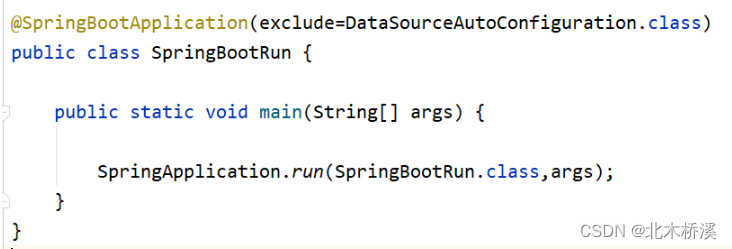
说明: 该启动项中的配置 表示 springboot启动时,不会加载数据源相关的配置.
原因: springBoot容器中有开箱即用的规则.但是前端项目不需要使用数据源.所以通过如下的配置,可以正常的启动项目
主启动类注解配置如下,便不会加载数据源,可以正常启动

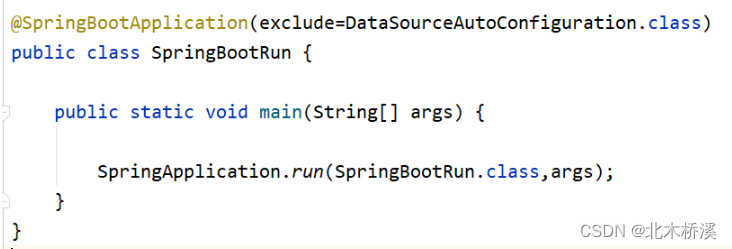
说明: 该启动项中的配置 表示 springboot启动时,不会加载数据源相关的配置.
原因: springBoot容器中有开箱即用的规则.但是前端项目不需要使用数据源.所以通过如下的配置,可以正常的启动项目
主启动类注解配置如下,便不会加载数据源,可以正常启动

 7246
7246
 1857
1857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


