three.js小白的学习之路。
最近想实现一个烟雾或者云朵的效果,二者在表现形式上比较接近。从0开始写shader,还不如杀了我,还不一定写的出来。因此就想找一找有木有好用的轮子帮忙实现一下。
还真找到一个,就是他,@pmndrs/vanilla。
这个库里面提供许多经过大佬封装过的材质,像反射材质,还有聚光灯、广告牌、精灵动画等,其中也包含了云的快速实现。
有兴趣可以自己去npm上了解一下,我上面的链接是国内镜像,毕竟不科学上网,npm可能比较慢。这里就简单展示一下这个库里面云的实现代码:
import { Clouds, Cloud, SpriteAnimator } from "@pmndrs/vanilla";
import CloudTexture from "@/assets/cloud.png";
const clouds = new Clouds({
texture: new Three.TextureLoader().load(CloudTexture),
});
scene.add(clouds);
const cloud0 = new Cloud({
color: new Three.Color(0xffffff),
speed: 0.8,
seed: 50,
});
clouds.add(cloud0);
const cloud1 = new Cloud({ color: new Three.Color("pink") });
cloud1.position.set(20, 0, 10);
clouds.add(cloud1);
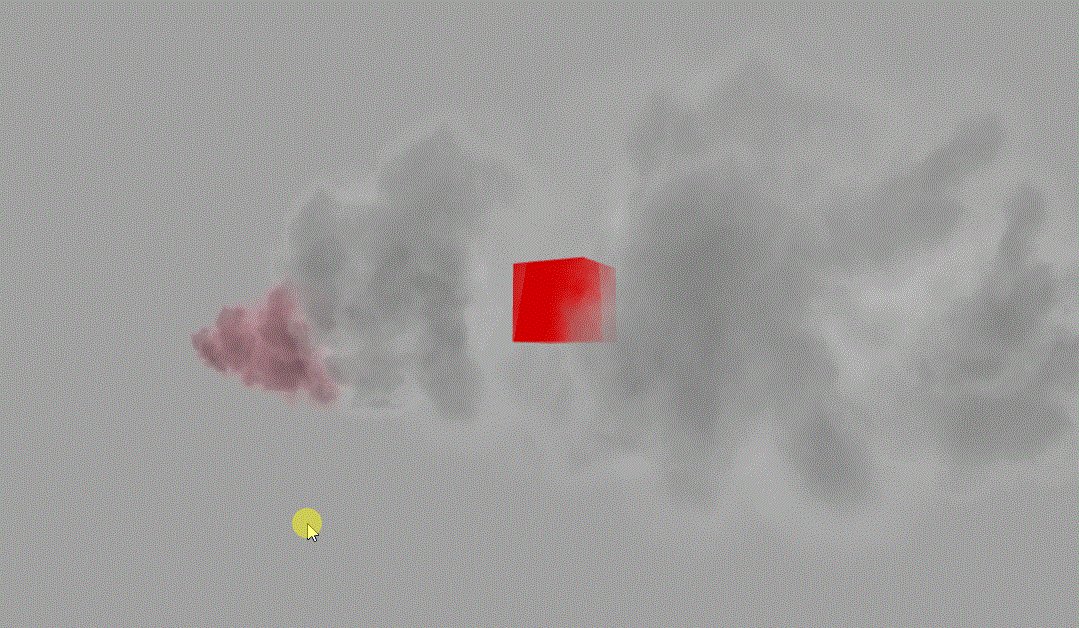
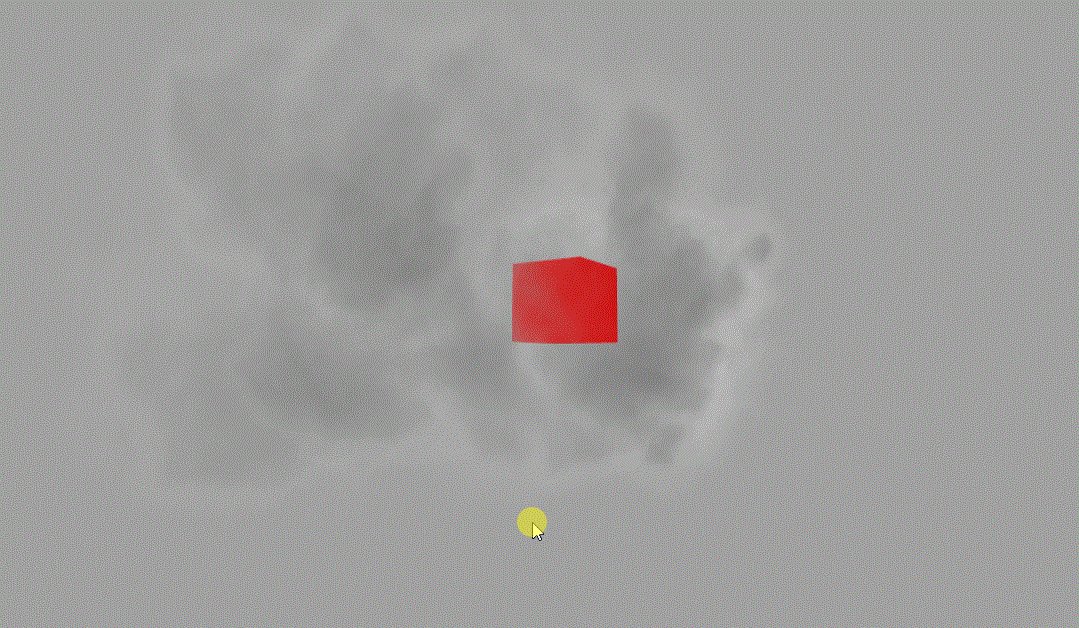
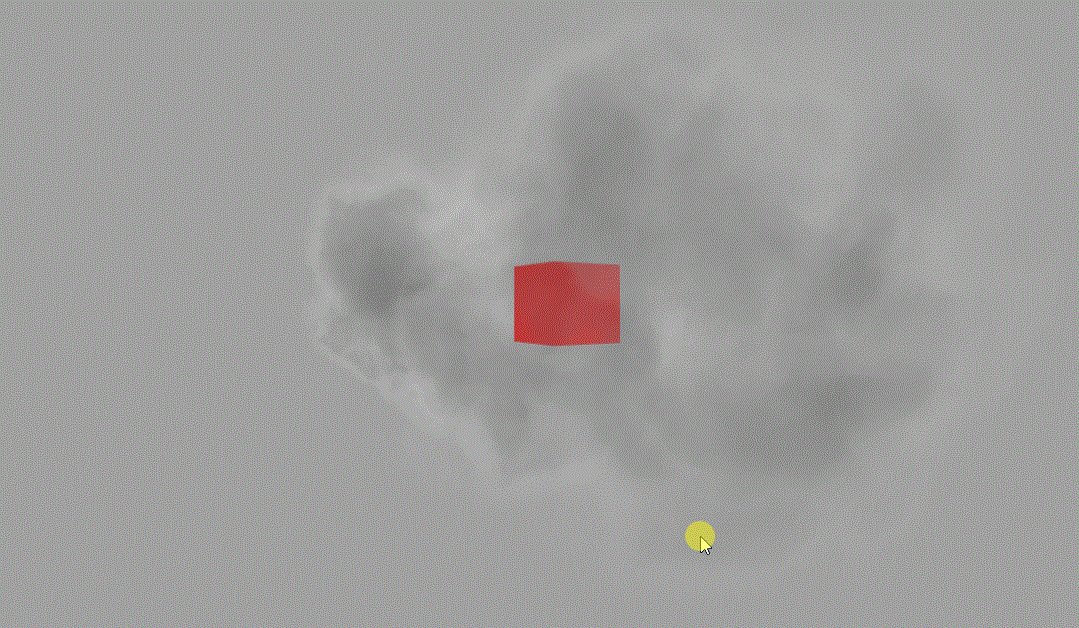
// 通过这个立方体可以看出云的遮蔽效果
const geo = new Three.BoxGeometry();
const geomaterial = new Three.MeshLambertMaterial({
color: 0xff0000,
});
const mesh = new Three.Mesh(geo, geomaterial);
scene.add(mesh);
const clock = new Three.Clock();
const loop = () => {
renderer.render(scene, camera);
clouds.update(camera, clock.getElapsedTime(), clock.getDelta());
requestAnimationFrame(loop);
};
loop();这个云Clouds类继承自Three.js的Group,内部的Cloud类类比于Three.js中的Mesh。
里面还有一些参数,如不想让云受光照影响,可以再Clouds里传入属性 {material: Three.MeshBasicMaterial},这样生成云的材质就是基础材质,不受光照影响。
想要让某一朵云自己动,呈现出云雾翻涌的效果,就可以在Cloud内加上 {speed: number > 0} 的值,这样云雾就会自己翻涌,最终的一个呈现效果如图:
























 4243
4243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








