测试内容
测试AdroitFisherman分发包中Base64Util模块。
测试用具
Django==5.0.3框架,AdroitFisherman==0.0.29
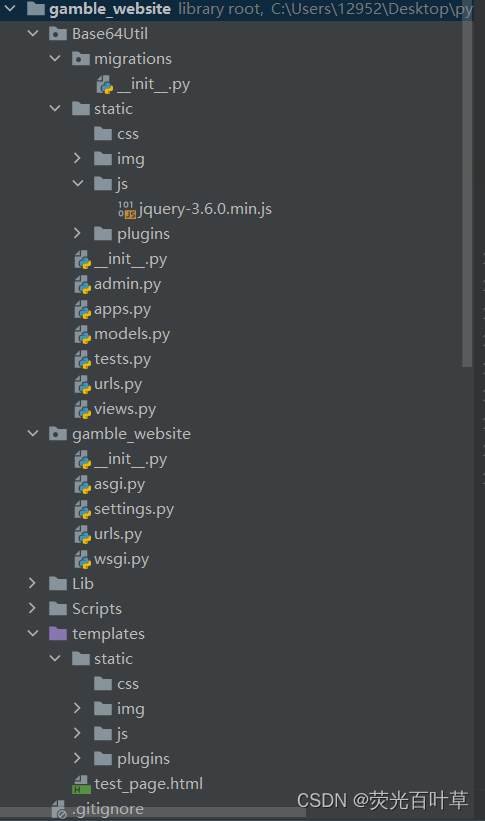
项目结构

路由设置
总路由
from django.contrib import admin
from django.urls import path,include
from Base64Util import urls
urlpatterns = [
path('admin/', admin.site.urls),
path('base64/',include(urls))
]
base64分路由
from django.urls import path
from . import views
urlpatterns=[
path('index/',views.index),
path('base64_api/',views.getcode)
]路由逻辑实现
from django.shortcuts import render
from django.http import JsonResponse
from django.views.decorators import csrf
from AdroitFisherman.Utilities.Base64Util import Base64Decoder,Base64Encoder
def index(request):
return render(template_name="test_page.html",request=request)
@csrf.csrf_exempt
def getcode(request):
if request.method=='POST':
data=request.POST.get('data')
en_data=Base64Encoder()
e_dat=en_data.base64_encode(data)
de_data=Base64Decoder()
d_dat=de_data.base64_decode(e_dat)
return JsonResponse(data={"status":"206","encode":e_dat,"decode":d_dat})
else:
return JsonResponse(data={"status":"408"})test_page.html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="/static/js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div>
{% csrf_token %}
<table>
<tr>
<td>请输入文字</td><td><input type="button" value="提交" name="submit"></td>
</tr>
<tr>
<td><textarea name="txt" cols="100" rows="10"></textarea></td>
</tr>
<tr>
<td><textarea name="encode" cols="100" rows="10"></textarea></td>
</tr>
<tr>
<td><textarea name="decode" cols="100" rows="10"></textarea></td>
</tr>
</table>
<script>
var jquery=$.noConflict();
jquery("[name='submit']").click(function () {
jquery.post("/base64/base64_api/",{"data":jquery("[name='txt']").val()},function (response){
jquery("[name='encode']").val(response.encode);
jquery("[name='decode']").val(response.decode);
})
});
</script>
</div>
</body>
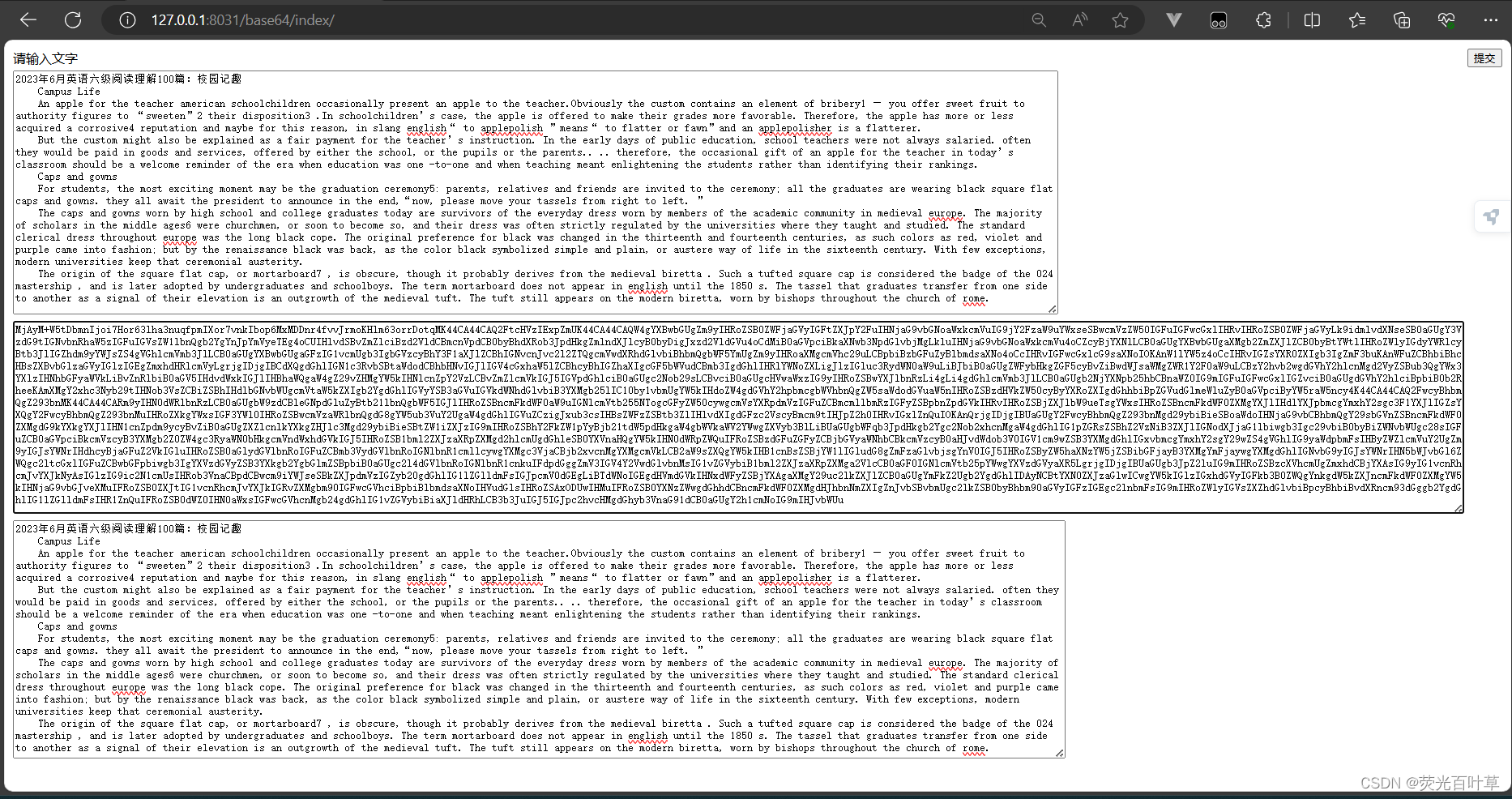
</html>测试结果

说明:第一个文本输入框为用户输入字体。点击提交按钮后会在第二个文本输入框显示base64编码;在第三个文本输入框显示base64编码转换正常文本数据。






















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










