首先引用jQuery文件:
样式概述:
给body一个高度,使之出现滚动条;
在屏幕右下角固定一个按钮;
Html:

Css样式:

JQ代码
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)
概述:
当页面超出1000px时,按钮显现;
小于1000px时则隐藏;
(使用JQ的动画,淡入淡出的效果)

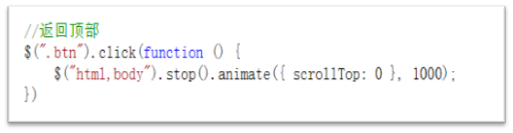
注意:在这里使用stop()方法,是为了先停止上次点击的动画;
接下来给button一个点击事件:
使window窗口返回顶部
;
注意:html和body包括所有元素,所以要都选择到;
最后给按钮一个display:none;属性。
简单的JQ返回顶部完成;





















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








