前端工程化
Node.js
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。
下载


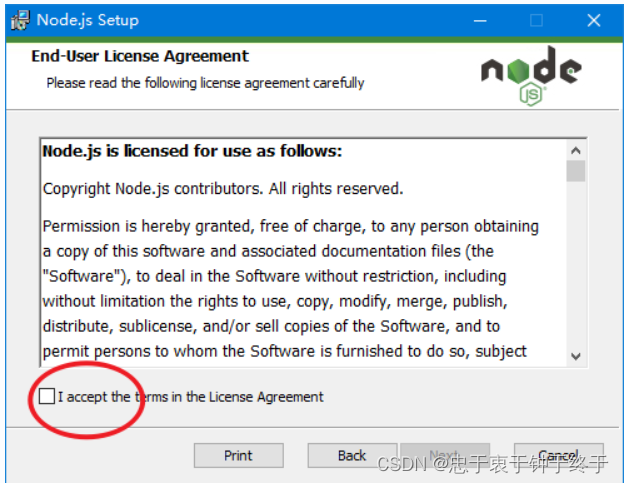
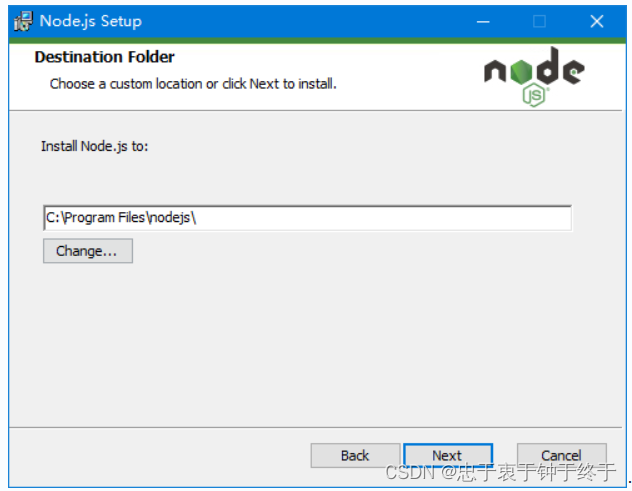
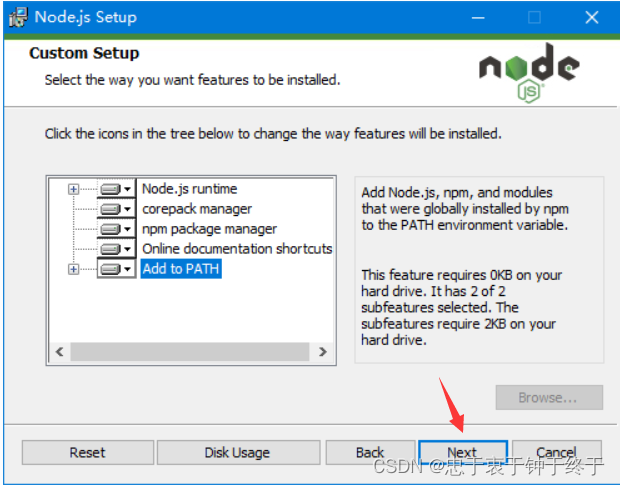
安装









这样就安装完成了
npm配置
如果网络慢,考虑配置淘宝镜像,类似于maven阿里云镜像。
vue-cli

npm install -g @vue/cli@4.5.15


vue项目
vue create 项目名称(wn-market-web)
进入目标文件夹然后清空地址栏输入: cmd
然后输入命令回车


Vue CLI v4.5.15
┌──────────────────────────────────────────┐
│ │
│ New version available 4.5.15 → 5.0.8 │
│ Run npm i -g @vue/cli to update! │
│ │
└──────────────────────────────────────────┘
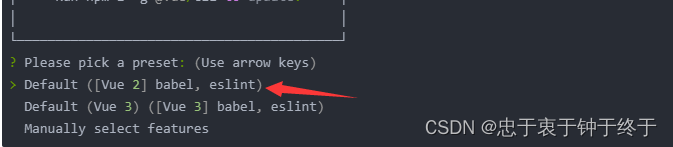
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
出现这个界面选择第2个Vue2


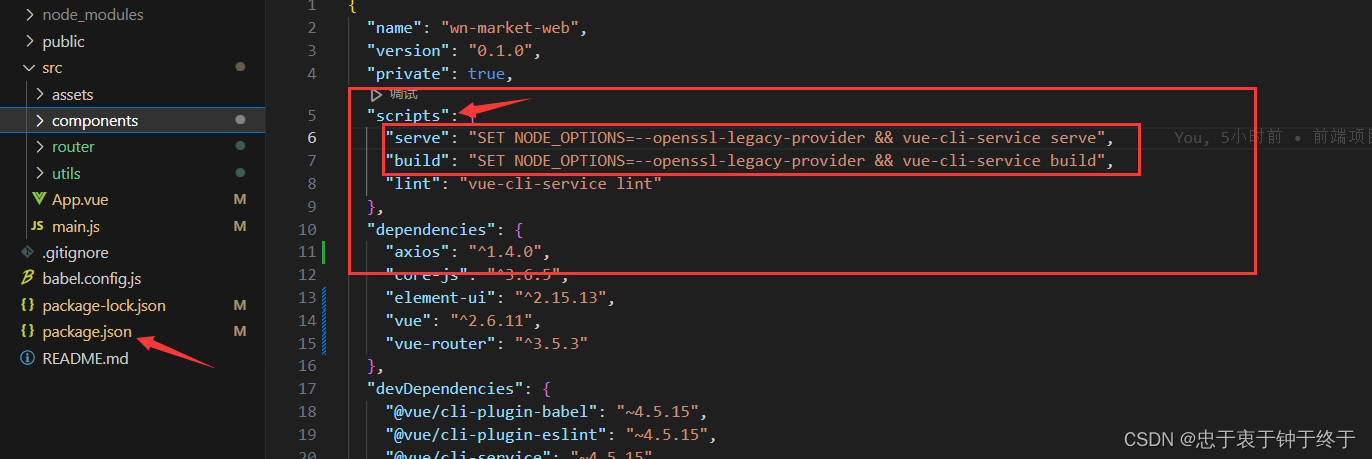
出现这个以后,在package.json中scripts下添加这两个命令
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider &&vue-cli-service build",

然后再控制台输入 cd wn-market-web 进入项目文件夹
在输入 npm run serve 回车测试是否成功


出现网址打开以后出现这个界面代表成功
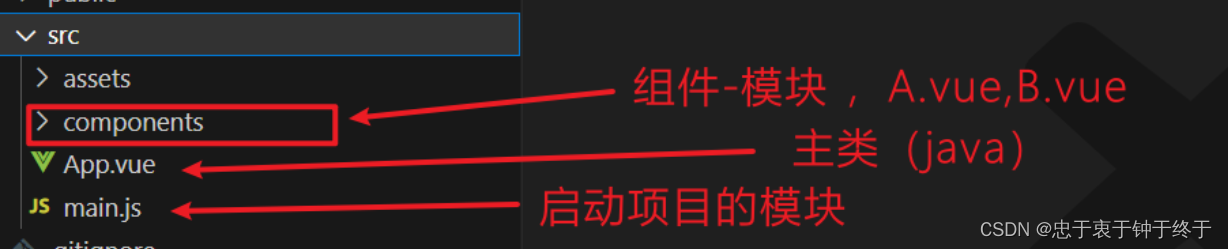
前端项目的基本构成





开发流程
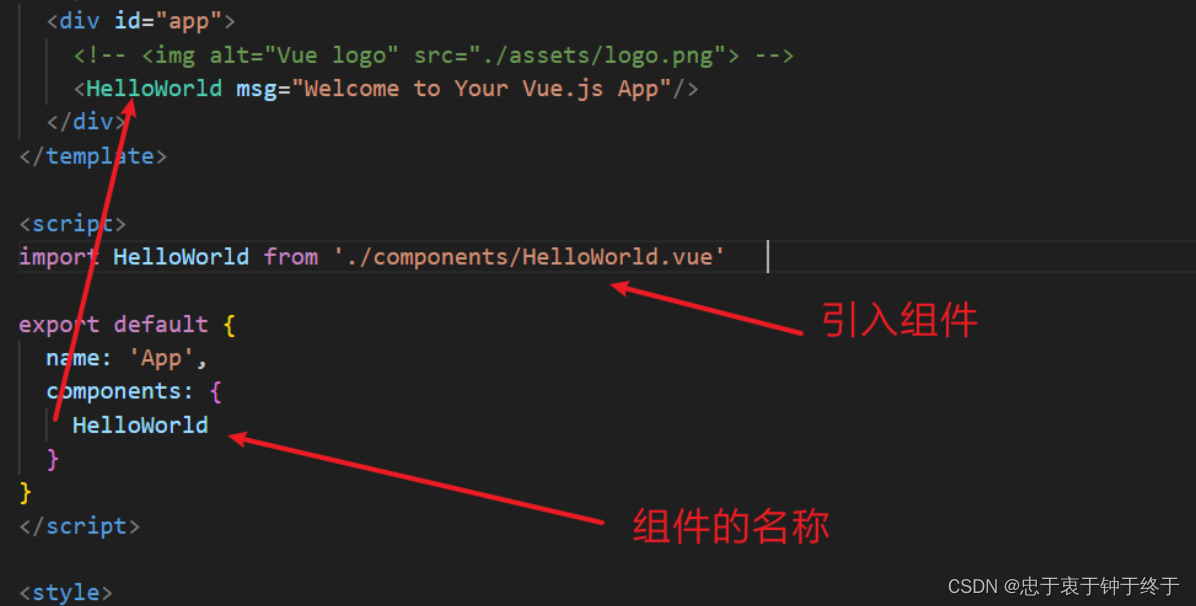
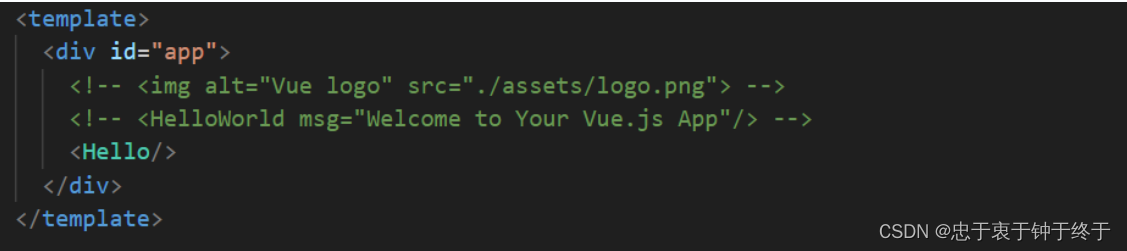
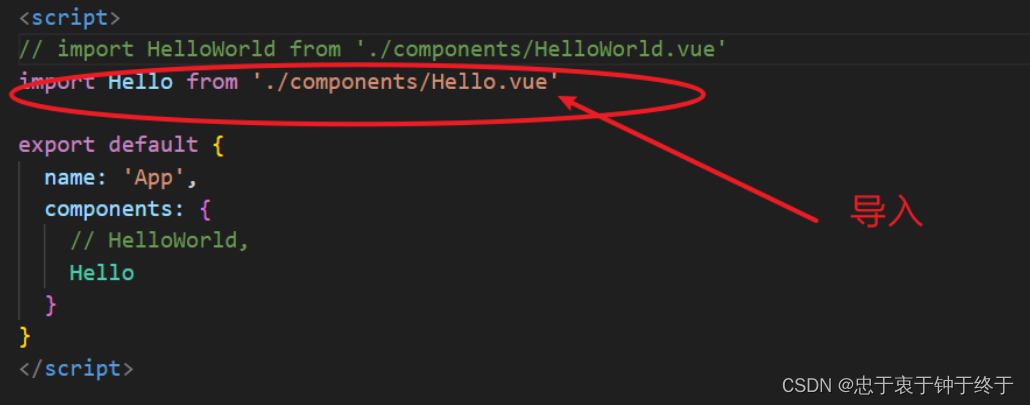
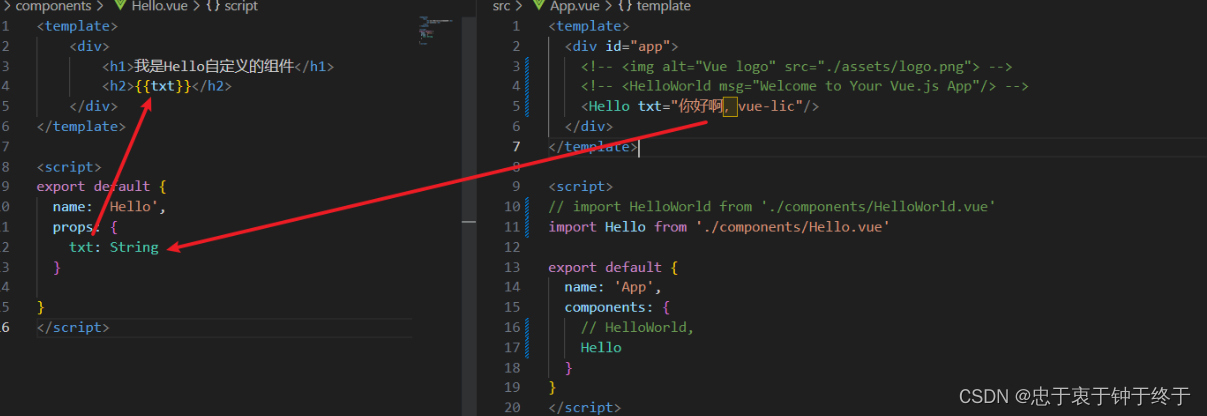
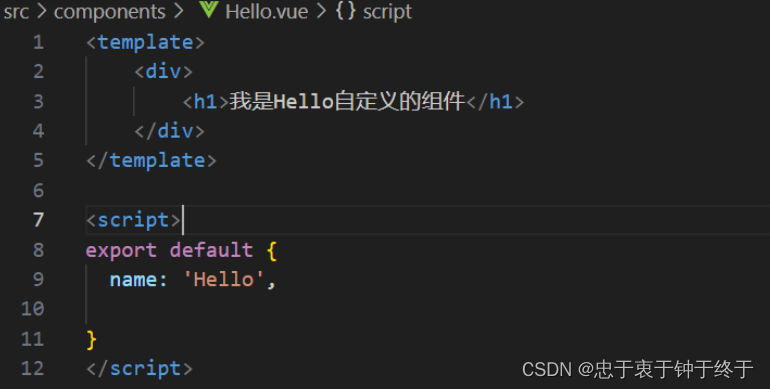
自定义vue组件
在components文件夹下, 第一个字母大写.vue
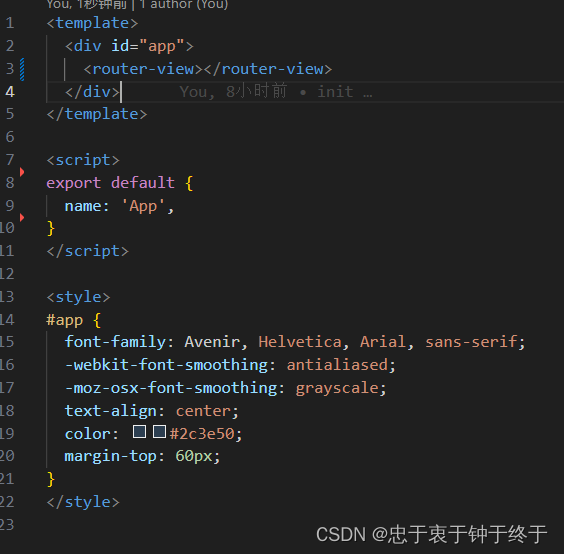
App



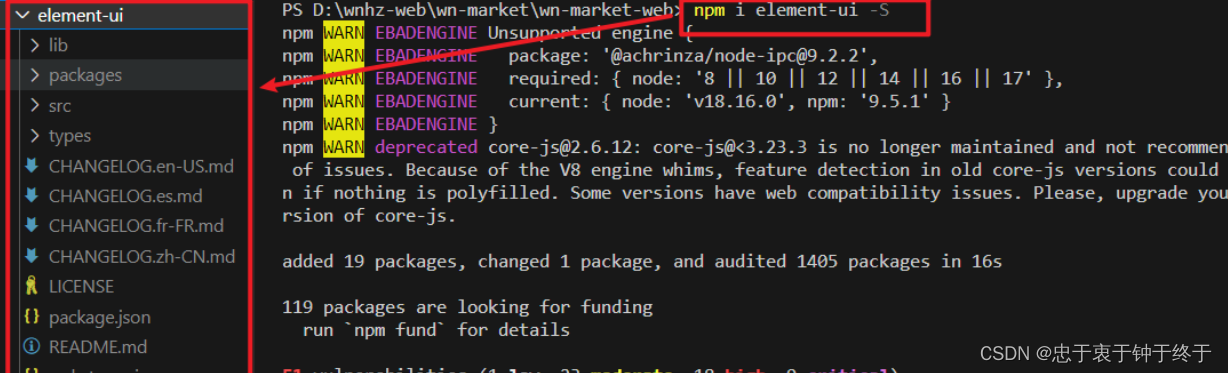
引入elementUI
在Vscode控制台输入 nmp i element-ui -S 回车开始安装
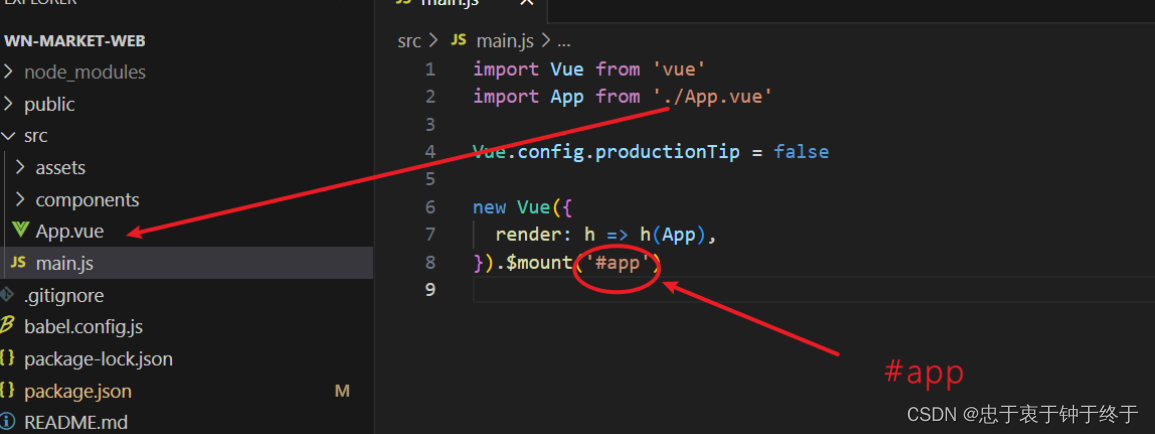
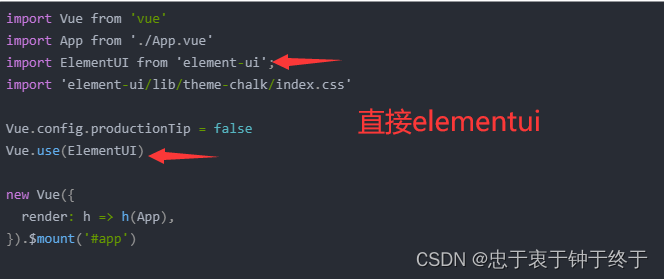
 main.js
main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')

路由(router)
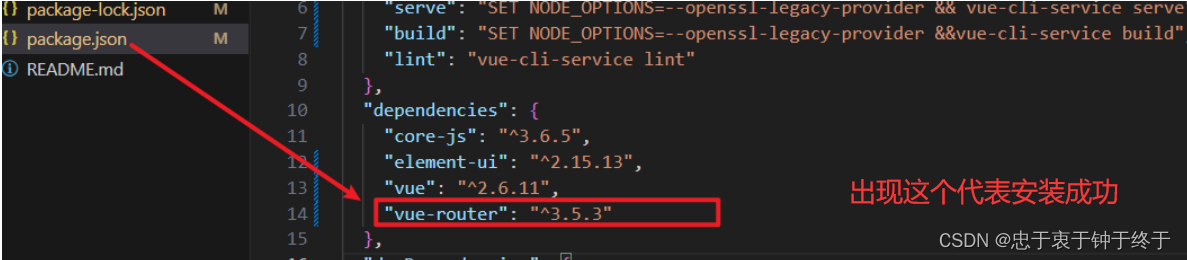
安装vue-router
控制台输入下面这个命令开始安装
npm i vue-router@3.5.3

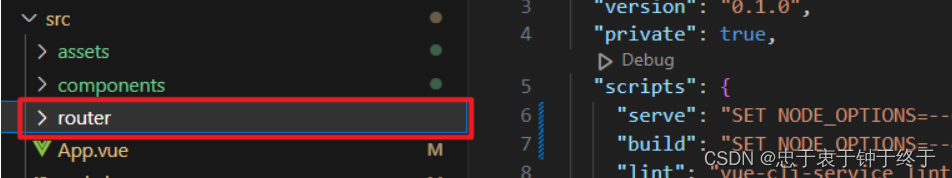
配置router
新建文件夹src/router

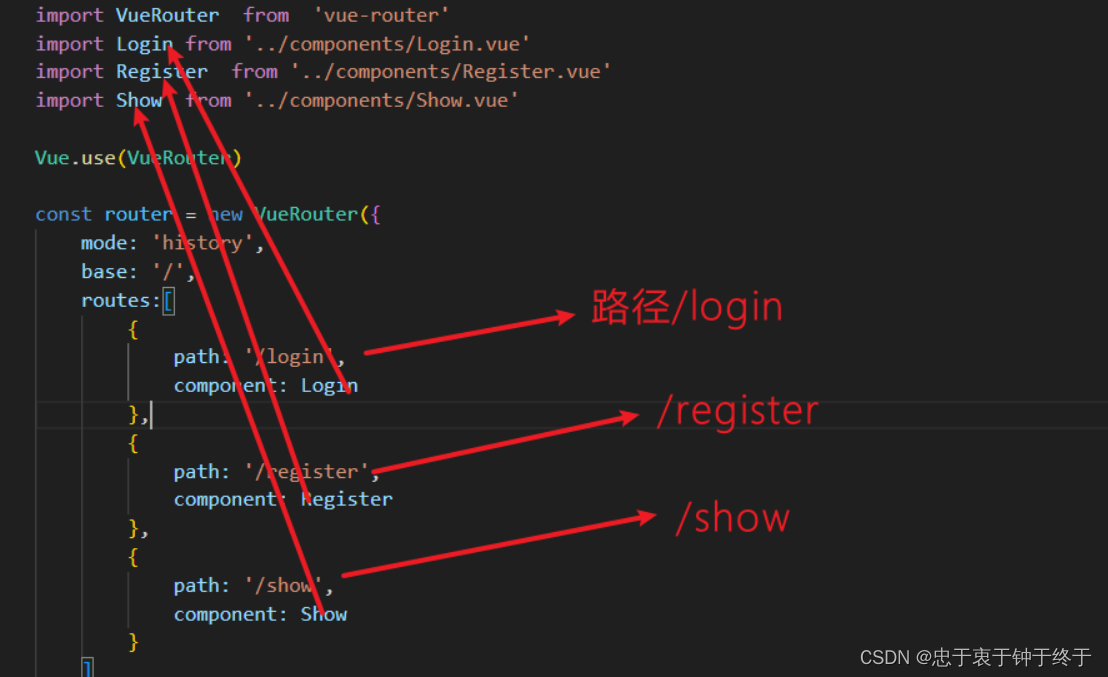
router新建文件index.js


import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
import Register from '../components/Register.vue'
import Show from '../components/Show.vue'
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
base: '/',
routes:[
{
path: '/login',
component: Login
},
{
path: '/register',
component: Register
},
{
path: '/show',
component: Show
}
]
});
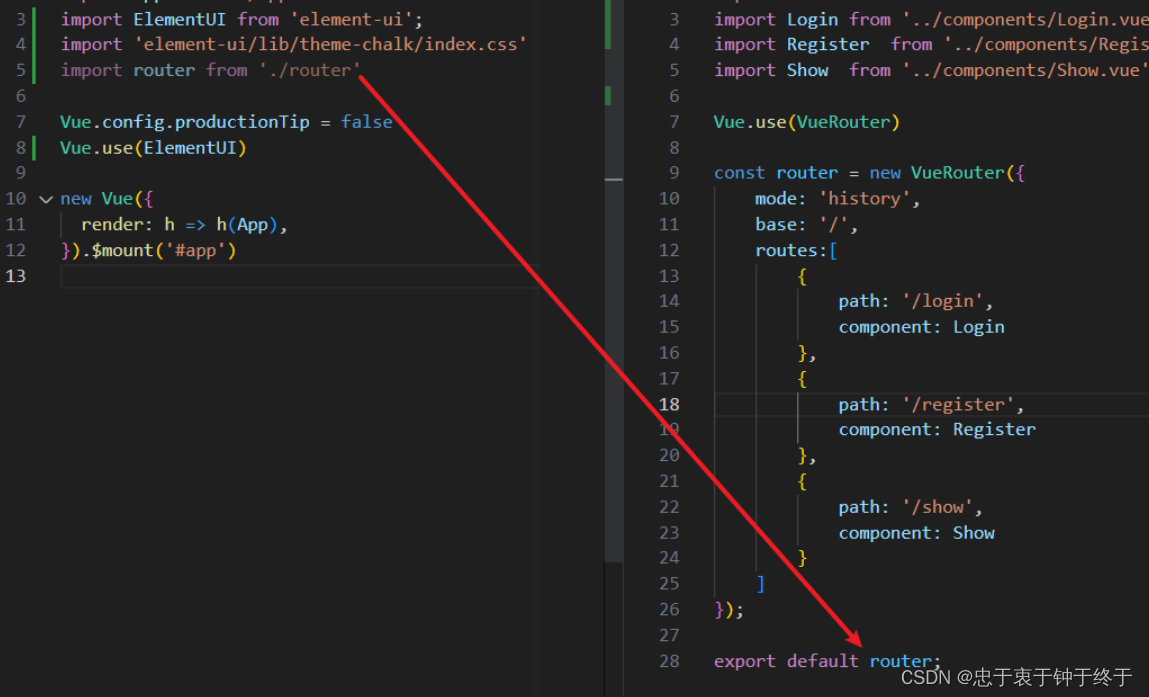
export default router;
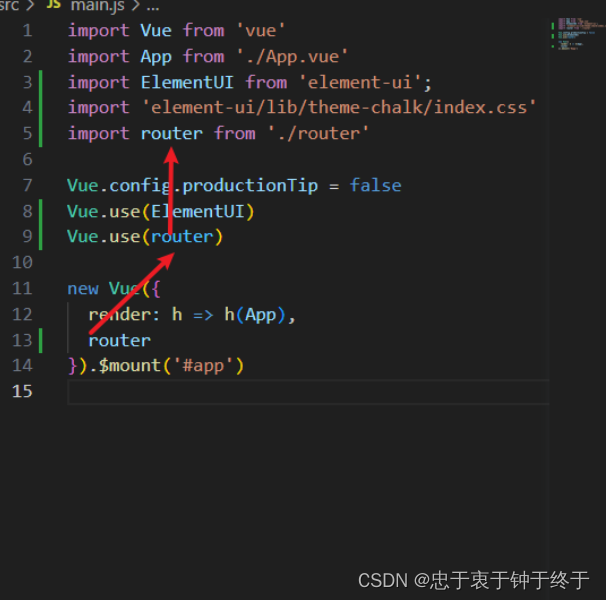
main.js


App

axios
安装axios
npm i axios -S //控制台输入命令回车安装
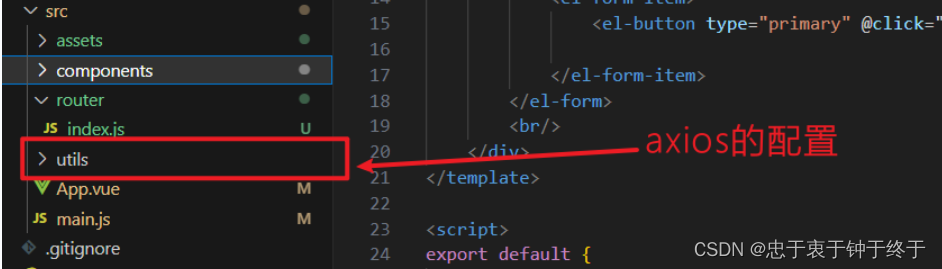
utils
src下新建util文件夹,然后新建requset.js文件

import axios from 'axios'//把这块代码复制到requset.js文件中
const $request = axios.create({
timeout: 5000
});
$request.interceptors.request.use(
config=>{
config.headers['Content-Type']='application/json;charset=utf-8';
return config;
},error=>{
return Promise.reject(error);
}
);
export default $request;
引用
在vue中导入配置 ,使用$request 替代 axios
import $request from '../utils/request'





















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








