首先需要明确,a(){}和 a:() => {}是不同的
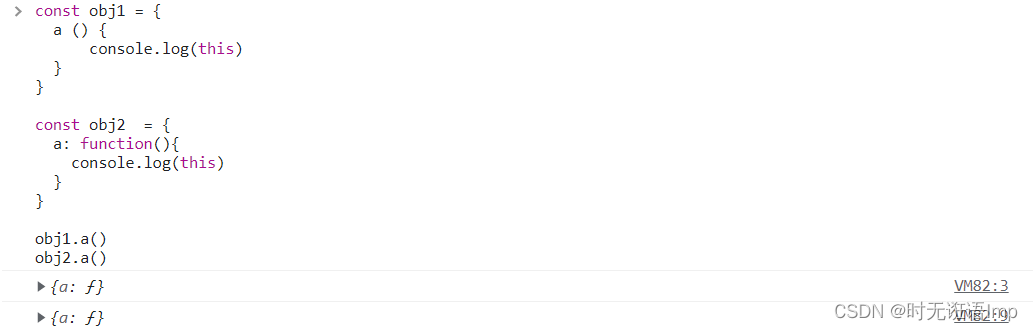
a:function(){} 与 a(){}这个其实没有区别,只是写法不一样。(ES6语法糖)
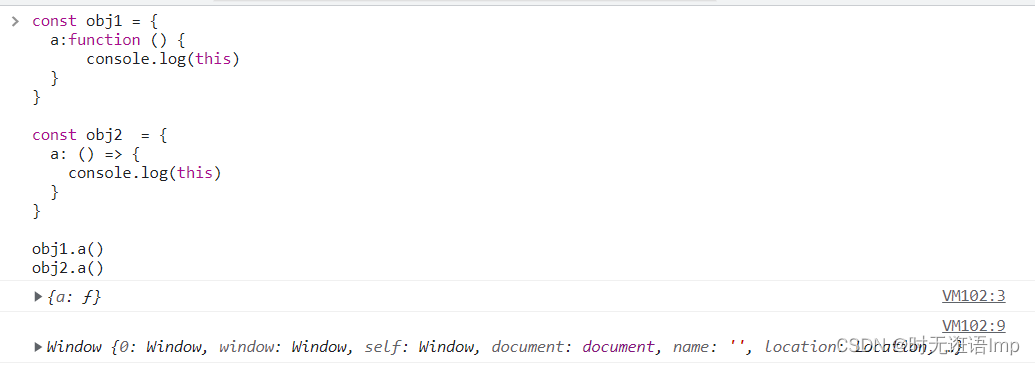
a:function(){}与a:()=>{}
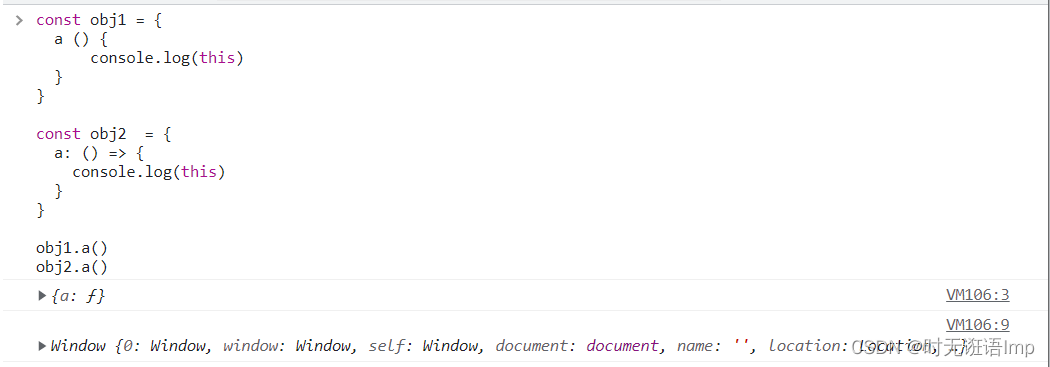
a(){} 与 a :()=>{}
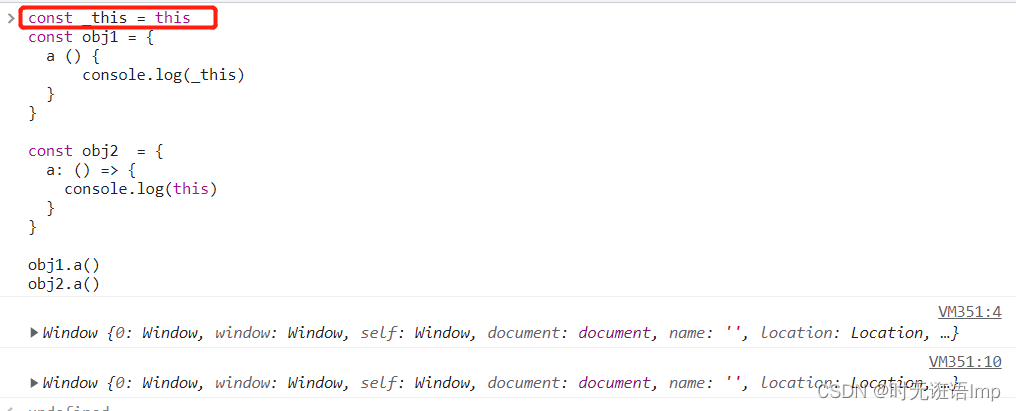
两者都是对象里面声明的属性,而且属性值都是函数,但是两者最大的区别就是函数里面的this指向不同


























 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








