导出文件格式为.xls
隐藏列的js方法
//隐藏列的方法,放在bootstrapTable的onLoadSuccess里
//onLoadSuccess: function () {hide_column();}
function hide_column() {
let row_last;
//获取id为BEmployeecarT 下的 tbody 下的 tr的最后行
row_last = $('#table_id tbody tr:last');
//所有行
let rows_all = $('#table_id tbody >tr');
//表头
let rows_thead = $('#table_id thead >tr');
//获取最后行的td元素
let row_last_td = row_last.find('>td');
//遍历列,数据为0或者为空时隐藏
for (let i = 0; i < row_last_td.length; i++) {
//当总计没有数据时,隐藏该列所有数据, 为转义字符
if (row_last_td.eq(i).text() === 0 || row_last_td.eq(i).text() === ' ' || row_last_td.eq(i).text() === '' || row_last_td.eq(i).text() === '0') {
//遍历获取所有列的td并根据判断,隐藏列数据
for (let j = 0; j < rows_all.length; j++) {
rows_all.eq(j).find('>td').eq(i).hide();
}
rows_thead.find('>th').eq(i).hide();
} else {
for (let j = 0; j < rows_all.length; j++) {
rows_all.eq(j).find('>td').eq(i).show();
}
rows_thead.find('>th').eq(i).show();
}
}
}
导出文件
//导出方法
function exportDataAll() {
$('#table_id').tableExport({
type: 'excel',
exportDataType: "all",
//表格工作区名称
worksheetName: 'sheet1',
ignoreColumn: [2],//忽略某一列的索引
fileName: '文件名称' + Date.now(),//下载文件名称
onCellHtmlData: function (cell, row, col, data) {
//处理导出内容,自定义某一行、某一列、某个单元格的内容
return data;
}
});
}
结果:导出文件不包含隐藏列,导出文件格式为.xls,但是当使用excel2007及以上版本打开时会出先"xxx.xls"的文件格式和扩展名不匹配。文件可能已损坏或不安全。除非您信任其来源,否则请勿打开。是否仍要打开它?的提示信息,但WPS和Excel2007以下版本无提示。
解决方法:导出文件格式为.xlsx
function exportDataAll() {
$('#table_id').tableExport({
type: 'excel',
mso: {//格式转换,可以转换为excel与word
fileFormat: 'xlsx', //转换为excel的.xlsx格式文档,适用于Excel2007及以上版本
},
exportDataType: "all",
//表格工作区名称
worksheetName: 'sheet1',
ignoreColumn: [2],//忽略某一列的索引
fileName: '文件名称' + Date.now(),//下载文件名称
onCellHtmlData: function (cell, row, col, data) {
//处理导出内容,自定义某一行、某一列、某个单元格的内容
return data;
}
});
}
问题:导出文件全部带两位有效数字。
解决方法:
function exportDataAll() {
$('#table_id').tableExport({
type: 'excel',
mso: {//格式转换,可以转换为excel与word
fileFormat: 'xlsx', //转换为excel的.xlsx格式文档,适用于Excel2007及以上版本
xlsx: {//配置.xlsx文件的单元格内容格式
formatId: {
numbers: 0 //保留小数点后的位数
}
}
},
exportDataType: "all",
//表格工作区名称
worksheetName: 'sheet1',
ignoreColumn: [2],//忽略某一列的索引
fileName: '文件名称' + Date.now(),//下载文件名称
onCellHtmlData: function (cell, row, col, data) {
//处理导出内容,自定义某一行、某一列、某个单元格的内容
return data;
}
});
}
又会遇到问题:隐藏列会出来,怎么不导出隐藏列呐?
解决方法:
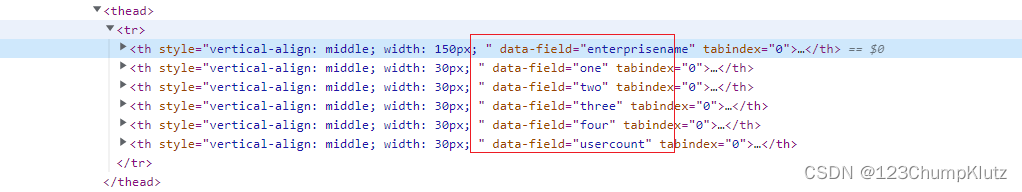
需要获取data-field属性的值,再使用$('table_id').bootstrapTable('hideColumn',data-field)去隐藏列数据。

js代码
//隐藏列的方法,放在bootstrapTable的onLoadSuccess里
//onLoadSuccess: function () {hide_column();}
function hide_column() {
let row_last;
//获取id为BEmployeecarT 下的 tbody 下的 tr的最后行
row_last = $('#table_id tbody tr:last');
//所有行
let rows_all = $('#table_id tbody >tr');
//表头
let rows_thead = $('#table_id thead >tr');
//获取最后行的td元素
let row_last_td = row_last.find('>td');
//遍历列,数据为0或者为空时隐藏
for (let i = 0; i < row_last_td.length; i++) {
//获取data-field属性
let data_field = rows_thead.find('>th').eq(i).attr('data-field');
//当总计没有数据时,隐藏该列所有数据, 为转义字符
if (row_last_td.eq(i).text() === 0 || row_last_td.eq(i).text() === ' ' || row_last_td.eq(i).text() === '' || row_last_td.eq(i).text() === '0') {
$("#table_id").bootstrapTable('hideColumn',data_field);
} else {
$("#table_id").bootstrapTable('showColumn',data_field);
}
}
}
效果:导出页面显示的excel表格,格式为.xlsx,不导出隐藏列;






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








