1.问题报错场景
描述问题出现的场景:vue项目的终端报错

2.报错代码
错误展示❌: error 'tableData' is assigned a value but never used no-unused-vars
错误解释:
error ‘tableData’ is assigned a value but never used no-unused-vars
错误’tableData’被分配了一个值,但从未使用过没有未使用的变量
定义了变量,但是未使用,怎么办呢,需要操作eslint的配置相关
3.解决问题的方法
解决方法如下:
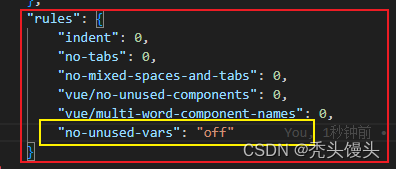
在 package.json 的 rules 里面 添加: "no-unused-vars": "off" 然后重启项目

4.重点内容
注意小点:需要重启项目,才是重点哦
一定要重新启动项目,更改了全局配置的内容,一定要重新启动项目,否则效果无法展示!
以上是我出现此错误的解决方法,并不是所有的都适用;大家有好的方法或者问题也可以告诉我哦!




















 3866
3866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








