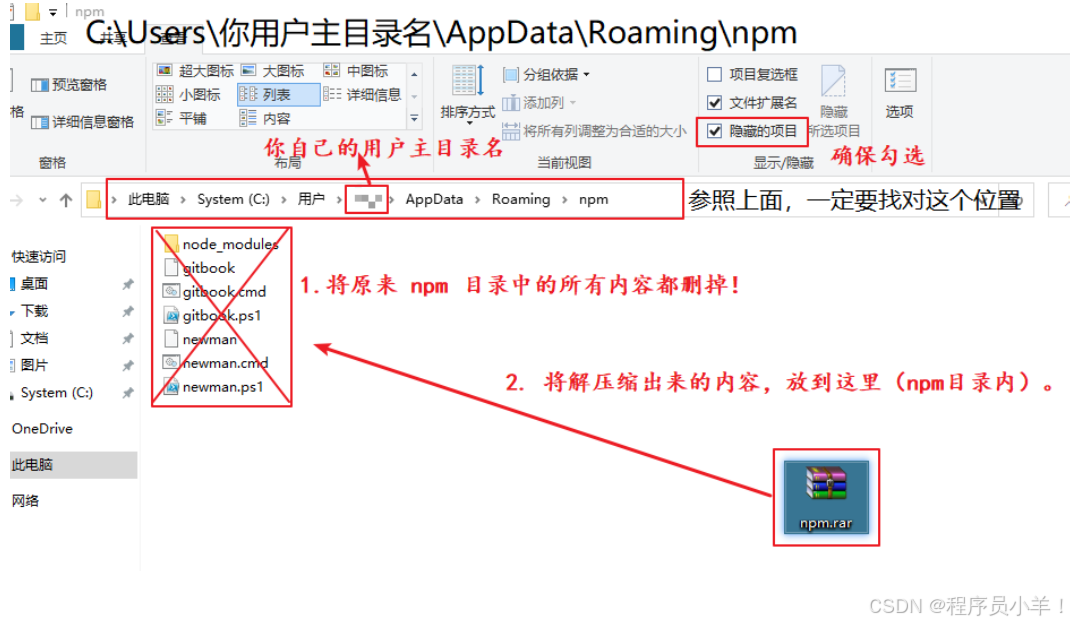
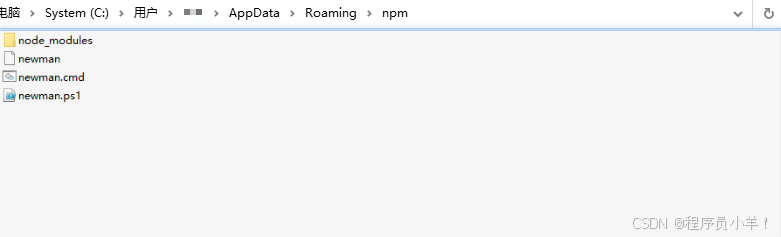
1. 找到 C:\Users\xxx\AppData\Roaming\npm 这个⽬录。(xxx)是你的⽤户主⽬录,每个⼈都不同。
2. 将 npm ⽬录原来的 所有内容 都删除。(这些⽂件是 node.js 安装成功,⾃动⽣成的)
3. 将 “npm.rar” 压缩包 的 内容 解压缩到这⾥。

4. 解压完,⼤致这样!(强调:安装后npm⽬录只有⼀个,不要在原来的npm⾥再套npm⽬录)

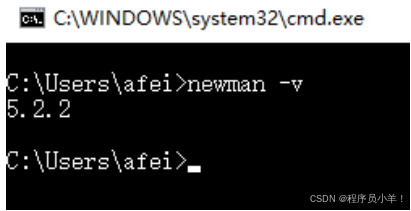
5. cmd 打开新终端。 输⼊ newman -v 看到版本号,说明离线安装成功!

五、安装newman-reporter-htmlextra
安装命令:npm install -g newman-reporter-htmlextra
注意:使⽤ “管理员” 身份,启动 命令提示符,写⼊命令。
只要 newman 安装成功,此插件⼀定能安装成功,如失败,可多尝试⼏次。
没有红色的报错信息就是一切正常

暂时无法验证指令,后面生成测试报告时 方可验证。
扩展:
newman:https://github.com/postmanlabs/newman
newman-reporter-html:https://github.com/postmanlabs/newman-reporter-html
附带在线下载链接,当然我也会把资源免费放在资源区
结尾:
今天这篇文章就到这里了,大厦之成,非一木之材也;大海之阔,非一流之归也,希望大家能持续关注下,文章从浅入深,也欢迎大佬们的随时指导!!!下篇文章会讲解数据库及项目的环境配置。




































 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










