01.组件代码
直接复制使用就行,会根据父盒子自适应100%
01.根据父级100%大小 父级多大就是多大,高度:超出会有滚动条 宽度:自适应 均匀分
02. 表头值需要按顺序来,一行表头就传给hearder0 以此内推
表头0:hearderPri0:['Header 1', 'Header 2', 'Header 3']
表头1:hearderPri1
表头2:hearderPri2
03.表格数据一个内数组代表一行,顺序跟表头一一对应
表格数据:tableData:[[data1,data2,data3],[data1,data2,data3]]
04.表头合并 都是从0开始数
remote:['0/1:1/1', '0/4:0/6', '0/3:2/3'] 0行1列到1行1列合并 0行4列到0行6列合并
<template>
<div class="tabel-container">
<div class="tabel-box">
<table width="100%" border="0" cellspacing="1" bgcolor="#cccccc" class="tabtop13" align="center">
<tr v-if="hearderPri0.length>=1">
<td width="10%" colspan="1" class="btbg font-center titfont headerRow0" :class="'header0Cell'+index" rowspan="1" v-for="(item,index) in hearderPri0" :key="index">{{item}}</td>
</tr>
<tr v-if="hearderPri1.length>=1">
<td width="10%" colspan="1" class="btbg font-center titfont headerRow1" :class="'header1Cell'+index" rowspan="1" v-for="(item,index) in hearderPri1" :key="index">{{item}}</td>
</tr>
<tr v-if="hearderPri2.length>=1">
<td width="10%" colspan="1" class="btbg font-center titfont headerRow2" :class="'header2Cell'+index" rowspan="1" v-for="(item,index) in hearderPri2" :key="index">{{item}}</td>
</tr>
<tr v-for="(item,index) in tableData" :key="index">
<td v-for="(item1,index1) in item" :key="index1">{{item1}}</td>
</tr>
</table>
</div>
</div>
</template>
<script>
export default {
name: 'Tabletemcom',
props: {
hearderPri0: {
type: Array,
default: () => []
},
hearderPri1: {
type: Array,
default: () => []
},
hearderPri2: {
type: Array,
default: () => []
},
tableData: {
type: Array,
default: () => []
},
remote: {
type: Array,
default: () => []
}
},
created() {
this.a()
},
data() {
return {
};
},
watch: {
},
mounted() {
this.tremote()
},
methods: {
tremote() {
if (this.remote.length > 1) {
this.remote.forEach(v => {
let pri = v.split(':')
let remotRowNum = parseFloat(pri[1].split('/')[0]) - parseFloat(pri[0].split('/')[0]) + 1; //行需要合并多少格
let num = parseFloat(pri[0].split('/')[0])//当前行
let remotCellNum = parseFloat(pri[1].split('/')[1]) - parseFloat(pri[0].split('/')[1]) + 1;//列需要合并多少格
let num1 = parseFloat(pri[0].split('/')[1])//当前列
/* -------------start删除合并的行 */
let tdT = document.querySelector(`.headerRow${parseFloat(pri[0].split('/')[0])}.header${parseFloat(pri[0].split('/')[0])}Cell${parseFloat(pri[0].split('/')[1])}`);//找到第一个格子
let deleNum = new Array(remotRowNum).fill(0)
tdT && tdT.setAttribute("rowspan", remotRowNum) || tdT || (deleNum.length = 0)//修改合并行属性的 值__判断:为了避免没有想要的元素报错
if (deleNum.length > 1) {
deleNum.forEach((item, index) => {
if (index === 0) { return }
num++
let deleTd = document.querySelector(`.headerRow${num}.header${num}Cell${parseFloat(pri[0].split('/')[1])}`);//找到第一个格子
deleTd && deleTd.remove() //删除__判断:存在这一行但是合并的行并没有这么多也要避免报错
})
}
/* -------------end删除合并的行 */
/* -------------start删除合并的列 */
let tdT1 = document.querySelector(`.headerRow${parseFloat(pri[0].split('/')[0])}.header${parseFloat(pri[0].split('/')[0])}Cell${parseFloat(pri[0].split('/')[1])}`);//找到第一个格子
let deleNum1 = new Array(remotCellNum).fill(0)
tdT1 && tdT1.setAttribute("colspan", remotCellNum) || tdT1 || (deleNum1.length = 0)//修改合并列属性的 值__判断:为了避免没有想要的元素报错
console.log(deleNum1);
if (deleNum1.length > 1) {
deleNum1.forEach((item, index) => {
if (index === 0) { return }
num1++
let deleTd = document.querySelector(`.headerRow${parseFloat(pri[0].split('/')[0])}.header${parseFloat(pri[0].split('/')[0])}Cell${num1}`);//找到第一个格子
deleTd && deleTd.remove() //删除__判断:存在这一行但是合并的行并没有这么多也要避免报错
})
}
/* -------------end删除合并的列 */
})
}
}
},
};
</script>
<style lang="scss" scoped>
.tabel-container {
width: 100%;
height: 100%;
.tabel-box {
width: 100%;
height: 100%;
display: block;
overflow-y: scroll;
}
}
/* CSS Document */
.tabtop13 {
max-height: 100%;
}
.tabtop13 td {
background-color: #ffffff;
height: 25px;
line-height: 150%;
}
.font-center {
text-align: center;
}
.btbg {
background: #e9faff !important;
}
.btbg1 {
background: #f2fbfe !important;
}
.btbg2 {
background: #f3f3f3 !important;
}
.biaoti {
font-family: 微软雅黑;
font-size: 26px;
font-weight: bold;
border-bottom: 1px dashed #cccccc;
color: #255e95;
}
.titfont {
font-family: 微软雅黑;
font-size: 16px;
font-weight: bold;
color: #255e95;
background-color: #e9faff;
}
.tabtxt2 {
font-family: 微软雅黑;
font-size: 14px;
font-weight: bold;
text-align: right;
padding-right: 10px;
color: #327cd1;
}
.tabtxt3 {
font-family: 微软雅黑;
font-size: 14px;
padding-left: 15px;
color: #000;
margin-top: 10px;
margin-bottom: 10px;
line-height: 20px;
}
</style>
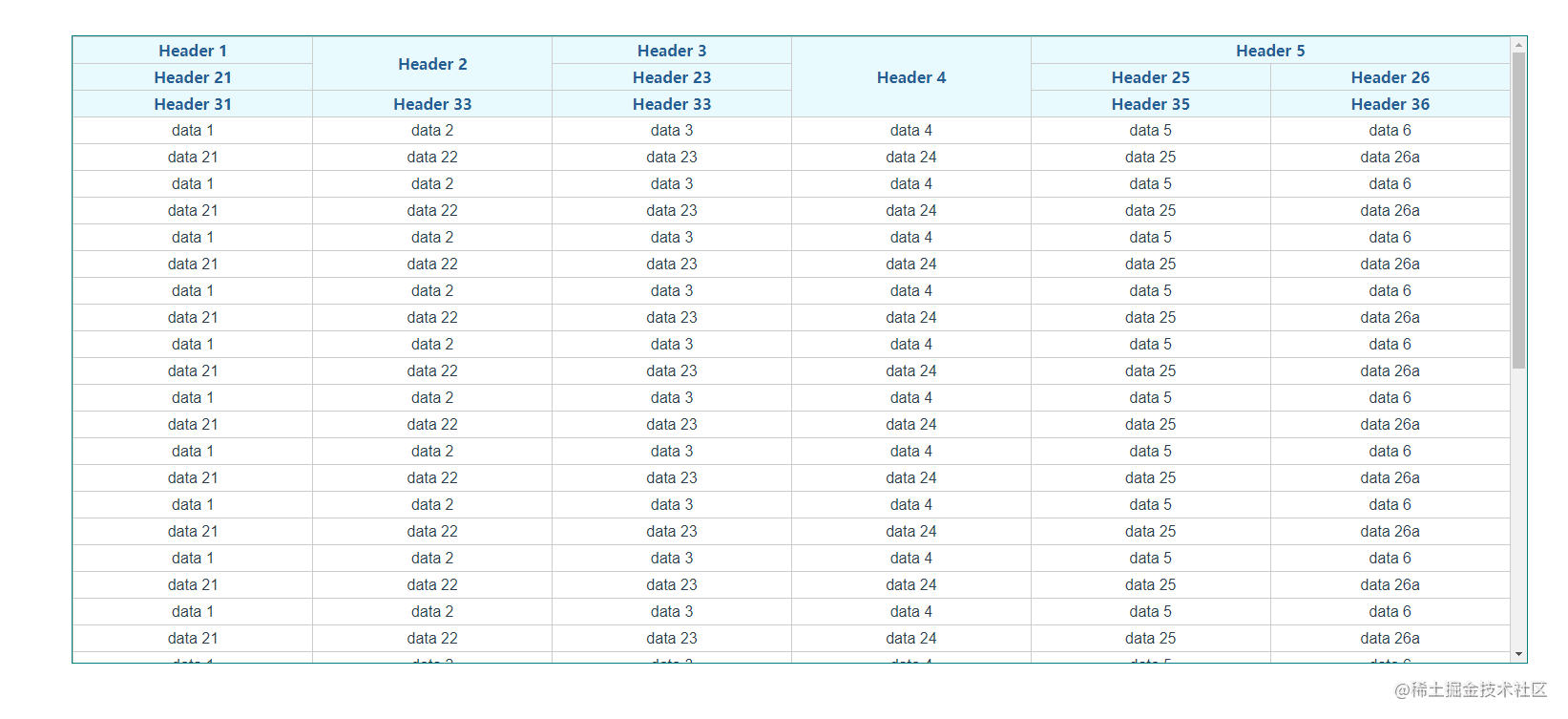
02.使用效果






















 5620
5620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








