目录
开发中经常遇到文件上传的需求 ,在使用 input 的 file 类型时 应该怎么做

FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,并且可以轻松的将数据通过XMLHttpRequest.send() 方法发送出去
在原生js中实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="file" id="reFile" onchange="postFiles()"/>
</body>
<script type="text/javascript">
function postFiles(){
var refs = document.getElementById('reFile')
var file = refs.files[0]
//上传文件、图片类型一般以二进制传递
let formData = new FormData()
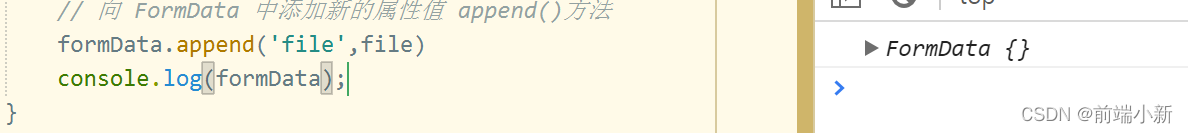
// 向 FormData 中添加新的属性值 append()方法
formData.append('file',file)
}
</script>
</html>
可能遇到的问题
在打印 formData 对象时会出现空的情况

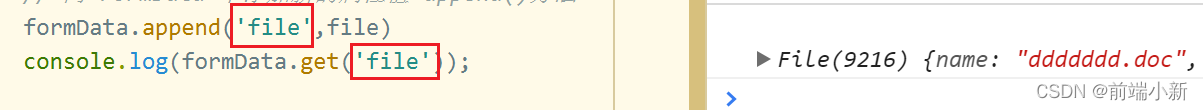
其实里边是有值的 希望拿到里边的值是 可以调用 formData的 get方法
formData.get('file')get() 通过查找键拿到对应的值 此时控制台打印

在VUE框架中实现
在vue框架中与原生js不同在获得files的方式 以下写两种
1.使用 ref 获取节点
<input type="file" ref="fileDom">通过 this.$refs.fileDom.files[0]
2. 通过 event 对象获取
<input type="file" @change="postFile($event)">function postFile(e) { e.target.files[0] }接口上传
this.$axios({
url: "",
data: formData,
method: "post",
header: {
"Content-Type": "multipart/form-data",
},
})注意 header 头
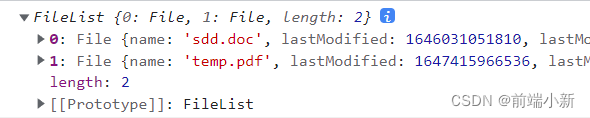
单个文件上传和多个文件上传不同 files长度不同
多文件时可以遍历fileList 使用append()方法添加属性值 ;
多个文件时 fileList :

单个文件时:






















 6129
6129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








