前言:使用JavaScript制作一个计算器,使用到的知识点是
- 数据类型的转换-转数字详解
- 字符串转换成数字的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
var text1=document.getElementById("text1");
var text2=document.getElementById("text2");
var btn=document.getElementById("btn");
var result=document.getElementById("result");
btn.onclick=function(){
var val1=text1.value;
var val2=text2.value;
result.innerHTML=val1+val2;
};
};
</script>
</head>
<body>
<input type="text" id="text1" value="">
<span>+</span>
<input type="text" id="text2" value="">
<button id="btn">=</button>
<strong id="result"></strong>
</body>
</html>
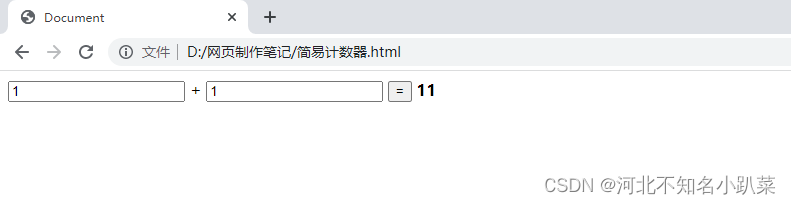
F5运行如图所示

页面中计算结果是字符串的拼接。不是想要的结果
需要运用数据类型的转换。
js支持把任意一种数据类型转换成以下类型
- 数字
- 字符串
- 布尔值
对象转换成这三种数据是没有意义的,因为对象里面可以放任意一种数据类型
任意类型转数字(忽略代码不够优雅)
var u=undefined;
console.log(Number(u)); //NaN
var nul=null;
console.log(Number(nul));//0
var b1=true;
var b2=false;
console.log(Number(b1),number(b2)); //1 0
var s1='';
var s2=' ';
var s3='hahhh';
var s4='012';
var s5='12a';
console.log(Number(s1)); //0
console.log(Number(s2)); //0
console.log(Number(s3)); //NaN
console.log(Number(s4)); //12
console.log(Number(s5)); //NaN var s6='12*12';
console.log(Number(s6)); //NaN总结:
Number(要转换的值) 把任意类型都转为数字
| undefined | NaN |
| Null | 0 |
| Boolean | true->1; |
| false->0; | |
| String | 空字符串->0; |
| 纯数字->对应的数字 | |
| 不是纯数字->NaN |
把字符串转换成数字
parseInt() 把字符串转成整数型数字
parseFloat() 把字符串转成浮点型(小数)数字
var s1='100px';
var s2=' 100px';
var s3='px1100';
var s4='100.23rem234';
var s5='0123';
console.log(parseInt(s1)); //100
console.log(parseInt(s2)); //100
console.log(parseInt(s3)); //NaN
console.log(parseInt(s4)); //100.23
console.log(parseInt(s5)); //123
传进来的字符串必须是空格加数字开头或者数字开头,从数字开始往后遍历,不是数字的时候停止,如果没有找到就返回NaN.
字符串转换成数字常用于项目中宽度高度参与某种运算时候可以用两种方法取值(忽略px,单位)
简易计算器的最终版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
var text1=document.getElementById("text1");
var text2=document.getElementById("text2");
var btn=document.getElementById("btn");
var result=document.getElementById("result");
// btn.onclick=function(){
// var val1=text1.value;
// var val2=text2.value;
// result.innerHTML=val1+val2;从页面中拿到的内容都是字符串
// };
btn.onclick=function(){
var val1=parseFloat(text1.value);
var val2=parseFloat(text2.value);
result.innerHTML=val1+val2;
};
};
</script>
</head>
<body>
<input type="text" id="text1" value="">
<span>+</span>
<input type="text" id="text2" value="">
<button id="btn">=</button>
<strong id="result"></strong>
</body>
</html>
isNaN()函数和Number.isNaN()方法的基本区别
isNaN本意是通过Number方法把参数转换成数字类型,如若转换成功,则返回false,反之返回true,它只是判断参数是否能转成数字,不能用来判断是否严格等于NaN。
Number.isNaN()函数值是NaN的时候会返回true,其余返回false;
任意类型转字符串
任意类型转布尔值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var u=undefined;
console.log(Boolean(u)); //false
var nul =null;
console.log(Boolean(nul)); //false
var n1=0;
var n2=NaN;
var n3=Infinity;
var n4=12;
console.log(Boolean(n1)); //false
console.log(Boolean(n2)); //false
console.log(Boolean(n3)); //true
console.log(Boolean(n4)); //true
var s1='zhanghah';
var s2='';
var s3=' ';
console.log(Boolean(s1));//true
console.log(Boolean(s2)); //false
console.log(Boolean(s3));//true
</script>
</body>
</html>
| undefined | false |
| null | false |
| number | 0,NaN转布尔值结果为false;其他true |
| boolean | 对应的值 |
| string | 空字符串false;其他(包括空格字符串)true |
类型转换分类
显式类型转换
明确将数据转换成数字类型
Number()
parseInt()
parseFloat()转字符串
String()布尔值
Boolean()隐式类型转换
显式转换是强制发生的,隐式转换是自动转换的
两种情况发生自动转换的场景:
- 比较运算(
==、!=、>、<)、if、while需要布尔值地方 - 算术运算(
+、-、*、/、%)
// 类型转换
console.log(1+2);//3
console.log(1+'a');//1a
console.log(true+1);//2
console.log(true+'1');//true1
console.log(false-true); //-1
consoel.log(''-1); //-1























 2470
2470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










