目录
2.1 Vue 简述
Vue 在 JavaScript 前端开发库领域属于后来者,其他前端开发库有 jQuery、ExtJS、 Anguals、React 等。
2.1.1 什么是 Vue
😶🌫️Vue (读音 /vjuː /,类似于 View) 是一套用于构建用户界面的渐进式框架。
😶🌫️Vue 的渐进式表现为:
声明式渲染→组件系统→客户端路由→大数据状态管理→构建工具
前端框架 Vue.js 的作者是尤雨溪(Evan You)。
时至今日,Vue 已 成为全世界三大前端框架之一,GitHub 上拥有 15 万 Star 领先于 React 和 Angular,在 国内更是首选。
Vue 的定位就是为前端开发提供一个低门槛,高效率,但同时又能够伴随用户成长的 框架👍
2.1.2 为什么选择 Vue
如果你开发的项目 数据交互较多,并且前后端分离明显👉选Vue!
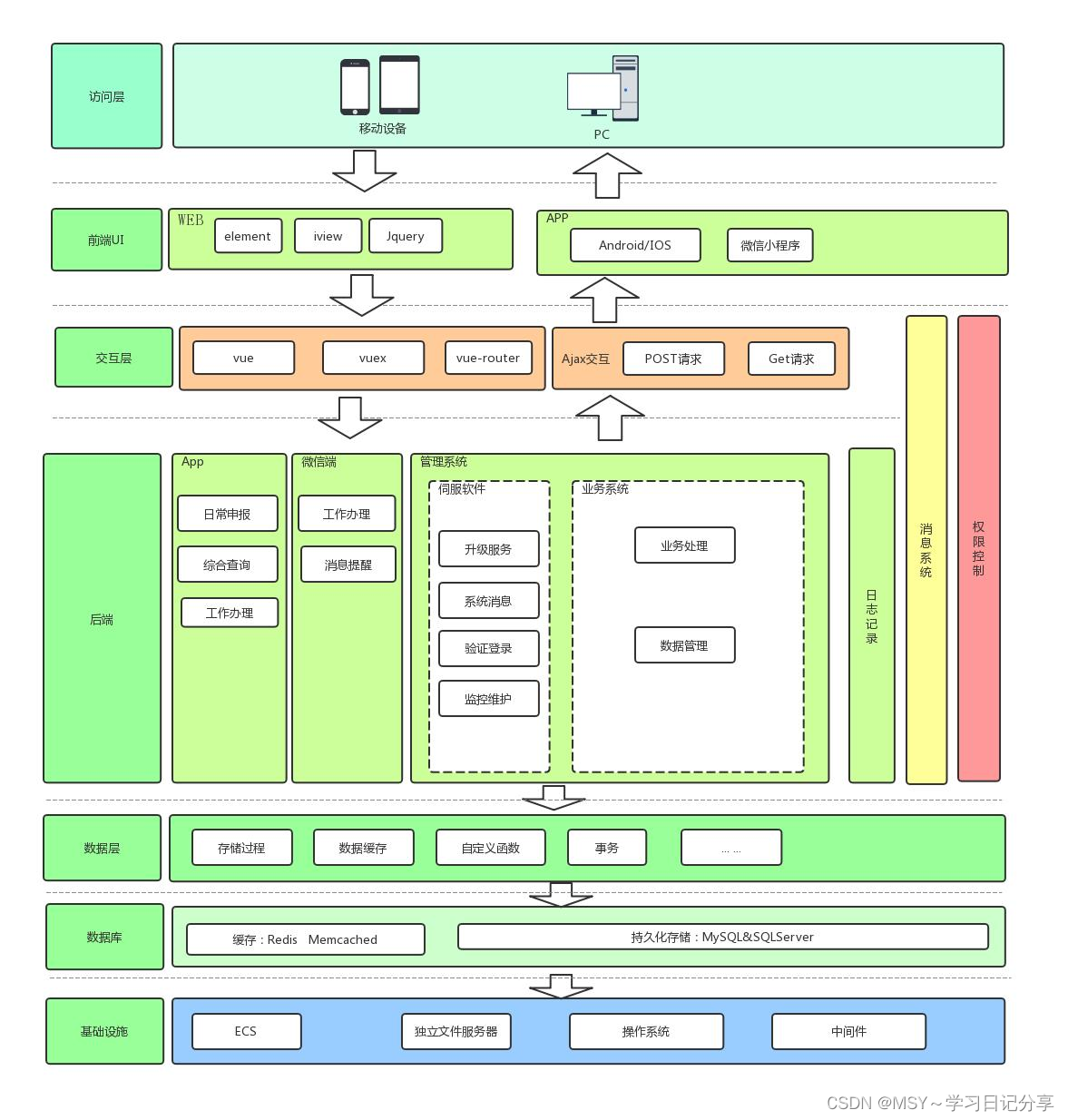
突出的优点: (基本组成如图)
1.轻量级框架
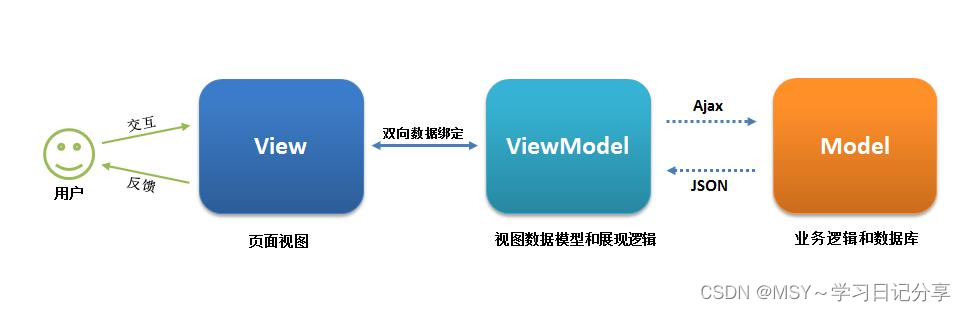
2.双向数据绑定
3.组件化
4.视图,数据,结构分离
5.虚拟 DOM
6.运行速度更快
2.2 Vue 的三种安装方式
1.独立版本
在 Vue.js 的官网上直接下载 Vue.js 文件,在 Vue.js 官网提供了两个版本,一 个是开发版本,一个是生产版本。
单击开发版本,会下载到本地一个 Vue.js 文件,直接使用<script> 标签引入即可,格式代码如下:
<script src="文件路径/Vue.js"></script>2.使用 CDN 方法(初学者使用)
也可以直接使用 CDN 的方式引入,代码如下:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
3. Vue-cli 脚手架
利用 Vue-cli 脚手架构建 Vue 项目,在第 7 章详细讲解。(中大型项目中推荐使用)。
2.3 Vue 开发工具
下载 Webstorm 工具 官网地址:
https://www.jetbrains.com/webstorm/download/#section=windows。Webstorm 的安装也比较简单,基本一路下一步就可以了。
ECMAScript 6(简称 ES6)是 JavaScript 的语言标准。Vue.js 是需要 ES6 的语法支持
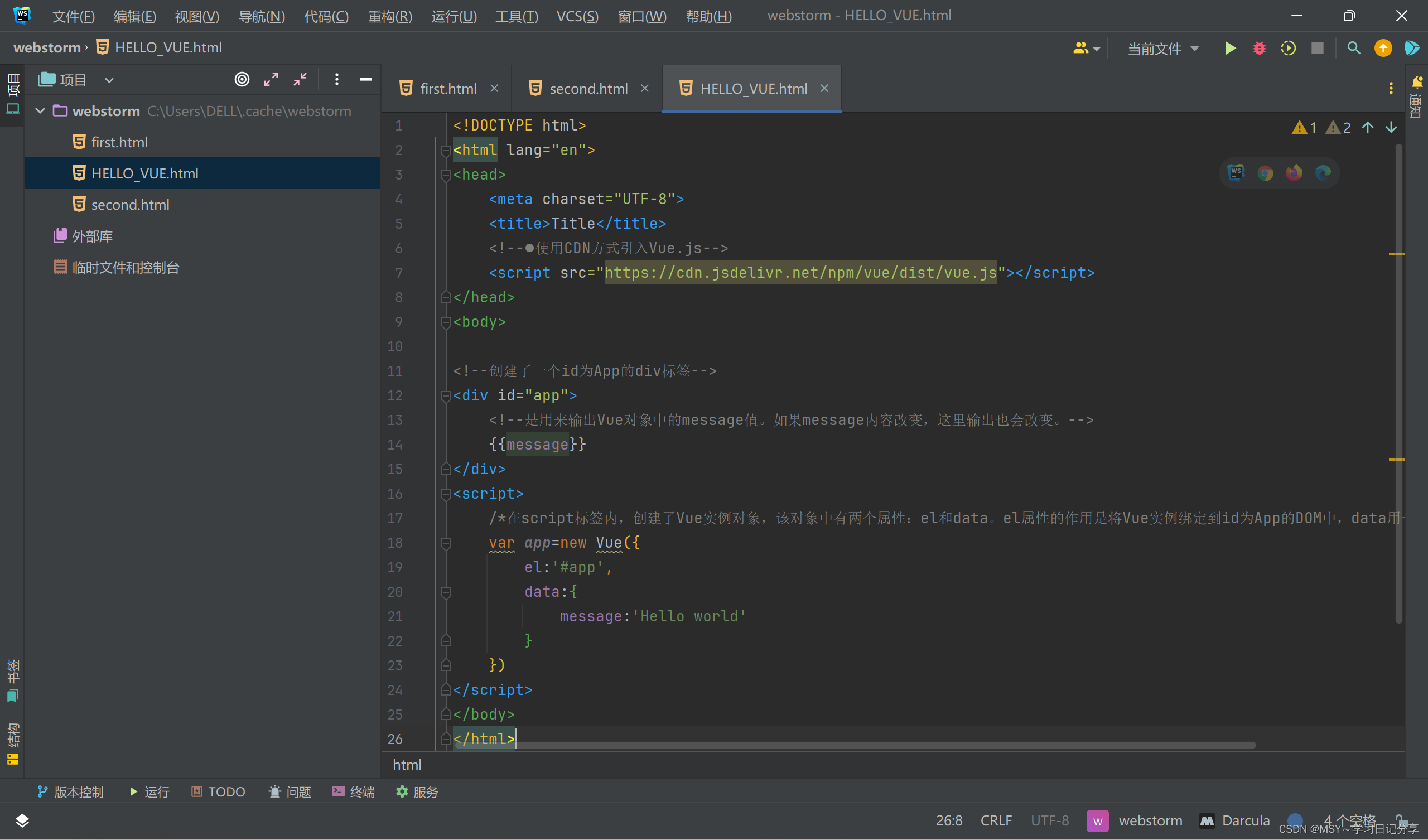
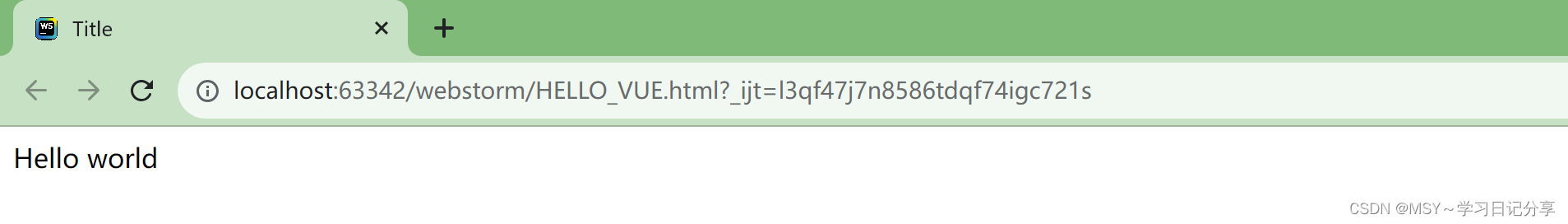
2.4 第一个 Vue 程序
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--使用CDN方式引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--创建了一个id为App的div标签-->
<div id="app">
<!--是用来输出Vue对象中的message值。如果message内容改变,这里输出也会改变。-->
{{message}}
</div>
<script>
/*在script标签内,创建了Vue实例对象,该对象中有两个属性:el和data。el属性的作用是将Vue实例绑定到id为App的DOM中,data用于数据的存储*/
var app=new Vue({
el:'#app',
data:{
message:'Hello world'
}
})
</script>
</body>
</html>






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








