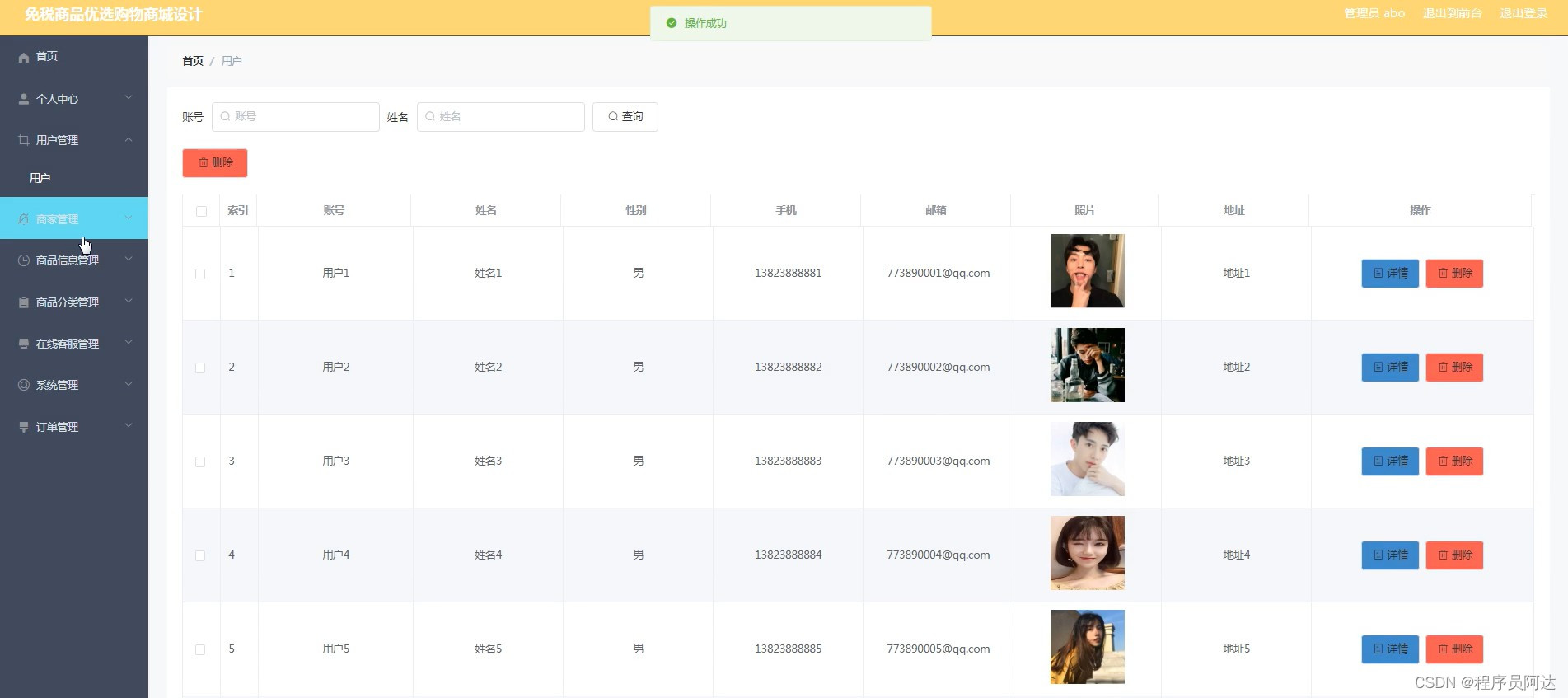
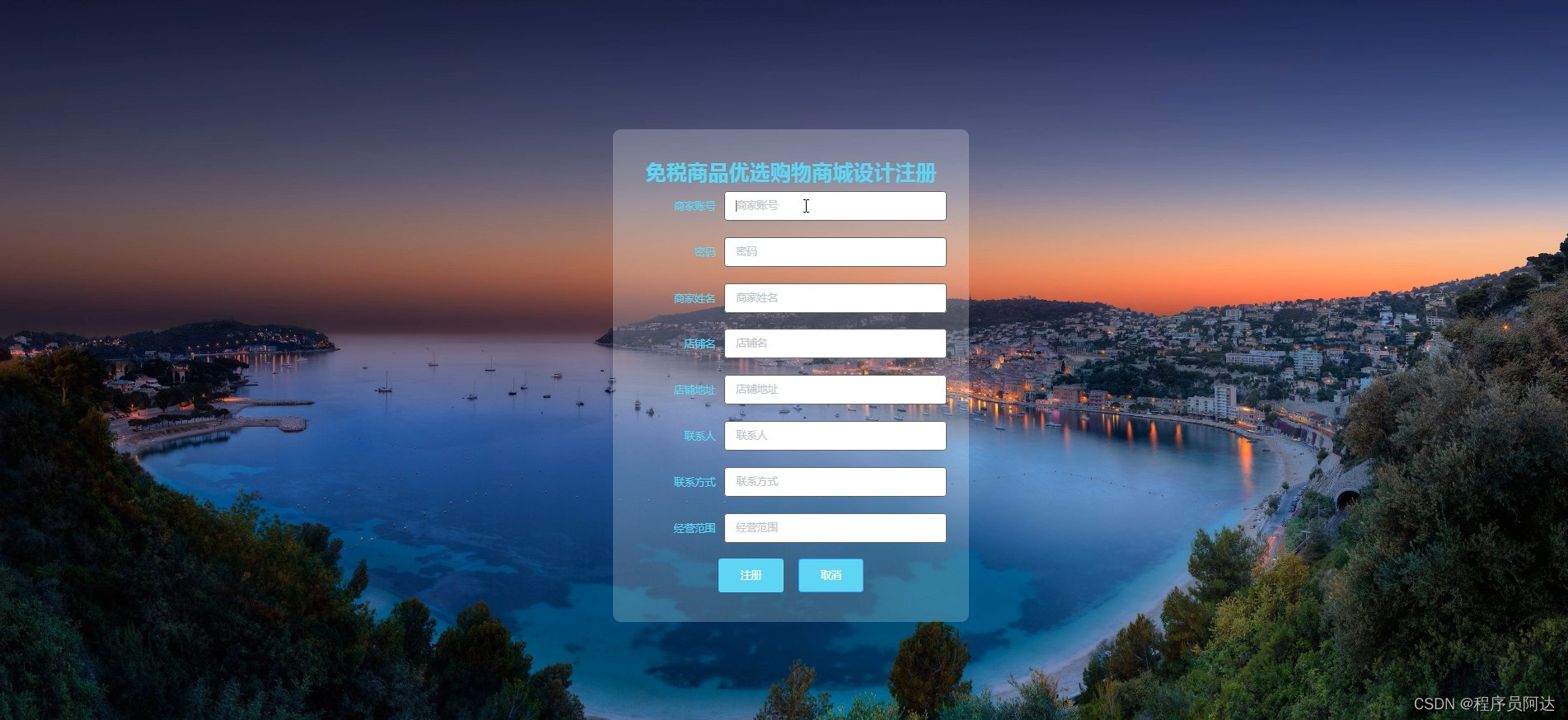
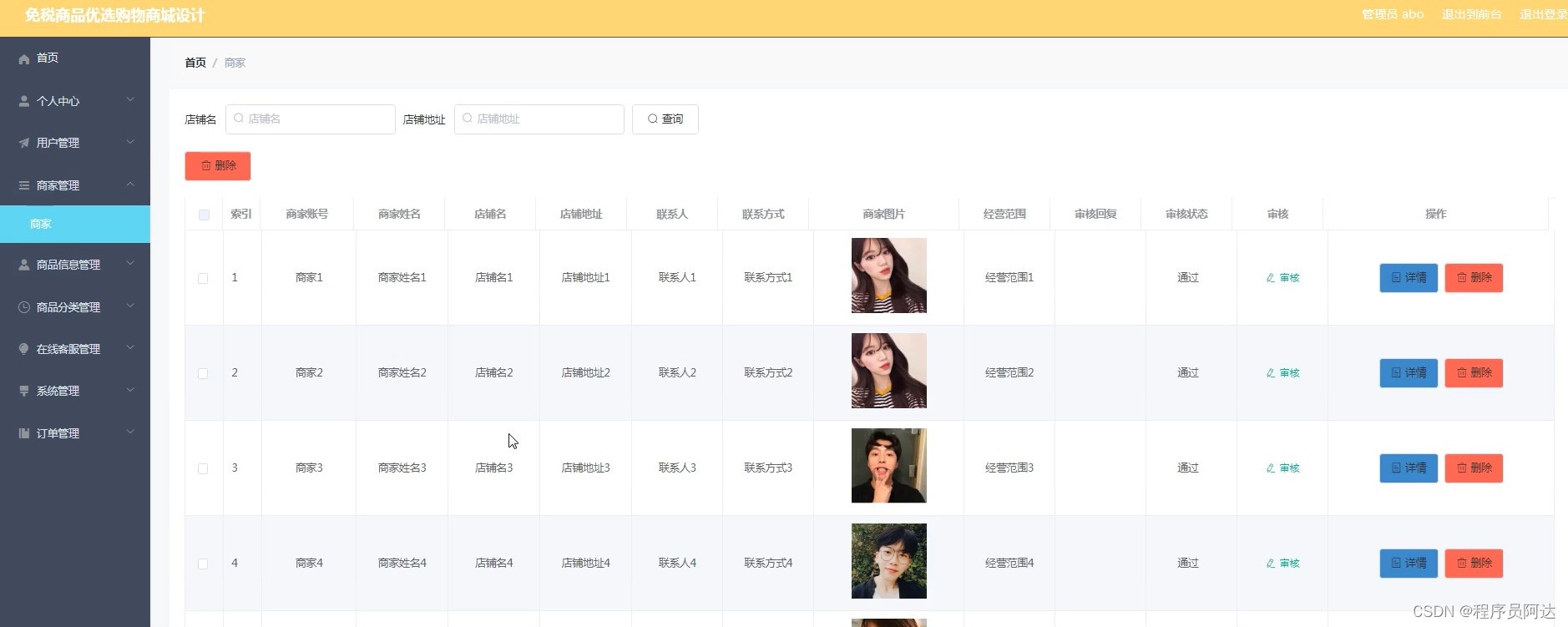
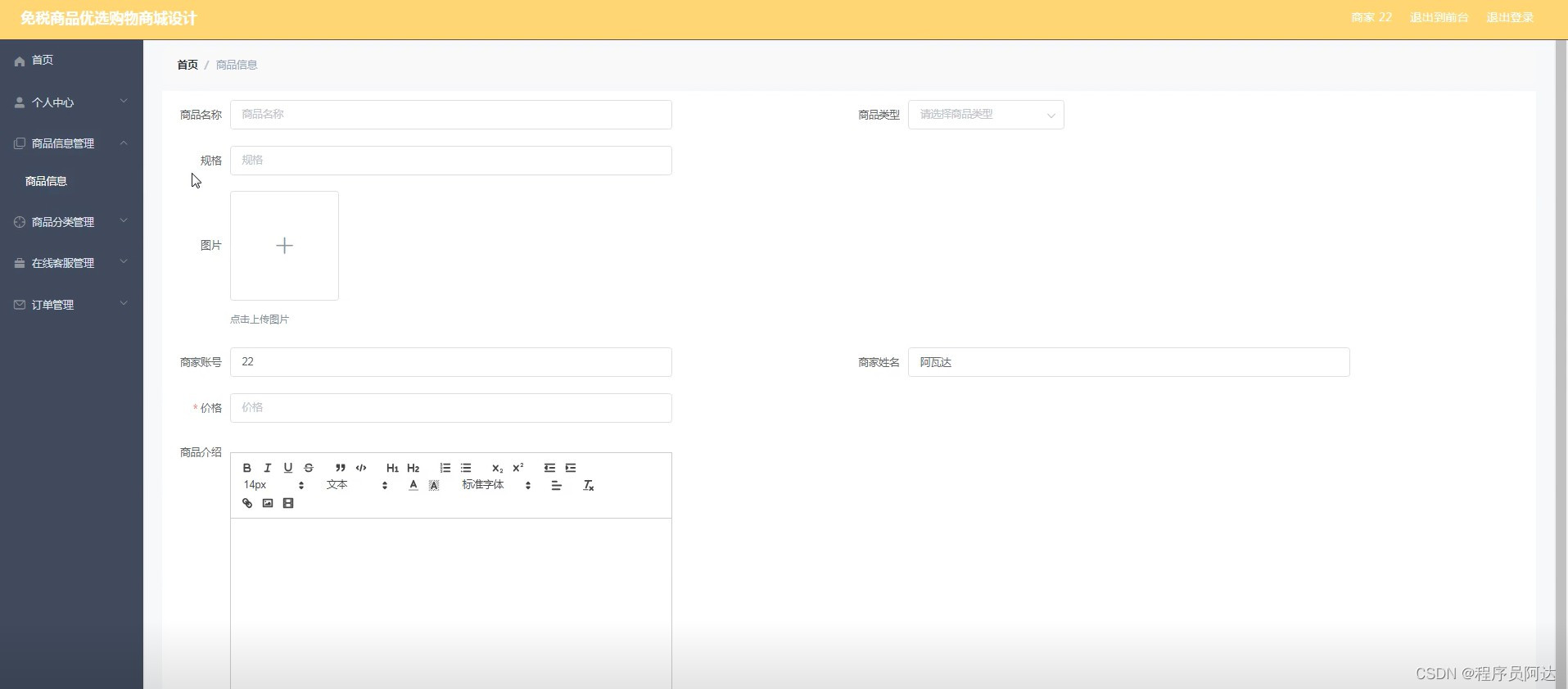
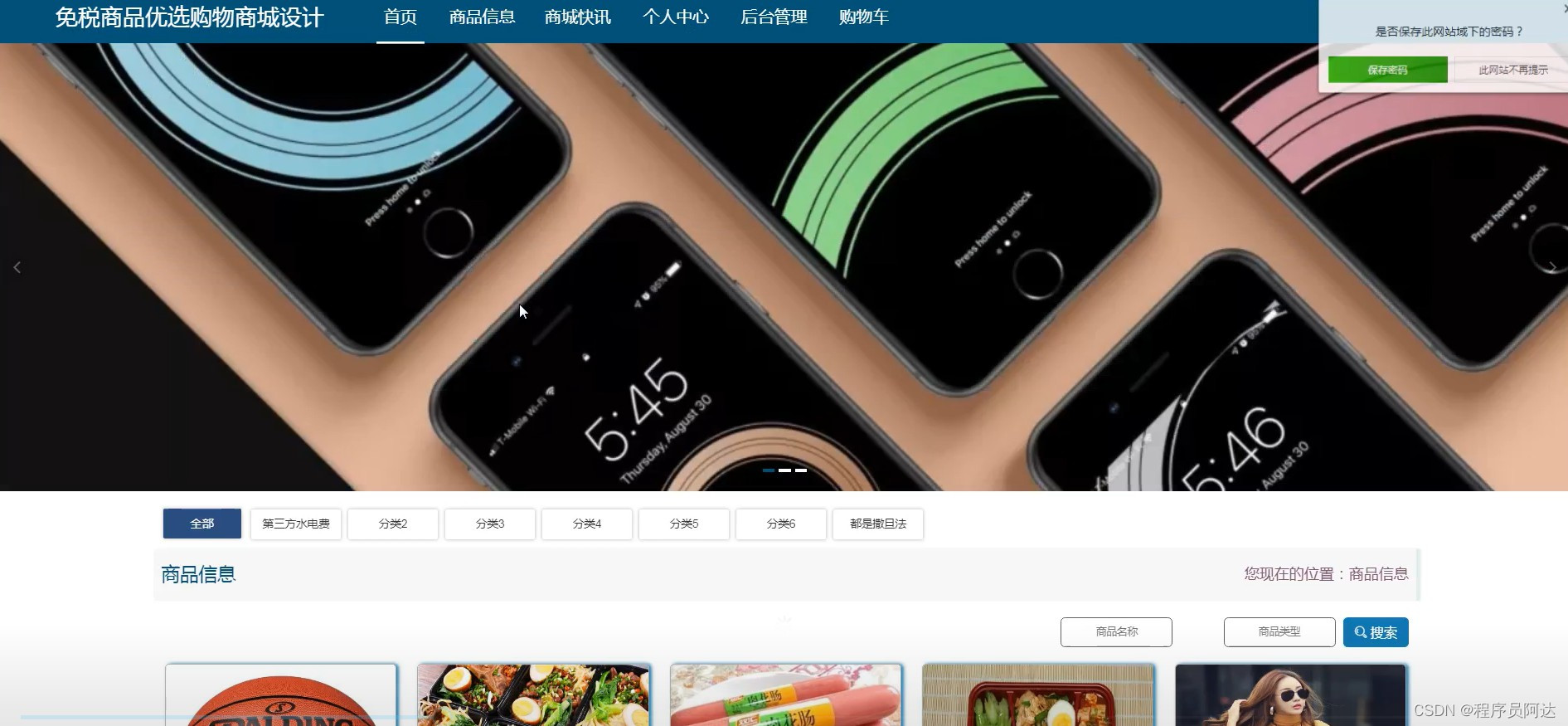
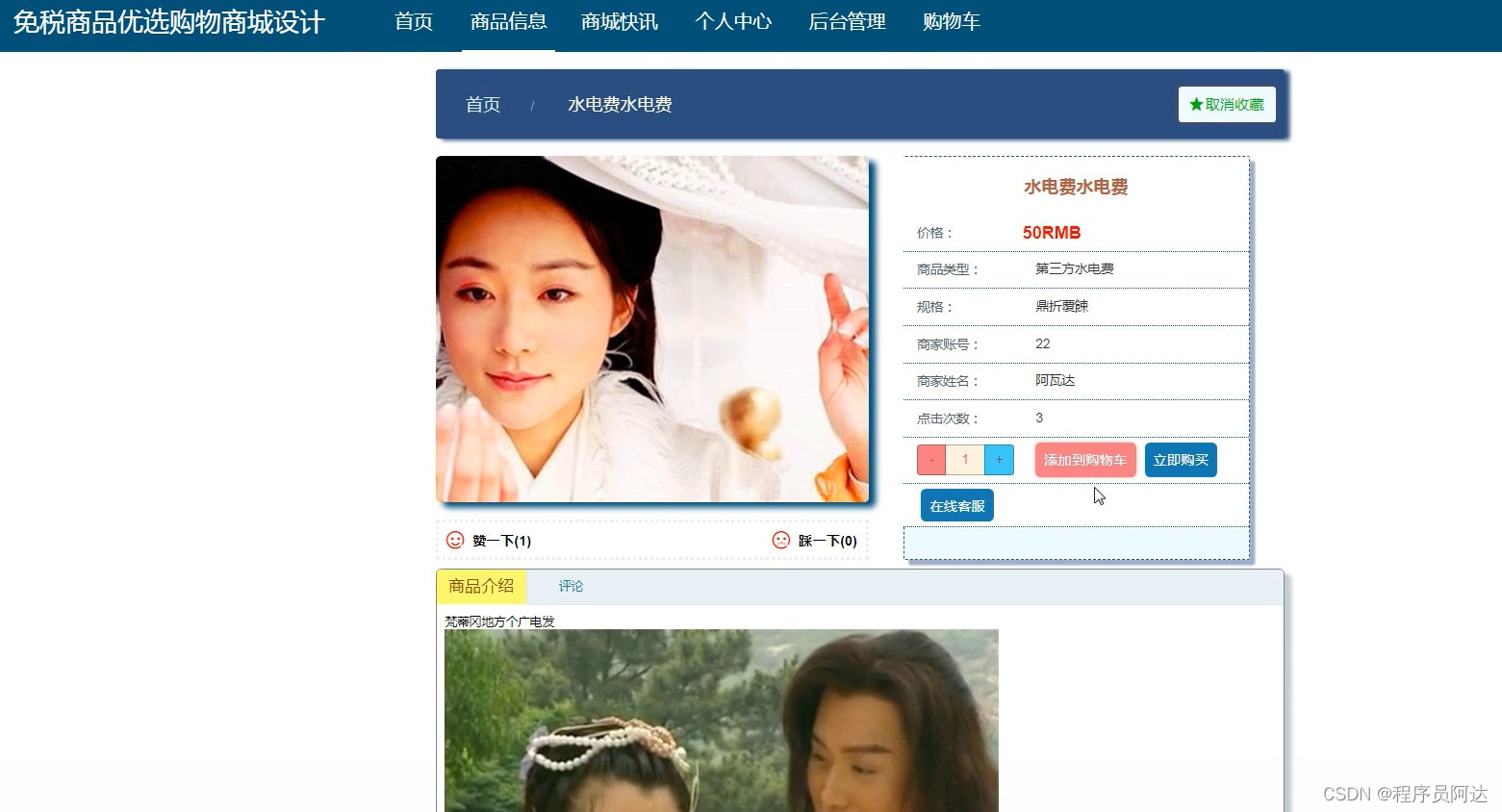
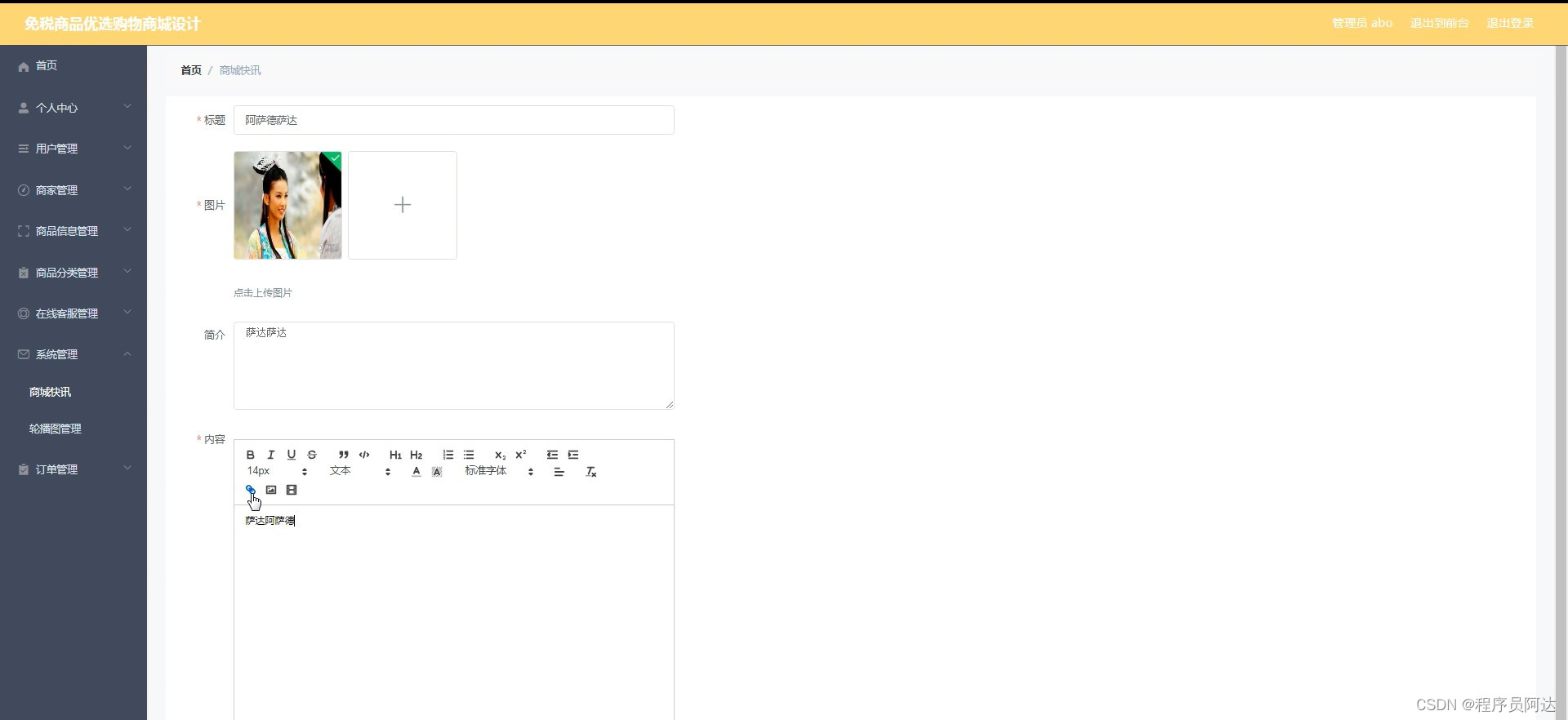
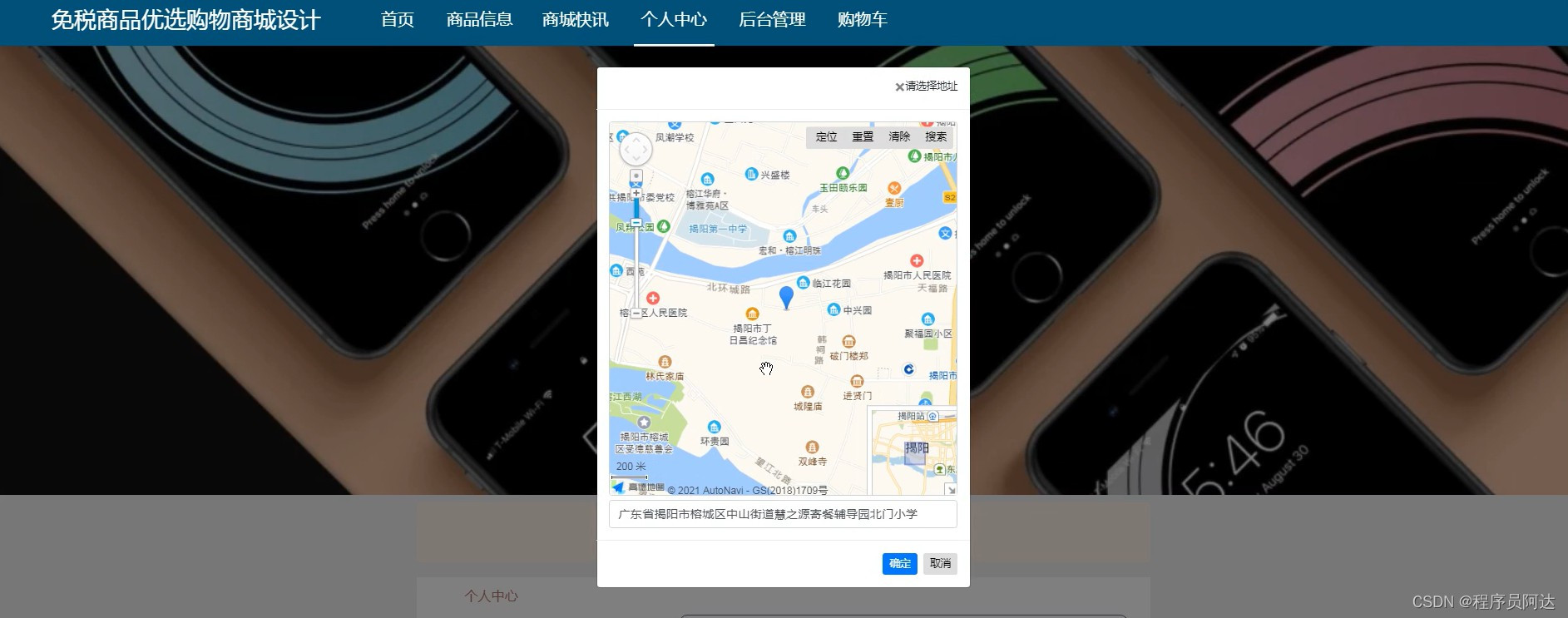
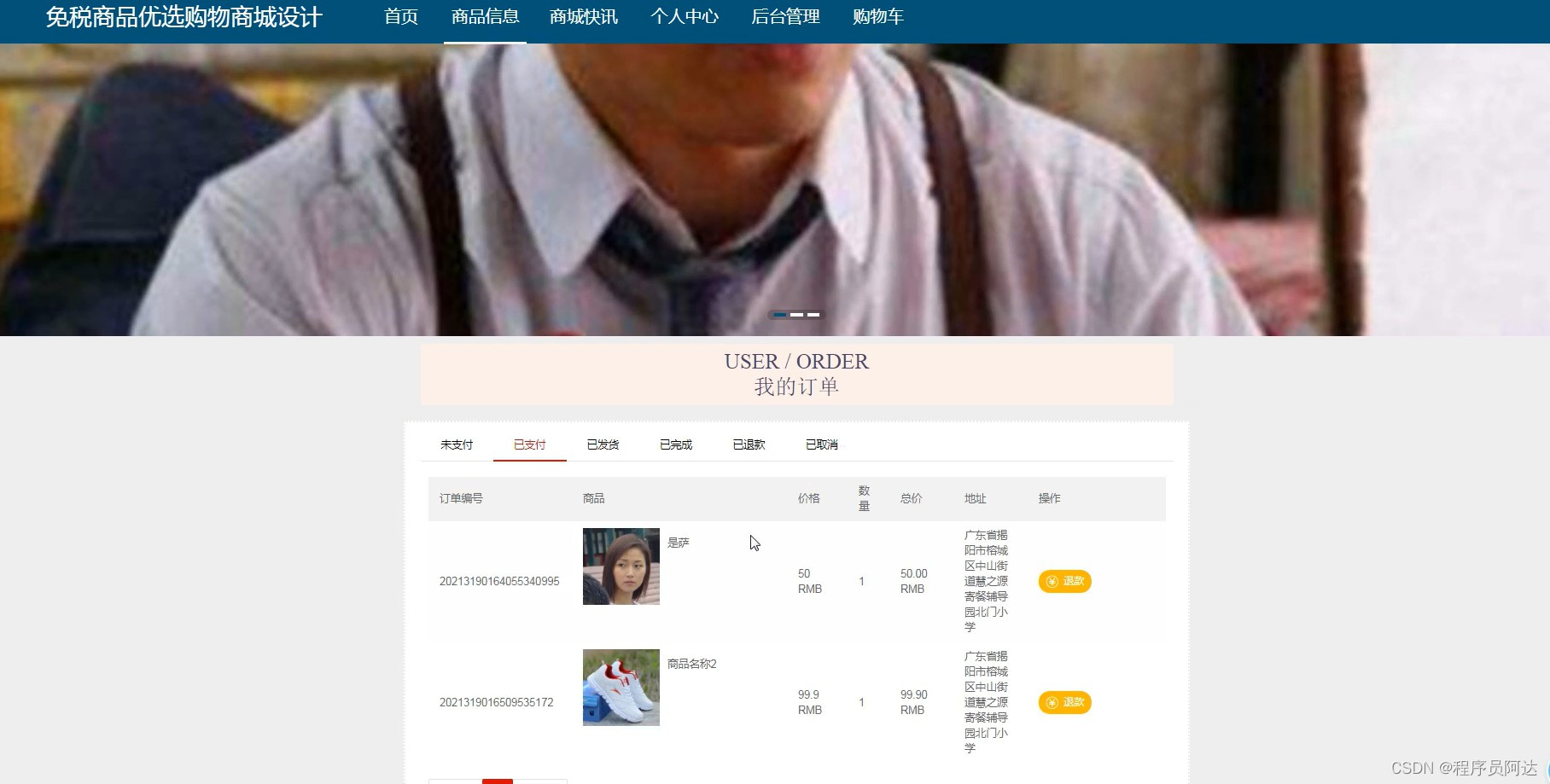
一系统截图










二系统架构
系统架构:
本系统使用Java作为主要的编程语言编程开发,后台以SpringBoot框架作为主要的技术支撑,数据库采用采用MySQL,前端采用VUE同时配合JavaScript语言,同时引入Ueditor编辑器丰富页面的内容。
开发环境:
JDK8+IDEA+MySQL8.0
三源码下载
四伪代码展示
以下是一个基于Spring Boot的商城购物系统的简单代码案例:
1. 创建一个Product实体类,表示商品信息:
```java
@Entity
@Table(name = "products")
public class Product {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String name;
private String description;
private double price;
// 省略构造方法、getter和setter
}
```
2. 创建一个ProductRepository接口,继承自JpaRepository,用于对商品表的操作:
```java
@Repository
public interface ProductRepository extends JpaRepository<Product, Long> {
// 省略自定义查询方法
}
```
3. 创建一个ProductService类,处理商品相关的业务逻辑:
```java
@Service
public class ProductService {
@Autowired
private ProductRepository productRepository;
public List<Product> getAllProducts() {
return productRepository.findAll();
}
public Product getProductById(Long id) {
return productRepository.findById(id).orElse(null);
}
public void addProduct(Product product) {
productRepository.save(product);
}
// 省略其他业务逻辑方法
}
```
4. 创建一个ProductController类,处理商品相关的HTTP请求和响应:
```java
@Controller
public class ProductController {
@Autowired
private ProductService productService;
@GetMapping("/products")
public String getAllProducts(Model model) {
List<Product> products = productService.getAllProducts();
model.addAttribute("products", products);
return "product-list";
}
@GetMapping("/products/{id}")
public String getProductById(@PathVariable Long id, Model model) {
Product product = productService.getProductById(id);
model.addAttribute("product", product);
return "product-details";
}
@PostMapping("/products")
public String addProduct(Product product) {
productService.addProduct(product);
return "redirect:/products";
}
// 省略其他请求处理方法
}
```
5. 创建Thymeleaf模板文件,用于展示数据和接收用户输入:
product-list.html:
```html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Product List</title>
</head>
<body>
<h1>Product List</h1>
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Description</th>
<th>Price</th>
</tr>
<tr th:each="product : ${products}">
<td th:text="${product.id}"></td>
<td th:text="${product.name}"></td>
<td th:text="${product.description}"></td>
<td th:text="${product.price}"></td>
</tr>
</table>
</body>
</html>
```
product-details.html:
```html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Product Details</title>
</head>
<body>
<h1>Product Details</h1>
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Description</th>
<th>Price</th>
</tr>
<tr>
<td th:text="${product.id}"></td>
<td th:text="${product.name}"></td>
<td th:text="${product.description}"></td>
<td th:text="${product.price}"></td>
</tr>
</table>
</body>
</html>
```
以上是一个简单的商城购物系统的代码案例,你可以根据自己的需求和技术栈进行相应的调整和扩展。希望对你有所帮助!






















 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










