CSS中overflow-hidden的作用
顾名思义,就跟它的字面意思一样,当元素内的内容溢出的时候把他溢出的部分给隐藏掉。
下面分享我遇到过的一个实例:
本来是想要依赖下面的代码做出一个圆角的盒子出来
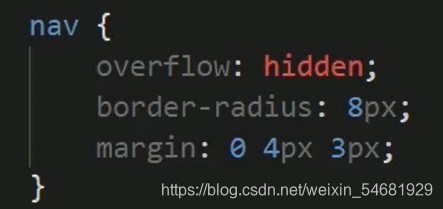
.nav {
border-radius:8px;
margin:o 4px 3px;
}

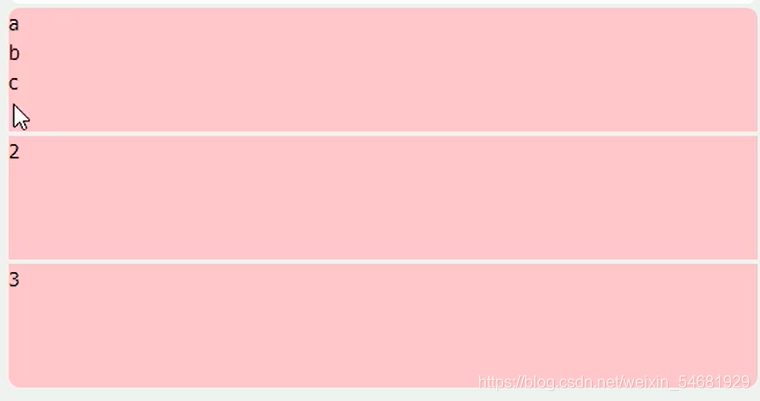
不过里面的小盒子没有设置成圆角的,导致产生了下面的图片:

原本大盒子设置好的边框圆角被小盒子覆盖掉,怎么样才能让不用去一个个改动里面的小盒子就能够把边框的圆角显示出来呢?
操作很简单,我们只需要在大盒子的样式中添加一行代码:

这也就是overflow:hidden神奇的地方所在,把里面元素溢出的地方给隐藏了,于是就有了下面的图片:

























 1873
1873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








