一、浮动的特性
(1) 浮动会脱离标准流
(2) 浮动的元素会影响下面的元素,不会影响上面的元素
(3)浮动会影响元素的显示方式
二、清除浮动的方法
(1)使用clear:both清除浮动

在放一个空的div标签中设置clear:both来清除浮动对页面的影响
(2)利用伪元素clearfix来清除浮动

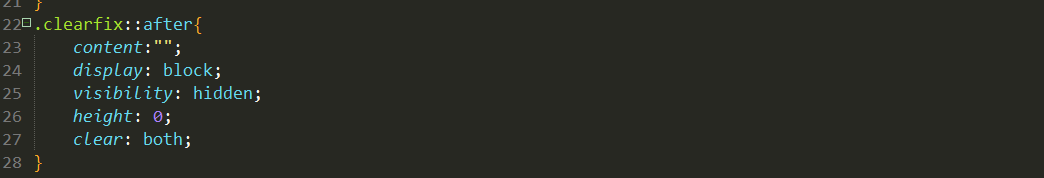
通过after伪元素来清除浮动的方法
其中content:"";必须要写的,visibility:hidden与display:block有区别,前者占用页面空间,后者不占用
(3)overflow方法的使用
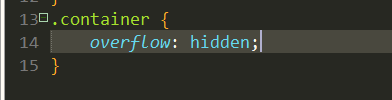
1.使用overflow:hidden隐藏溢出:
当父div拥有固定的高度时用overflow:hidden来隐藏溢出。
2.使用overflow:hidden清除浮动:
当父元素的高height:auto时,用overflow:hidden清除浮动
3.解除高度塌陷:
可以使用overflow:hidden解除margin塌陷,塌陷是不分父div的高度是否固定的。浮动的div根本不用考虑塌陷。

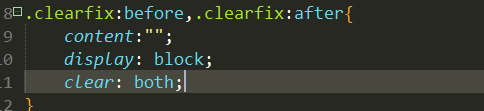
(4)双伪元素方法的使用

通过给父元素设置双伪元素来达到清除浮动





















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








