HTML4与HTML5的区别
概念:
HTML4和HTML5分别是超文本标记语言的第四次和第五次修改,他们分别是html语言第4和第5版 本.HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代,为了在移动设备上支持多媒体。
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技 术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互 都进行了规范。
HTML5技术在未来主要发展的市场还是在移动端互联网领域,现阶段移动浏览器有应用体验不佳、网页 标准不统一的劣势,这两个方面是移动端网页发展的障碍,而HTML5技术能够解决这两个问题,并且将 劣势转化为优势,整体推动整个移动端网页方面的发展。
一些主要标记区别

指定字符编码语法不同
HTML4:使用meta元素的形式指定文件中的字符编码(通过 content元素的
属性来指定)
HTML5:使用对元素直接追加charset属性的方式来指定字符编码。
参考上面的两张图中的写法
注意:两种方法都有效,但是不能同时混合使用两种方式,从H5开始,对
于文件的字符编码
推荐使用 UTF-8。
HTML5中新增的语义标签
就是一看到这个标签就知道是干什么的,有什么作用

HTML5表单
HTML5新的表单属性
form新属性

input新属性


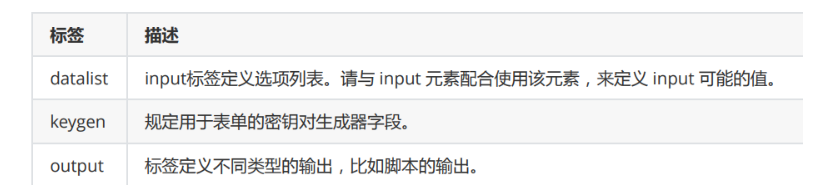
HTML5新的表单元素

HTML5中新的input类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和
验证。
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们 了。即使不被支持,仍然可以显示为常规的文本域。
HTML5中新增的音频

HTML5中新增的视频


HTML5中已经移除的元素
frame frameset noframes
补充–HTML中的转义符号 bn N7
























 3211
3211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










