
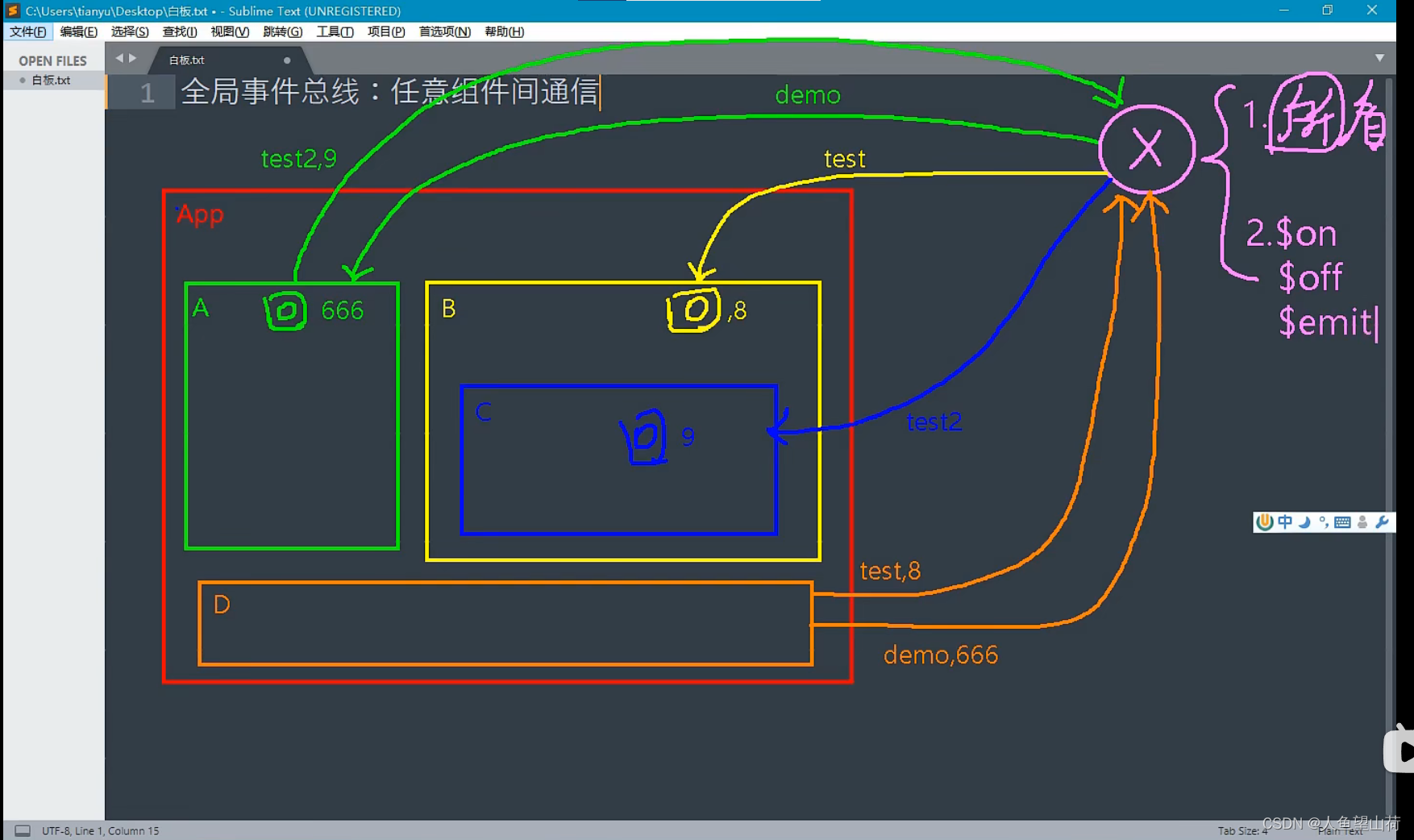
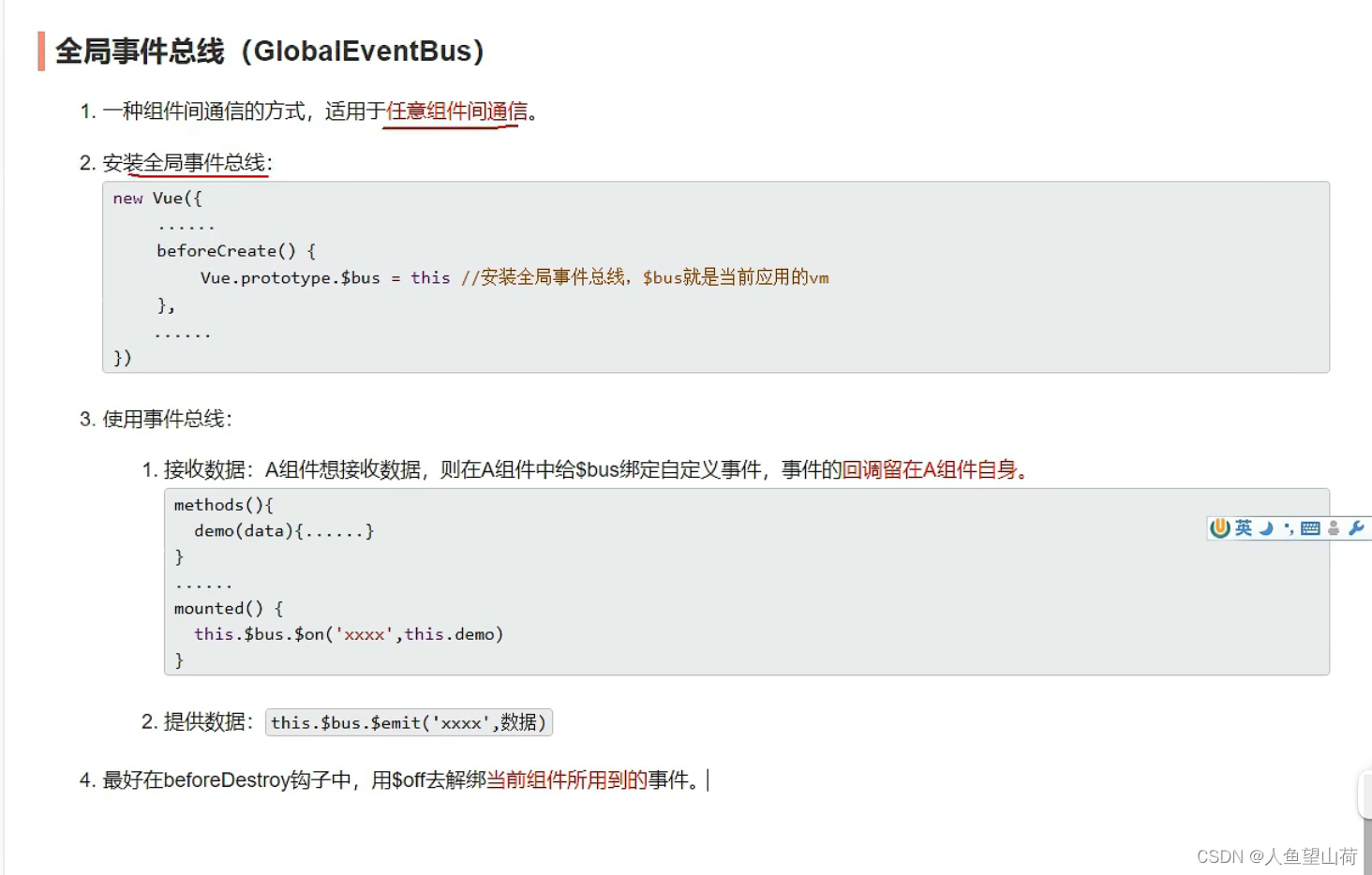
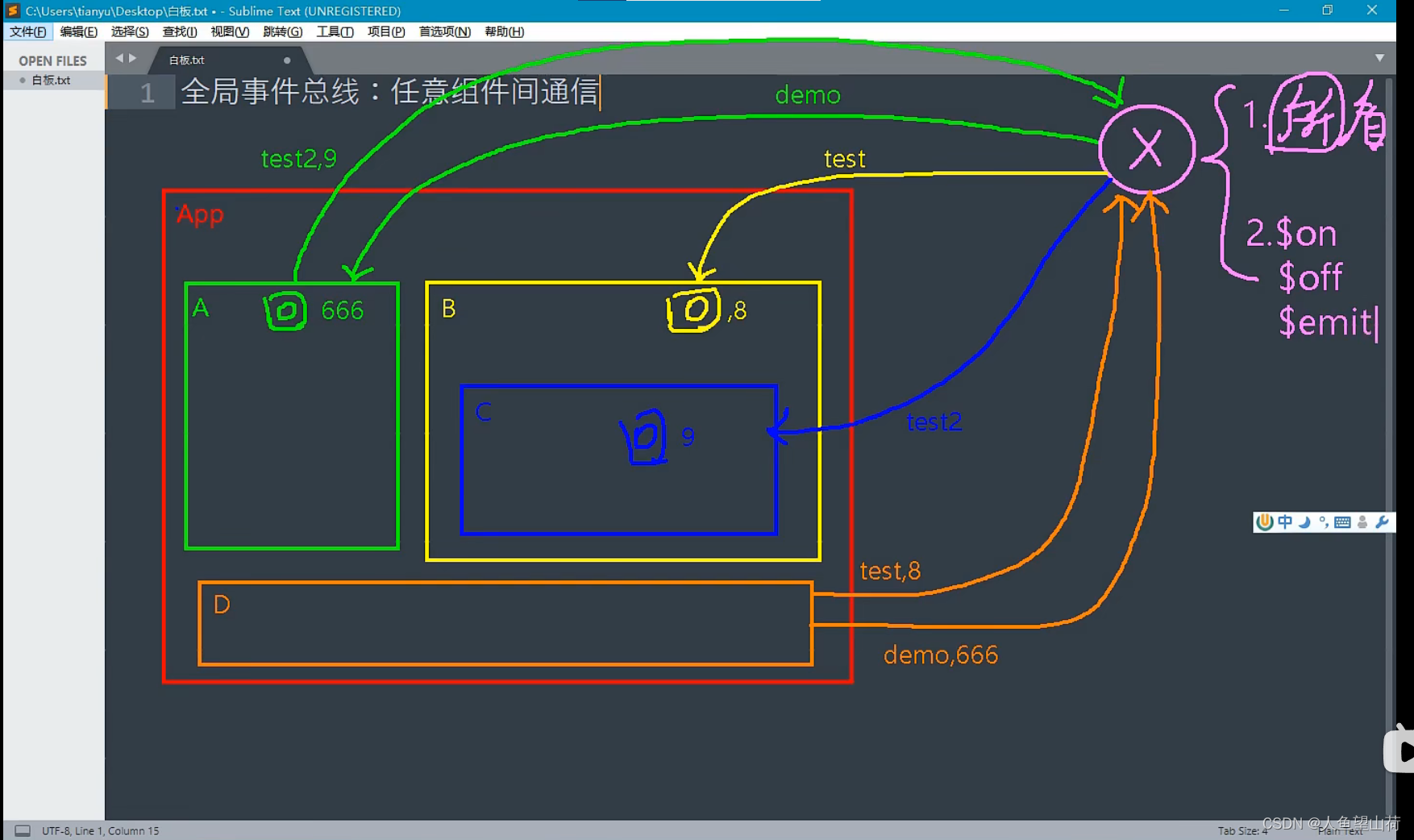
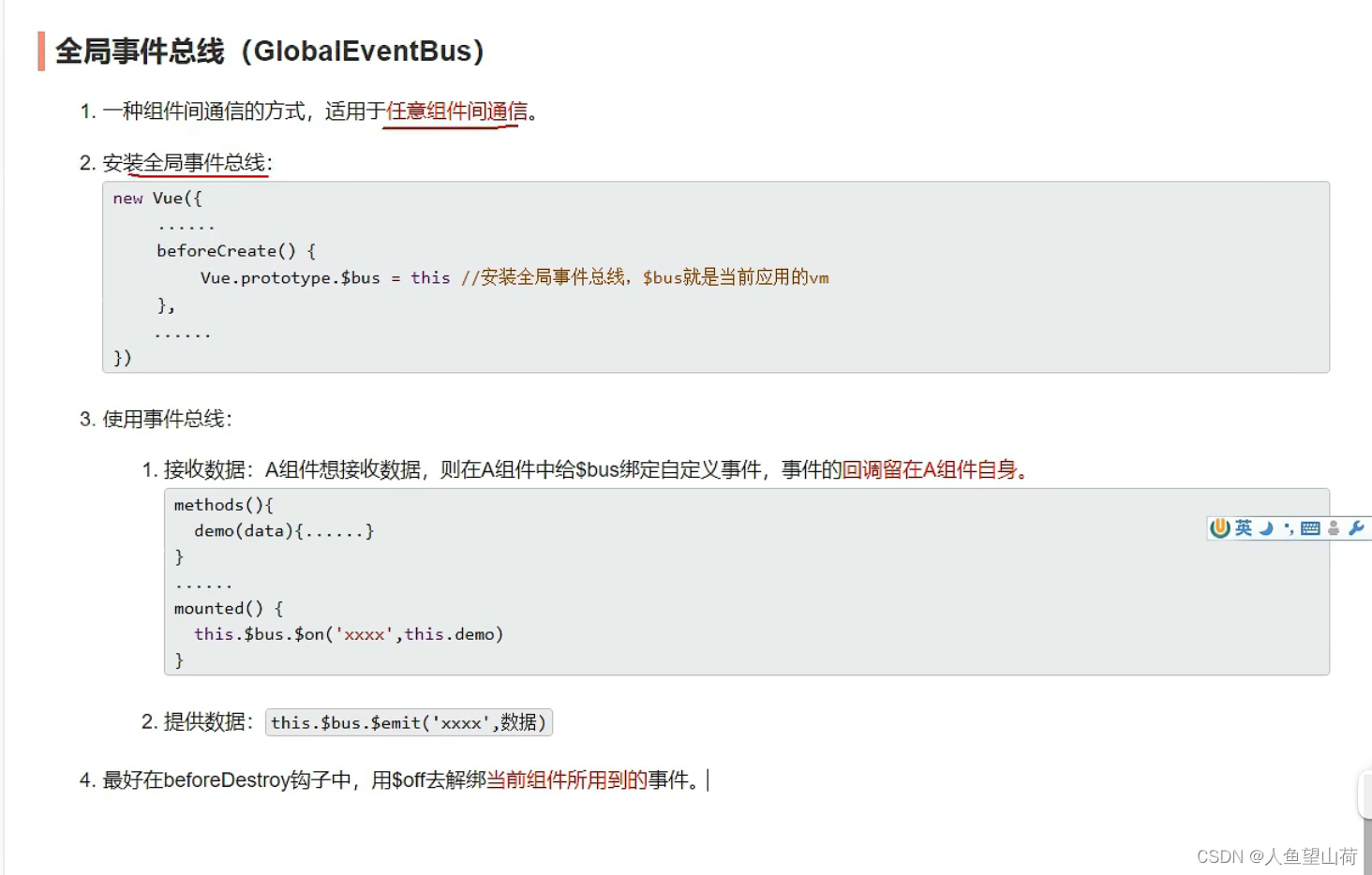
安装全局事件总线
main.js
new Vue({
el:'#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
App.vue
<script>
methods:{
checkTodo(id){...},
deleteTodo(id){...},
mounted(){
this.$bus.$on('checkTodo',this.checkTodo)
this.$bus.$on('deleteTodo',this.deleteTodo)
},
beforeDestroy(){
this.$bus.$off('checkTodo')
this.$bus.$off('deleteTodo')
}
}
</script>
TodoItem.vue
<script>
methods:{
handleCheck(id){
this.$bus.$emit('checkTodo',id)
},
handelDelete(id){
this.$bus.$emit('deleteTodo',id)
}
}
}
</script>
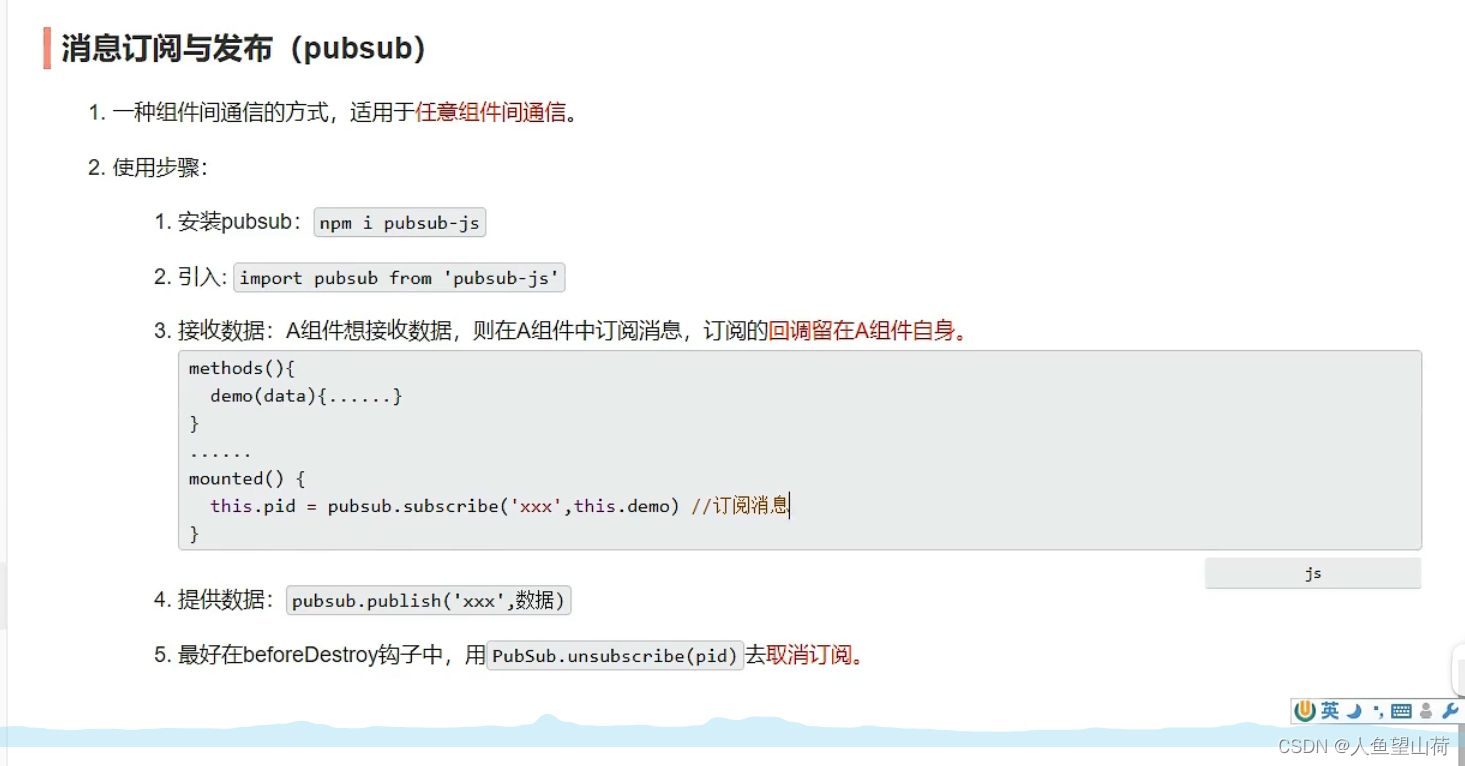
总结

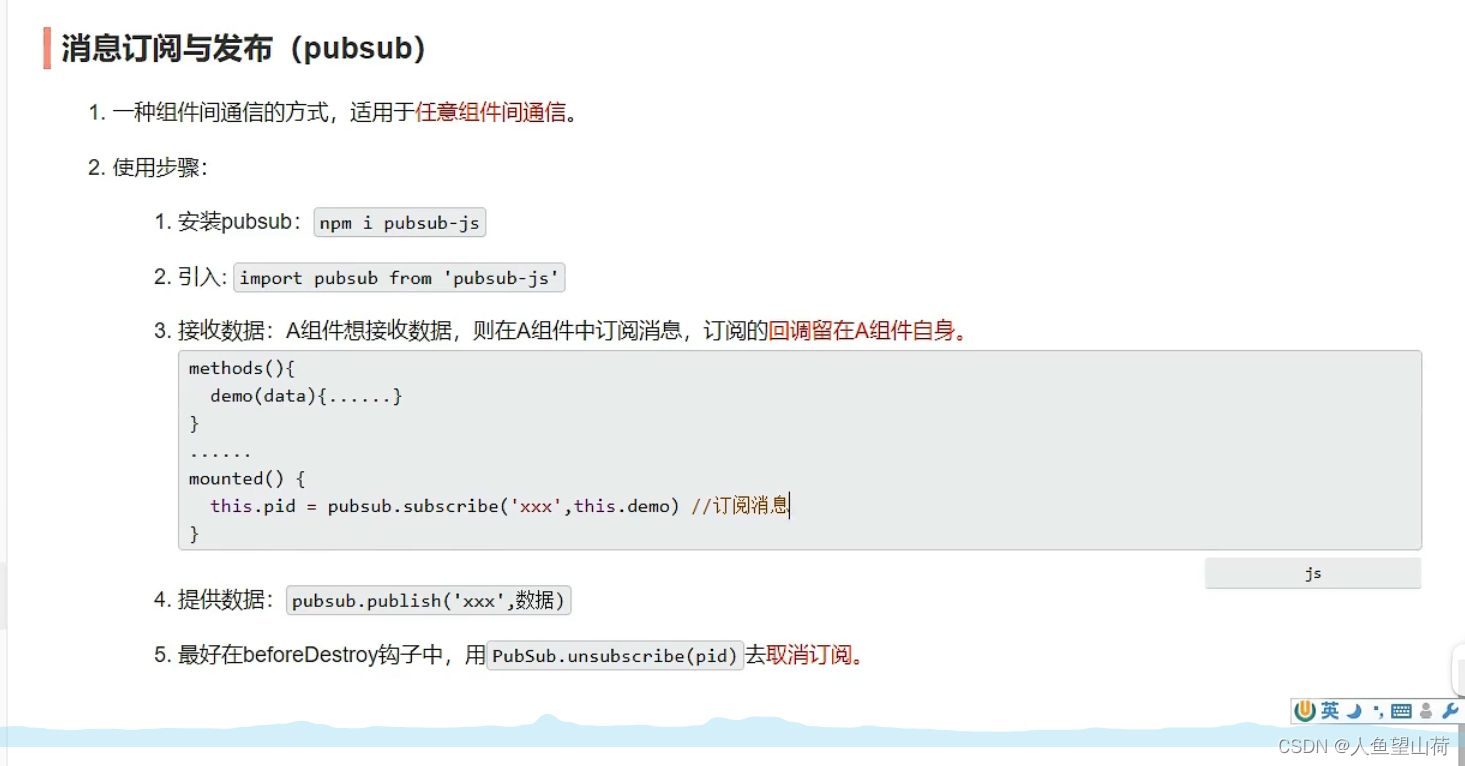
消息订阅 —— pubsub(同数据总线(用的多))

























 5121
5121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








