在QTdesigner图形化编辑工具中,有些控件我们是可以直接在编辑界面进行编辑的,有些是不可以编辑的,只能通过Python代码进行编辑,不过总体来说,所有能够通过图形化编辑界面可以编辑的,都可以通过Python语言实现控制,这点是毋庸置疑的,不过为了更加美观及降级软件开发的难度,个人建议尽量使用图形化编辑界面进行编辑,这样实现难度减低很多,并且界面会更加整齐。

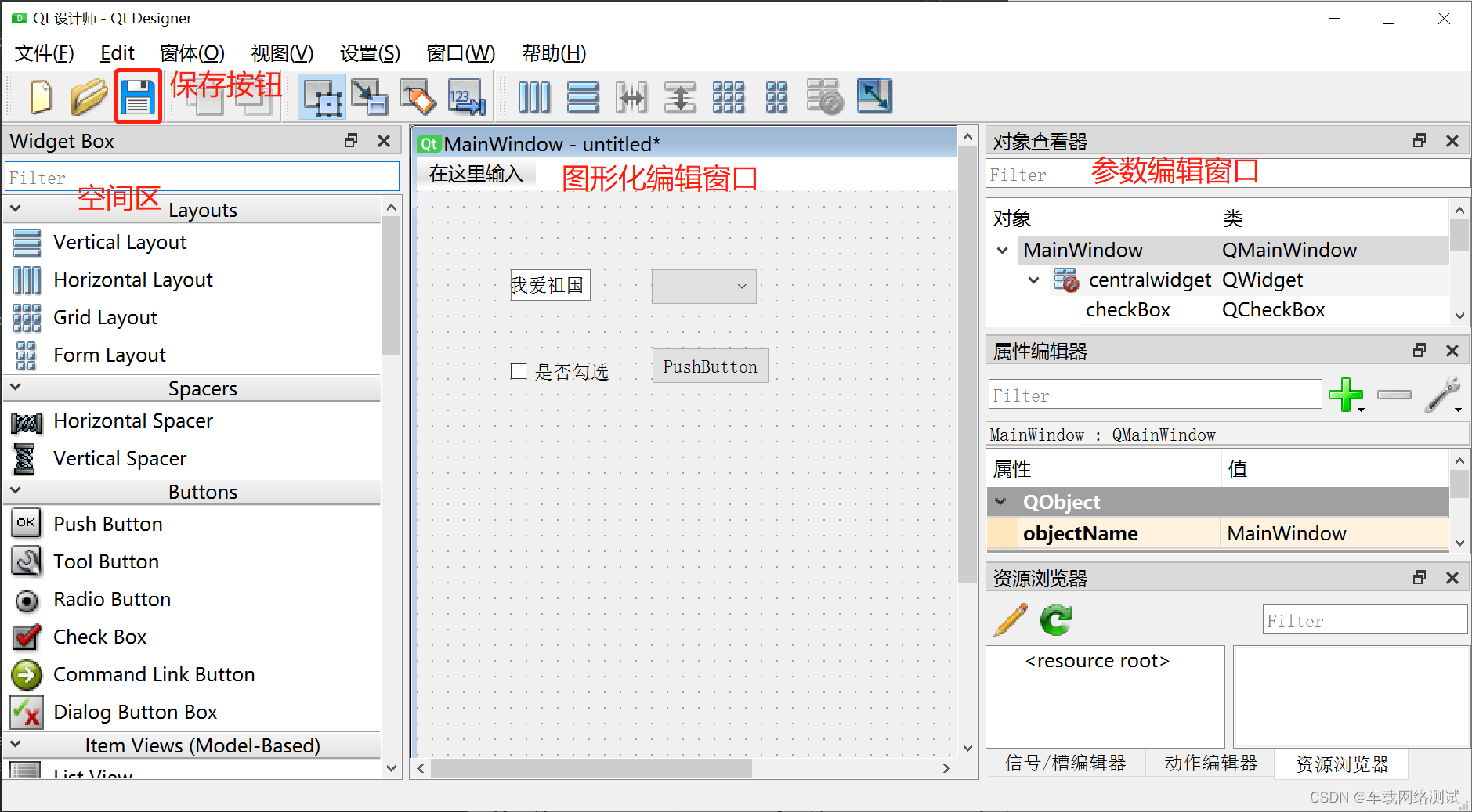
1、打开并添加所需控件
图形化编辑界面添加所需的控件 -> 点击保存即可,即可在pycharm中得到一个.ui文件

得到.ui文件

2、通过外部工具pyuic5生成.py文件

得到同名.py文件
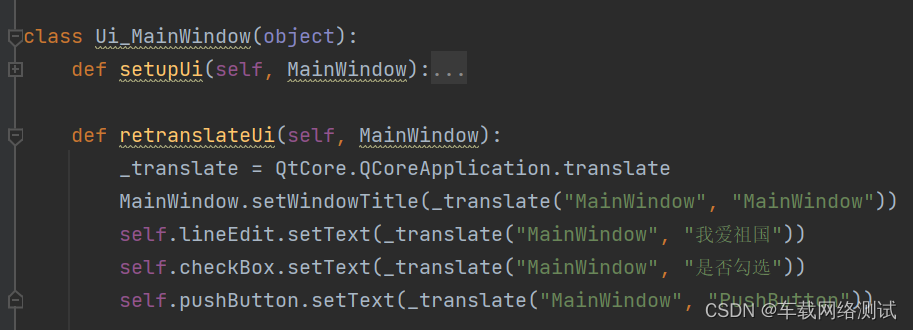
3、py文件包含一个class类和2个函数
我们能够看到在函数retranslateUi中我们添加的控件 4个控件,其中控件lineEdit和checjBox我们已经设置了名字,这里也会做对应的代码生成;然而pushButton没有设置任何信息,这里就没有对应显示。

在函数setupui中,我们能够看到各个控件和我们的ui编辑界面的各类基本信息
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(60, 50, 51, 20))
self.lineEdit.setObjectName("lineEdit")
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setGeometry(QtCore.QRect(150, 50, 67, 22))
self.comboBox.setObjectName("comboBox")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(60, 100, 91, 31))
self.checkBox.setObjectName("checkBox")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(150, 100, 75, 23))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.lineEdit.setText(_translate("MainWindow", "我爱祖国"))
self.checkBox.setText(_translate("MainWindow", "是否勾选"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))4、对于界面的再次编辑
由于部分信息在designer界面并不能完全的编辑,很多信息都需要通过Python代码进行编辑,如果我们直接在生成的.py文件中进行代码开发的话,一旦我们需要再次增加、删减、修改界面后再次生成py文件,都会将之前已经开发好的Python代码全部都会消失,因此一般情况下,我们都会重新再建一个py文件进行ui界面的再次编辑,通过调用untitled.py文件中的代码,实现新的逻辑功能,这样就算是重新生成untitled.py文件,也不会对我们已开发的代码有所修改。
新建py文件调用ui生成的py文件方法
class UIclass(QtWidgets,Qwidget, Ui_CANoe):
def _init__(self):
super().__init()
self.setupui(self)
self.setupui(self)这样处理后,就可以直接通过self.**调用生成的untitled.py中的函数和相关控件;例如:
self.setupui(self)
self.lineEdit.setText("我爱祖国大地")

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










