别人项目拿来问我说,输入框的大小变了,不知道怎么回事,打开dom查看元素,发现一个font:inherit,去掉后就正常了,肯定是继承了父元素的字体属性,给input添加上字体样式即可;
我当时是因为line-height继承了,重新给input加上一个line-height属性就恢复正常了
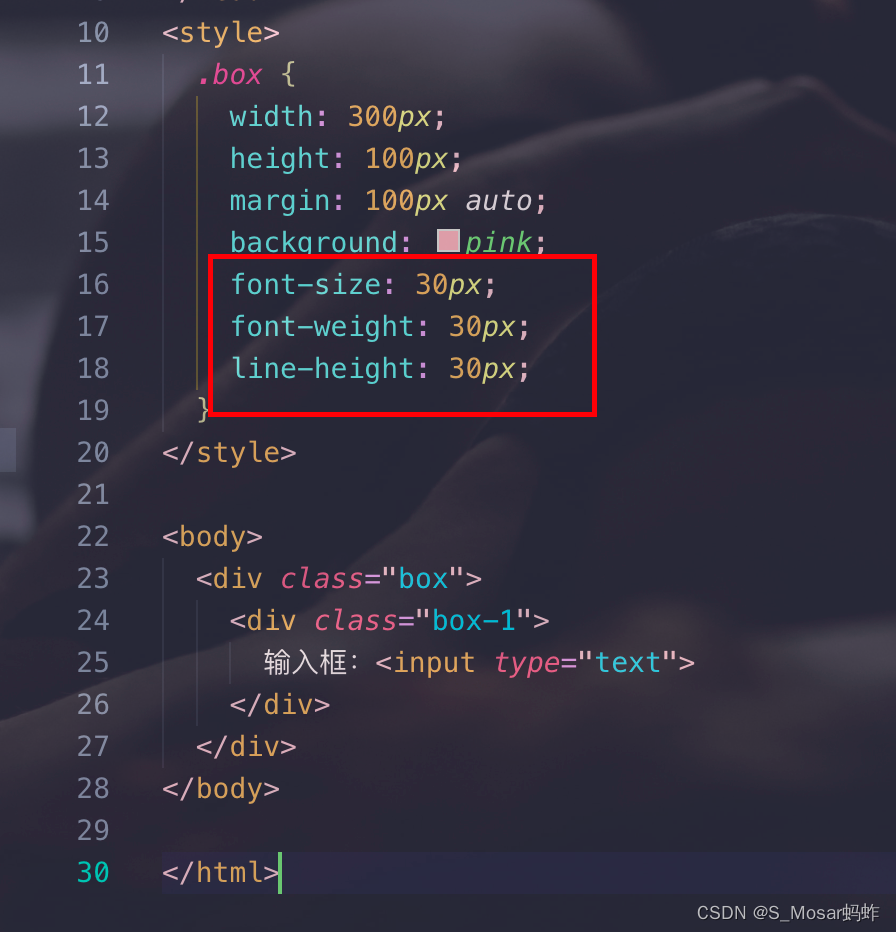
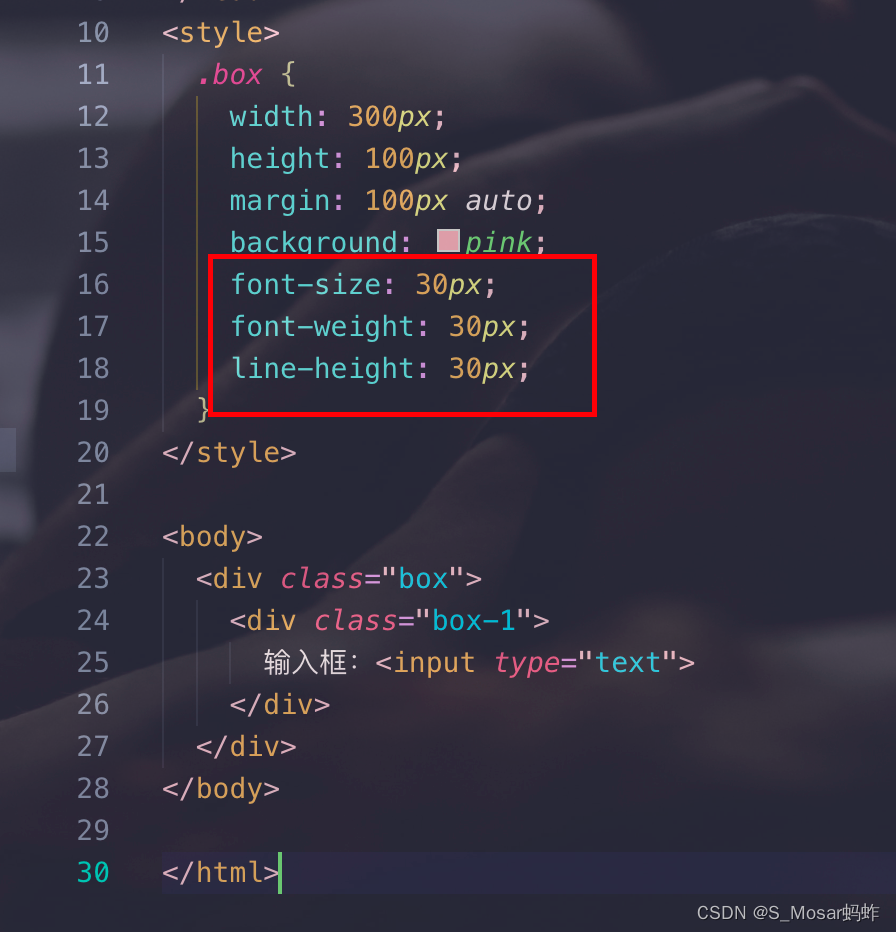
案例:

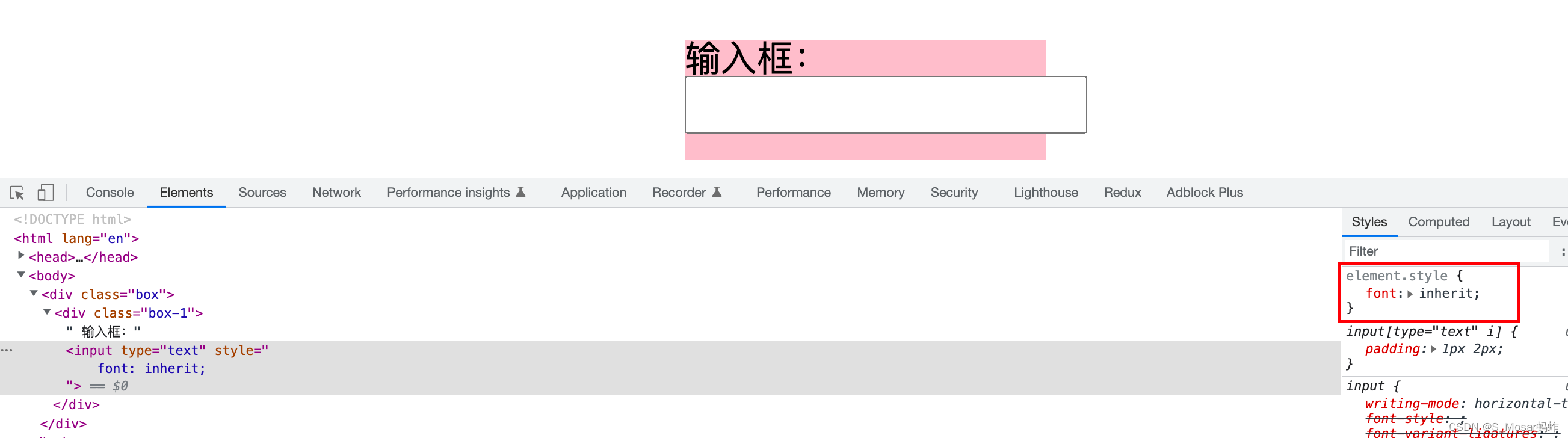
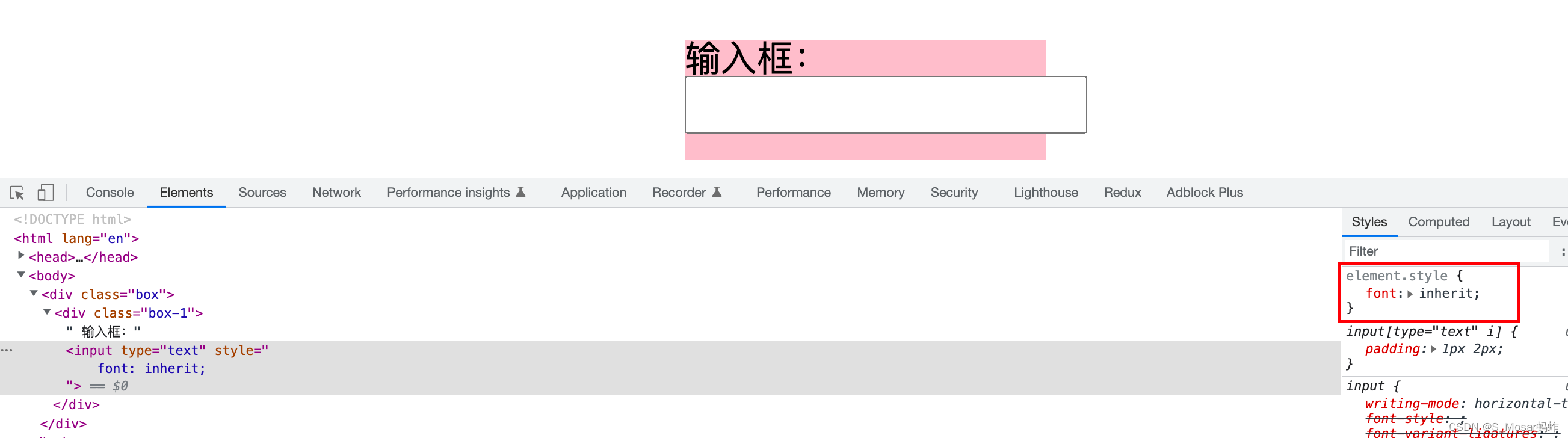
明明没有给input加样式,但是他有一个font:inherit属性,他就变了

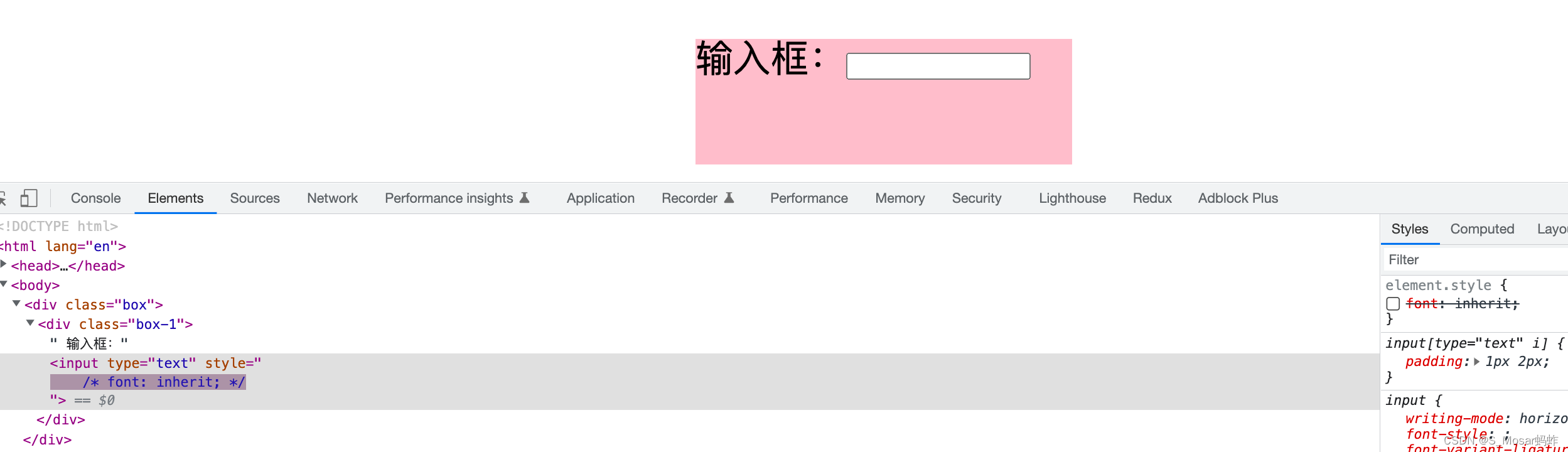
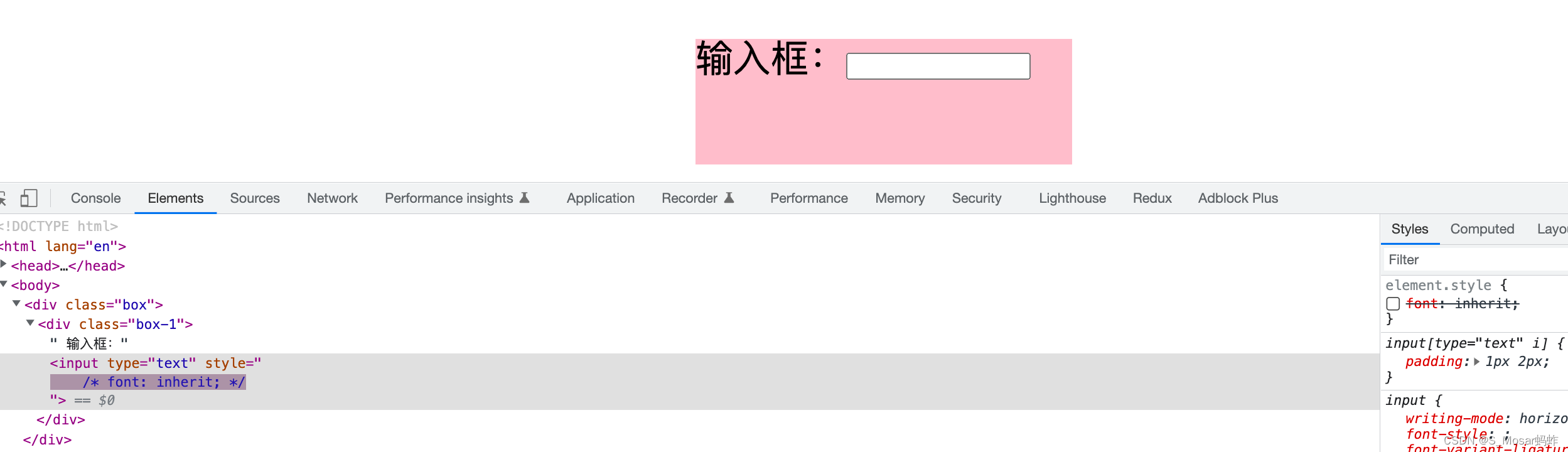
去掉font:inherit 他就好了

当然项目里不知道他是弄啥了,导致input继承了父元素的字体属性
别人项目拿来问我说,输入框的大小变了,不知道怎么回事,打开dom查看元素,发现一个font:inherit,去掉后就正常了,肯定是继承了父元素的字体属性,给input添加上字体样式即可;
我当时是因为line-height继承了,重新给input加上一个line-height属性就恢复正常了

明明没有给input加样式,但是他有一个font:inherit属性,他就变了

去掉font:inherit 他就好了

当然项目里不知道他是弄啥了,导致input继承了父元素的字体属性











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


