一:javascript知识点;
1.JavaScript对象字面量
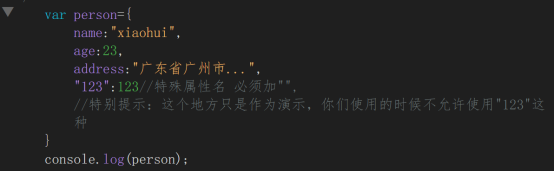
使用对象字面量,可以在创建对象时,直接指定对象中的属性
语法:{属性名1:属性值1,属性名2:属性值2,...}
对象字面量的属性名可以加引号,也可以不加,建议不加
如果要使用一些特殊的属性名,则必须加上引号
属性名与属性值是一组键值对结构,
键与值之间用":"冒号连接,对个键值对之间使用","逗号隔开
如果一个属性之后没有其他的属性了,就不要写","逗号

二:关于函数:函数function
- 函数也是一个对象
- 函数中可以封装一些功能(代码),在需要的使用可以执行这些功能(代码)
- 函数中可以保存一些代码在需要的时候调用
- 使用typeof检查一个函数对象时,会返回function
函数的创建:
1.使用构造函数创建一个函数对象
2.使用函数声明创建一个函数
3.使用函数表达式创建一个函数/匿名函数
函数的参数:
1.调用函数时解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查
2.调用函数时,解析器也不会对检查实参的数量多余的参数将不会被赋值,如果实参少于形参的数据,则没有对应实参的形参将是undefined
函数的返回值:
可以通过return 来返回函数的返回值
语法:return 值;
return 后面值将会作为函数的执行结果返回,
可以定义一个变量来接收函数的返回值
在函数return后的语句都不会执行
如果return语句后不跟任何值,就相当于返回一个undefined
立即执行函数:
函数定义完,立即被调用,这种函数叫做立即执行函数
立即执行函数往往只会执行一次
函数的方法:
函数也可以作为对象的属性,如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法。调用函数就所调用对象的方法,但是它只是名称上的区别没有其他的区别。
枚举对象中的属性
//使用for ... in 语句
/* for in 语法
for(var 变量 in 对象){
//语句
}
*/
三:关于作用域:
1.作用域
- 作用域指一个变量的作用范围
- JS中一共两种作用域
1.全局作用域
2.函数作用域(局部作用域)
1.全局作用域
- 直接写在script标签的JS代码,都在全局作用域
- 全局作用域在页面打开的时候创建,在页面关闭时销毁
- 在全局作用域中有一个对象window,它代表一个浏览器的窗口,它由浏览器创建,我们可以直接使用
- 在全局作用域中:
创建的变量都会作为window对象的属性保存
全局中的函数都会作为window对象的方法保存
- 全局作用域中的变量都是全局变量
在页面的任意的部分都可以访问到
2.函数作用域
- 调用函数时创建函数作用域,函数执行完毕以后,作用域销毁
- 每调用一次函数就会创建一个新的函数作用域,他们之间是相互独立的
- 在函数作用域中可以访问全局变量,
但在全局作用域中无法访问到局部变量
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用,如果没有就向上一作用域中寻找,直到找到全局作用域,如果全局作用域中仍然没有找到,则会报错ReferenceError
- 在函数中想要访问全局变量可以使用window对象
变量的声明提前
JavaScript中对this
解析器在调用函数每次都会向函数内部传递一个隐含的参数
这个隐含的参数就是this,this指向的是一个对象,
这个对象我们称为函数执行的上下文对象,
根据函数调用方式不同,this会指向不同的对象
总结this:
1.以函数的形式调用时,this永远都是window
2.以方法的形式调用是,this就是调用方法的那个对象
使用工厂方法创建对象

构造函数:
- 创建一个构造函数,专门用来创建Person对象
构造函数就是一个普通的函数,创建方式和普通函数没有区别,
不同的是构造函数习惯上首字母大写
- 构造函数和普通函数的区别就是调用方式的不同
普通函数是直接调用,而构造函数需要使用new关键字来调用
- 构造函数的执行流程
1.立刻创建一个新的对象
2.将新建的对象设置给函数中的this,在构造函数中可使用this来引用新建的对象
3.逐行执行函数中的代码
4.将新建的对象作为返回值返回
- 使用同一个构造函数创建的对象,我们称为一类对象,
也将一个构造函数称为一个类。
我们将通过一个构造函数创建的对象,称为该类的实例
- 对this的情况进行总结:
1.当以函数的形式调用时,this就是window对象
2.当以方法的形式调用时,this就是调用方法的这个对象
3.当以构造函数的形式调用时,this就是新创建的对象

性能优化以后的构造函数看下图:

/*46.JavaScript原型prototype
我们创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用prototype没有任何作用
当函数以构造函数的形式调用时,它所创建的对象中都有会一个隐藏的属性
指向该构造函数的原型对象,我们可以通过__proto__来访问该属性
*/
/*
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象
我们可以将对象中共有的内容,统一设置到原型对象中
*/
/*
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找。如果找到则直接使用
*/
/*
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了。
*/
/*JavaScript 垃圾回收(GC)*/
/*
垃圾回收(GC)
- 就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾
这些垃圾积攒过多以后,就会导致程序运行的速度过慢,
所以我们需要一个垃圾回收机制,来处理程序运行过程过产生垃圾
- 当一个对象没有任何的变量或则属性对他进行引用,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须清理。
- 在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象在内存中销毁,我们不需要也不能进行垃圾回收的操作。
- 我们需要做的知识将不再使用的对象设置为null即可
*/





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








