今天上实验课按往常的步骤创建Vue项目时,因为平时都是创建Vue2的项目,所以这次并没有考虑到版本号的问题,过程如下:
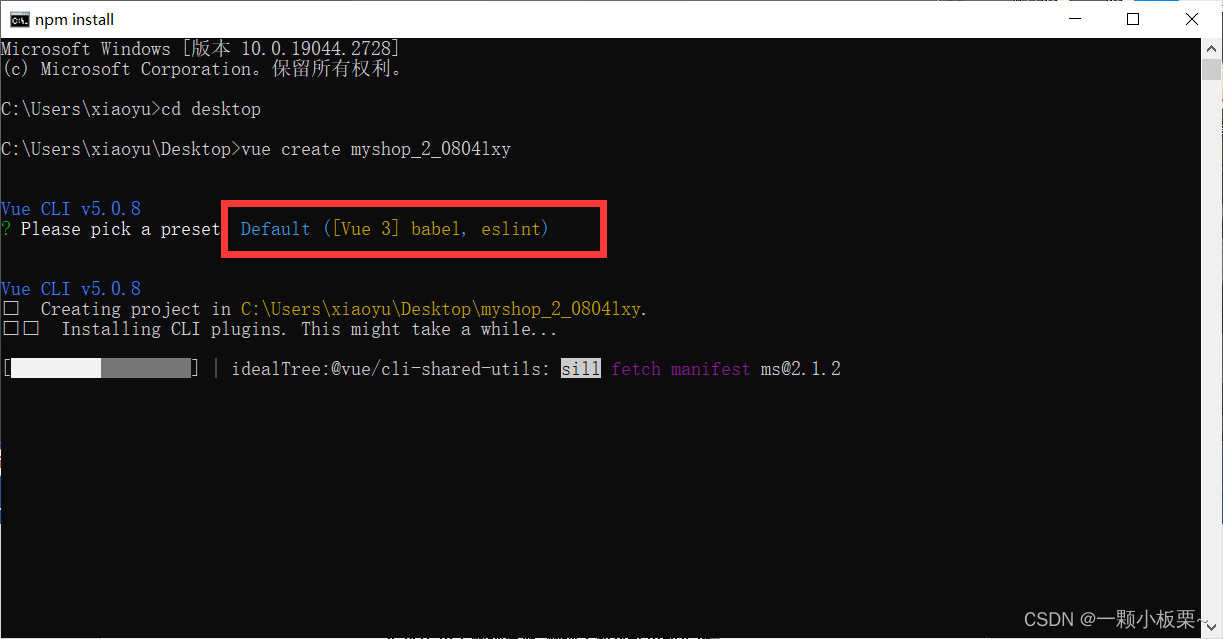
- 创建一个项目
 这里可以看到Vue的版本是3(从一开始就错了,本意是想创建一个Vue2的项目)
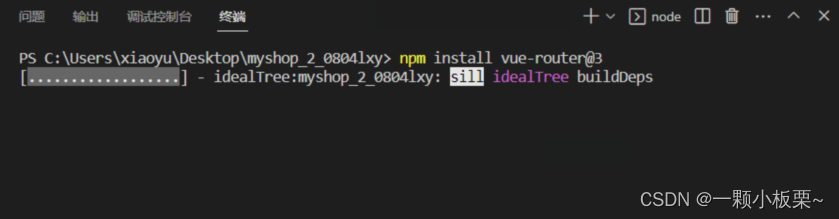
这里可以看到Vue的版本是3(从一开始就错了,本意是想创建一个Vue2的项目) - 安装vue-router
 这里突然想起来Vue2对应的vue-router的版本应该是3(这里长了个心眼,安装的时候带了版本号)
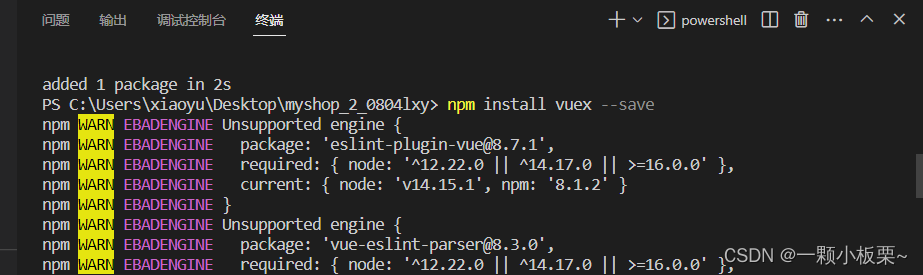
这里突然想起来Vue2对应的vue-router的版本应该是3(这里长了个心眼,安装的时候带了版本号) - 安装Vuex
 到这里可以看到,安装Vuex的时候使用的是默认安装(鱼的记忆吧,我哭死。前几秒还记着,到这就忘的一干二净)
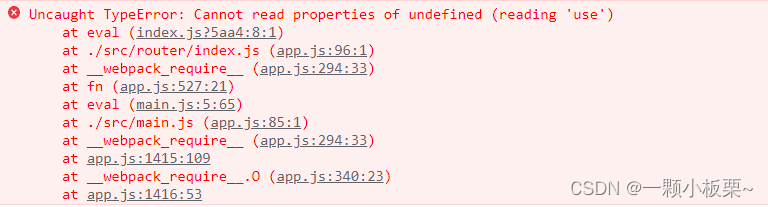
到这里可以看到,安装Vuex的时候使用的是默认安装(鱼的记忆吧,我哭死。前几秒还记着,到这就忘的一干二净) - 接下来就是运行,npm run serve启动成功,但是浏览器会报错,错误如下:

接下来就开始找问题,发现main.js里的代码也和之前写法不一样,查了一下是Vue3的写法,
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App)
app.use(router)
app.mount('#app')后来打开package.json查看版版本号如下:
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^3.6.5",
"vuex": "^4.1.0"
},找到了问题的根源所在,家人们千万不要像我一样粗心大意,一定要认真检查初期的准备工作。
总结
- Vue,Vue Router,Vuex 版本对应关系
- Vue2版本
对应Vue Router、vuex的3版本;
-
Vue3版本
对应Vue Router、vuex的4版本;
- Vue2版本
-
安装Vue Router,Vuex的方法
- 安装Vue Router(对应Vue2,选择3版本)
npm install vue-router@3 - 安装Vuex(对应Vue2,选择3版本)
npm i vuex@3
- 安装Vue Router(对应Vue2,选择3版本)
在Vue3项目中只需要替换相应的版本即可。






















 3025
3025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








