最最普遍的ul列表
ul列表我们称为无序列表
无序列表以ul标签来实现,以li标签表示列表项
<ul>
<li>春</li>
<li>夏</li>
<li>秋</li>
<li>冬</li>
</ul>

无序列表是非常简便的列表样式,可以设置列表小黑点的样式,常用于导航部分
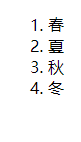
有序列表
有序列表以ol标签来实现,以li标签表列表项
<ol>
<li>春</li>
<li>夏</li>
<li>秋</li>
<li>冬</li>
</ol>

有序列表常用于显示顺序编号的特定内容
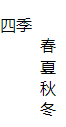
定义类列表
以dl标签来实现,以dt标签表列表项以dd标签来表定义内容
<dl>
<dt>四季</dt>
<dd>春</dd>
<dd>夏</dd>
<dd>秋</dd>
<dd>冬</dd>
</dl>

定义类列表一般用于带标题和标题解释性内容的场合





















 7679
7679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








