第一次写博客选择了易盾来分析写的不好勿喷java转python没有学多久可能存在很多错误希望能给你们提供一点思路。
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
fp参数:
这个参数需要用hook脚本如下:
(function(){
Object.defineProperty(window,'gdxidpyhxde',{
set:function(val){
console.log(val)
debugger;
return val;
}
})} )()
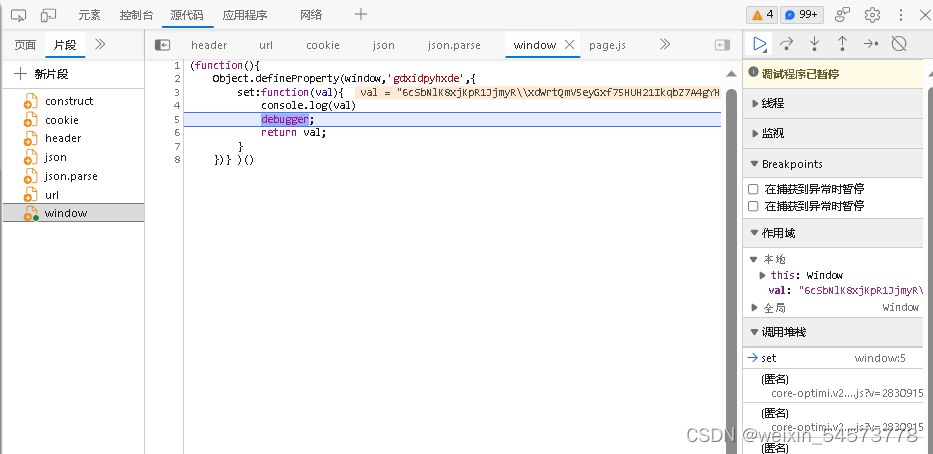
使用这个脚本你可以用代理工具fiddler,如果是window端使用手速必须得快页面刷新可以执行这个脚本就可以断住代码。(图1.1)

图1.1
进来之后找到参数生成位置全部扣下来补环境如下:
const jsdom = require('jsdom');
const canvas = require('canvas');
const {JSDOM} = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`, {
url: 'https://dun.163.com/'
});
window = dom.window;
XMLHttpRequest = window.XMLHttpRequest;
document = window.document; //document对象:代表给定浏览器窗口中的HTML文档,
navigator = window.navigator; // 关于运行当前脚本的应用程序的相关信息
location = window.location; //对象包含当前页面的URL信息
history = window.history; // 历史会话
screen = window.screen; // 浏览器屏幕
document.referrer = ""
setInterval = function () {
}
setTimeout = function () {
}
document.cookie=在浏览器f12执行接着复制到这里
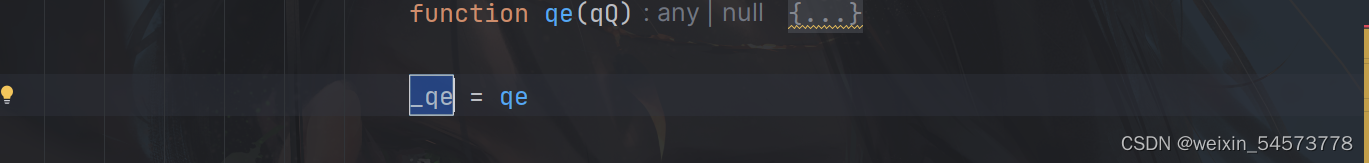
接着全部扣代码的方式都一样提升作用域传入参数就可以获得结果接下来的就不重复说明了。(图1.2、1.3)

图1.2
 图1.3
图1.3
cb:
这个参数就不说了和fp一样提升作用域引用方法就可以了。完成后就可以请求这个url了(
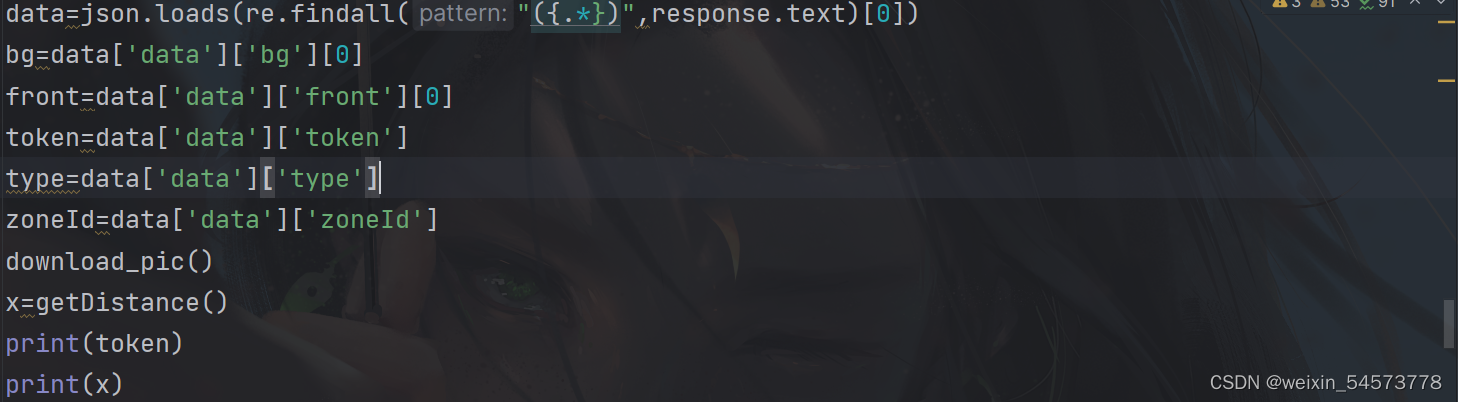
https://c.dun.163.com/api/v3/get)把关键参数解析出来。常规的几个我就不说了。x是用ddddocr识别出来的距离图片没有进行缩放返回的结果可以直接使用。把bg,front的链接下载下来就可以来解决Data参数了。(图1.4)

图1.4
轨迹生成:
轨迹这个算是比较头疼的问题了这里我是借鉴了别人的。其实轨迹是不验证的我起初以为轨迹错了一直在改后来发现是参数错了。错在哪里我后续会说。轨迹借鉴来自github大佬selfshore()https://github.com/selfshore/spidersselfshore()。
Data:
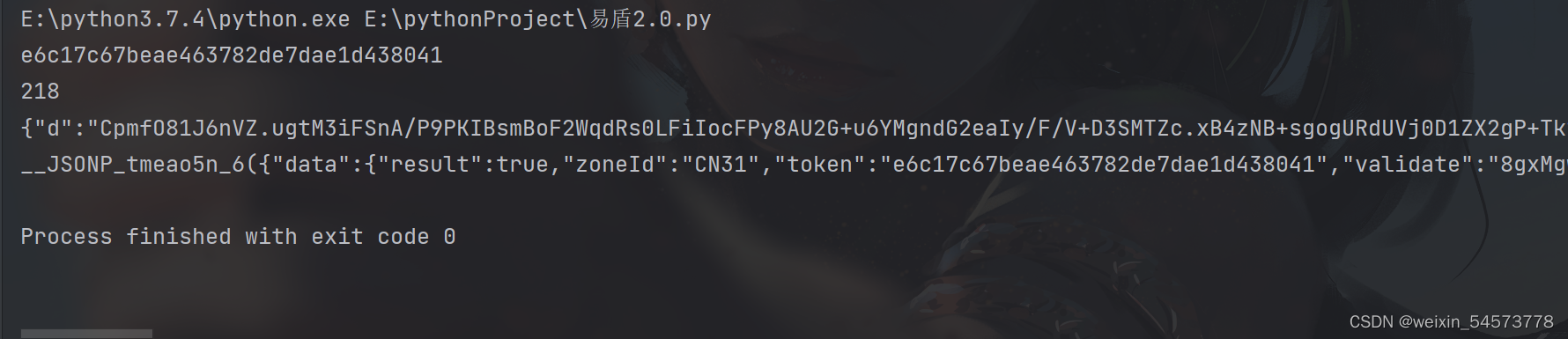
f12找到https://c.dun.163.com/api/v3/check这个接口在发起程序中找到 'onMouseUp'点进去我们在方法最上面打个断点。把他扣下来缺什么函数我们就提升函数作用。我们封装的方法需要三个参数trace轨迹,token第一个接口返回值,x滑动距离。但是onmouseup方法中有一处混淆代码parseint()里面要传入x这里我debug时候发现他比轨迹少了10所以我手动减去了10.然后就一直不通过。最后我把10删掉后x是多少我传多少最后通过了。试了30次左右全部通过。你们在扣代码时可以留意一下x和x-10都试一下肯定有一个能过的具体原因不太清楚毕竟我还只是一个菜鸡有大佬要是发现问题评论私信告诉我。(图1.5)

图1.5
总结
1.出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路。
2.第一次写不知道写的如何欢迎大家来批评纠正。还请各位大佬在评论区多多指教。
3.最后提示请勿恶意请求攻击他人网站,如果侵权请联系我删除qq(2766958292)也可以评论区让我删除谢谢。





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








