GitHub Pages 是一个免费的静态网站托管服务,由 GitHub 提供。它允许用户直接从 GitHub 仓库中托管网站,不需要服务器设置或复杂的部署过程。
如何搭建
一、创建存储库
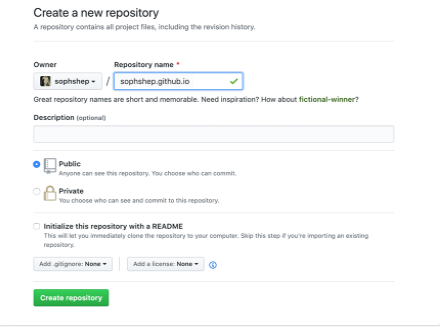
在 GitHub中创建一个名为 username.github.io的新公共存储库,其中username是你在 GitHub上的用户名。(username必须和用户名完全匹配,否则,它将无法工作。 )
同时还需要将权限设置为 public

二、提交代码
将你的静态页面代码上传到 GitHub中。GitHub默认走 index.html文件,且不能修改。
三、配置
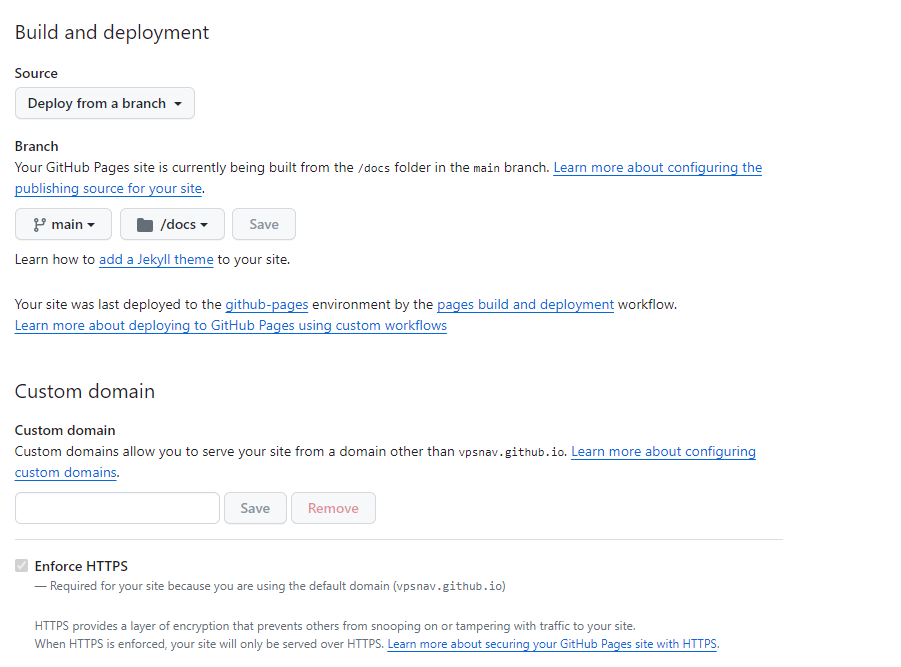
在仓库的 Settings中 Pages可以配置你的站点从哪个分支构建。也可以配置从哪个文件夹中构建,只有 root和 docs两个目录可选择。
如果你拥有域名的话,可以配置你自定义的域名。























 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








