问题:使用<i>标签来展示图标,在电脑运行到浏览器没有问题,真机调试的时候不显示(显示为框框[])
解决方法:
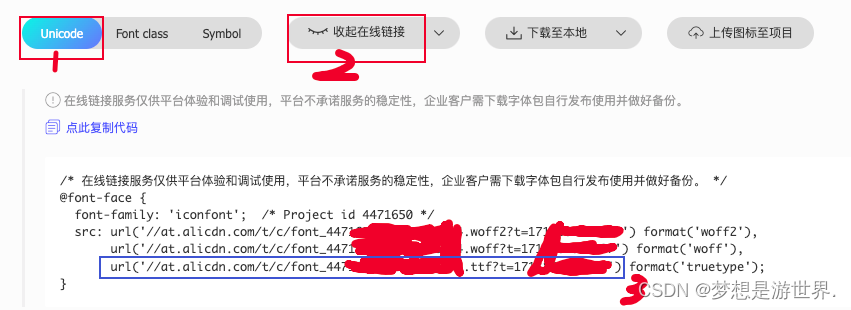
1.在iconfont复制.ttf的文件

2.在script中写入
// #ifdef APP-NVUE
const dom = weex.requireModule('dom');
dom.addRule('fontFace', {
fontFamily: 'iconfont',
src: "url('‘)"
});
// #endifurl里填刚刚在iconfont拿到的链接,记得在前面补上https:
完整链接举例:https://at.alicdn.com/t/c/font_11111dasdsafadsfam4.ttf?t=111111111111'
3.展示,这里注意展示图标标签必须为<text></text>,标签上要有iconfont这个类,
i标签在这里是无效的
h5:
<text class="iconfont"></text>style:
.iconfont {
font-family: iconfont;
}
4.完结 成功展示






















 3794
3794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








