前 言
前段时间给大家介绍了TestCafe的基本使用和元素定位。今天主要给大家介绍一下testcafe这个框架和页面元素交互的方法。
一、互动要求
使用 TestCafe 与元素进行交互操作,元素需满足以下条件:☟
元素在 body 页面窗口或 iframe 窗口的元素内。如果某个元素在视口之外,则 TestCafe 通过滚动可以滚动到元素可见。
元素是可见的,具有以下属性:
| 属性 | 说明 |
|---|---|
| display | 没有设置为 none |
| visibility | 设置为 visible(默认值) |
| width | > = 1 像素 |
| height | > = 1 像素 |
元素不重叠。
TestCafe 动作以某个动作 offsetX 或 offsetY 选项指定的元素的中心或点为目标。如果另一个元素遮挡了目标点,则在顶部元素上执行操作(例如,t.click 操作在其上方单击该元素)。
二、点击操作
关于对元素进行点击操作,使用 testcafe 提供了三个方法,分别为单击、双击、鼠标右击,接下来我们一起来了解一下鼠标操作的使用方法。
1、单击
方法:t.click
在指定元素位置,鼠标单击
参数:
| 参数 | 描述 |
|---|---|
| selector | 双击的页面元素 |
例子:
test('click test', async t => {
await t.click('#su');
});
2、双击
方法:t.doubleClick
在指定元素位置,鼠标双击元素
参数:
| 参数 | 描述 |
|---|---|
| selector | 双击的页面元素 |
例子:
test('doubleClic test', async t => {
await t.doubleClick('#su')
});
3、右击
方法:t.rightClick
在指定元素位置,鼠标右击
参数:
| 参数 | 描述 |
|---|---|
| selector | 双击的页面元素 |
例子:
test('rightClick test', async t => {
await t.rightClick('#cell-1-1')
});
三、输入操作
方法:t.typeText
输入表单元素的值
参数:
| 参数 | 描述 |
|---|---|
| selector | 接收输入内容的表单元素 |
| text | 输入的文本 |
例子:
import { Selector } from 'testcafe';
fixture('Example').page('https://www.baidu.com');
test('Type Text test', async t => {
await t
.typeText('#kw', '柠檬杯')
})
四、键盘按键
在测试的操作中,如果涉及到键盘按键的操作,那么 testcafe 中也提供了很方便的方法 pressKey。
方法:t.pressKey
按键类型:
| 按键类型 | 例子 |
|---|---|
| 字母、数字键 | ‘a’,‘A’,‘1’ |
| 修饰键 | ‘shift’,‘alt’ 、‘ctrl’, |
| 导航键和动作键 | ‘backspace’,‘tab’,‘enter’ |
| 按键组合 | ‘shift+a’, ‘ctrl+v’ |
| 顺序按键 使用空格分隔多个案例操作,例如, | ‘ctrl+c ctrl+v’ |
例子:
test('enter test', async t => {
// 按下 a 键
await t.pressKey('a')
// 按下 shift+a 键
await t.pressKey('shift+a')
// 先按下 ctrl+c复制,再按ctrl+v粘贴
await t.pressKey('ctrl+c ctrl+v')
});
五、文本选择
关于表单或者 textarea 这类可编辑的元素,在进行输入之前,如果要选中原有的文字内容,并进行删除操作,则需要先选择文本,然后再进行删除
方法:t.selectText
在各种类型的输入元素中选择文本
参数:

例子:
import { Selector } from 'testcafe';
fixture('Example').page('https://www.baidu.com');
test('Type Text test', async t => {
// 输入 柠檬班
await t.typeText('#kw', '柠檬杯')
// 选中输入的文本
.selectText('#kw')
// 按下删除键 删除输入的文本
.pressKey('delete');
})
六、鼠标悬停
方法:t.hover
将鼠标指针悬停在页面的某个元素上。
参数:
| 参数 | 描述 |
|---|---|
| selector | 页面元素 |
例子:
import { Selector } from 'testcafe';
fixture('Example').page('https://www.baidu.com');
test('Type Text test', async t => {
// 鼠标悬停在百度页面顶部的更多菜单上
await t.hover('a[name="tj_briicon"]')
});
七、强制等待
在我们执行测试时,对于某个操作后,如果需要强制等待一段时间则可以使用 t.wait 方法来进行强制等待。
方法:t.wait
代码执行到 wait 方法,进行强制等待
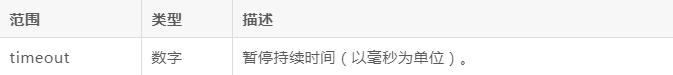
参数:

例子:
import { Selector } from 'testcafe';
fixture `百度测试`
.page `https://www.baidu.com`;
test('Wait test', async t => {
await t
// 输入柠檬班
.typeText('#kw', '柠檬班')
// 强制等待3秒
.wait(3000)
// 点击搜索
.click('#su')
});
八、窗口管理
1、打开新窗口
方法:openWindow
打开一个新的浏览器窗口。返回匹配的窗口描述符
参数:
| 参数 | 描述 |
|---|---|
| url | 打开的 URL。可以是绝对的或相对的。 |
例子:
import { Selector } from 'testcafe';
fixture `百度测试`
.page `https://www.baidu.com`;
test('Wait test', async t => {
// 打开一个新窗口,接收新窗口的描述符
const winDesc = await t.openWindow('http://www.taobao.com')
});
2、关闭窗口
方法:closeWindow
关闭浏览器窗口。(注意点:不能使用该方法直接关闭主窗口)
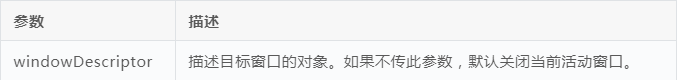
参数:

例子:
import { Selector } from 'testcafe';
fixture `百度测试`
.page `https://www.baidu.com`;
test('Wait test', async t => {
// 打开一个新窗口,接收新窗口的描述符
const winDesc1 = await t.openWindow('http://www.taobao.com')
// 关闭窗口
await t.closeWindow(winDesc1)
});
九、调整窗口大小
1、窗口最大化
方法:t.maximizeWindow
把浏览器窗口设置为最大化
例子:
import { Selector } from 'testcafe';
fixture `百度`
.page `https://www.baidu.com`;
// 窗口最大化
test('screenshot ', async t => {
await t.maximizeWindow();
});
2、调整窗口大小
方法:t.resizeWindow
参数:
| 参数名 | 描述 |
|---|---|
| width | 新的宽度(以像素为单位)。 |
| height | 新高度,以像素为单位。 |
例子:
import { Selector } from 'testcafe';
const menu = Selector('#side-menu');
fixture `百度测试`
.page `https://www.baidu.com`;
test('设置浏览器窗口大小', async t => {
await t
.resizeWindow(200, 100)
});
3、调整窗口大小适配设备屏幕
方法:t.resizeWindowToFitDevice
通过传入移动设备的设备名,自动调整窗口大小,以适合指定移动设备的屏幕
参数:
| 参数 | 描述 |
|---|---|
| deviceName | 设备的名称。比如 iphonex, iphonexr |
例子:
import { Selector } from 'testcafe';
const menu = Selector('#side-menu');
fixture `百度测试`
.page `https://www.baidu.com`;
test('设置浏览器窗口大小', async t => {
await t
.resizeWindowToFitDevice('iphonex', {
portraitOrientation: true
})
});
最后:推荐一个软件测试学习交流群:785128166,里面有各类软件测试学习资源,还有大佬为你答疑解惑,如果你不想再体验一次自学时找不到资料,没人解答问题,坚持几天便放弃的感受的话,那就一起加入我们吧~






















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










