一、使用mock定义get请求的接口,前端通过拼接的方式传递参数。
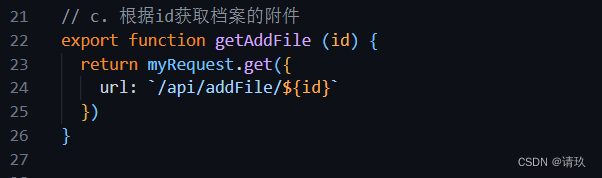
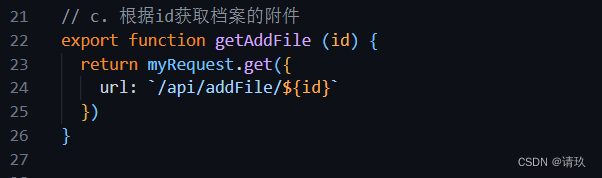
1.1 mock中的接口定义:

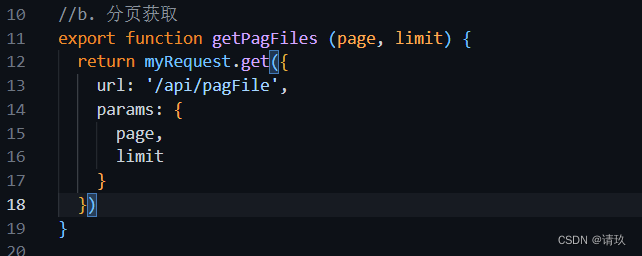
1.2 页面中发起请求:

二、定义get请求接口,通过params传参数
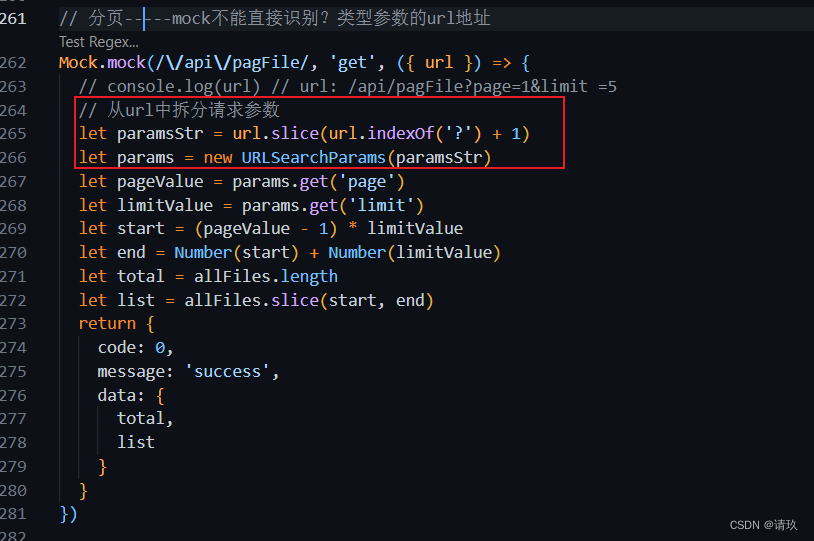
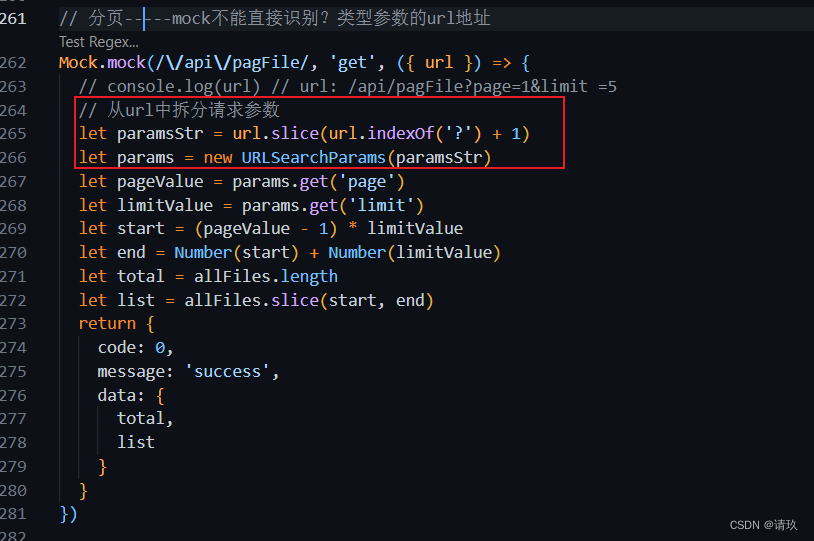
2.1 mock:

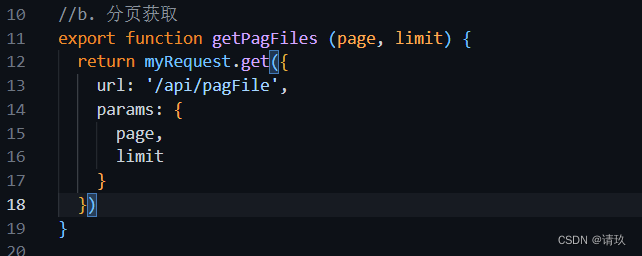
2.2 页面中发起请求

三、知识点:
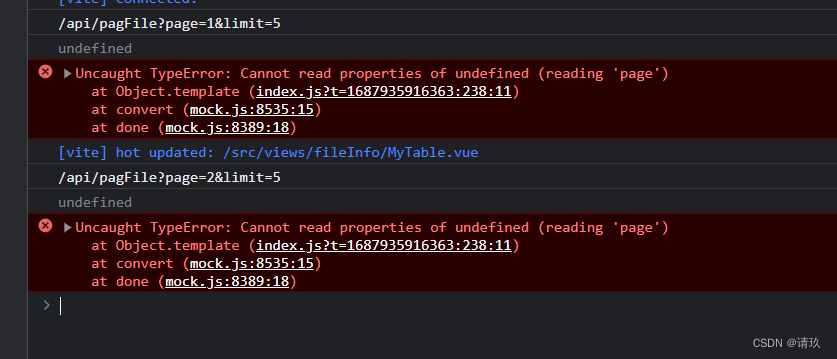
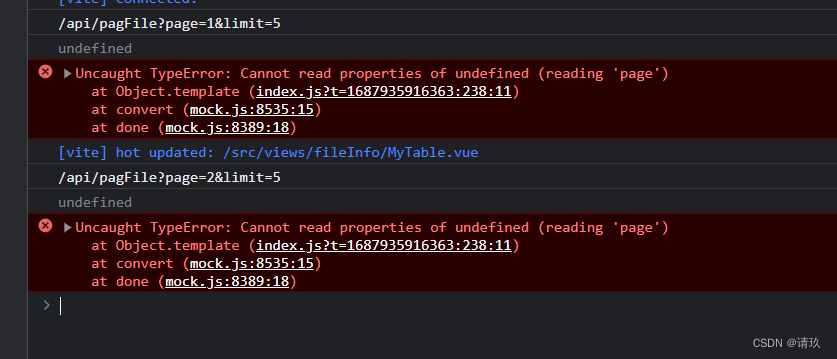
- mock中不能自动获取到query参数
- 在get请求接口中,使用正则表达式定义url,通过url 获取到参数值。
- 如下图,想要直接通过query拿到参数,打印的query返回值为undefined。


1.1 mock中的接口定义:

1.2 页面中发起请求:

2.1 mock:

2.2 页面中发起请求



 955
955
 1488
1488
 2545
2545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


