- iconfont-阿里巴巴矢量图标库
- 选择所有要使用的图标 加入购物车统一风格

- 如下图 下载 下载后下面的3个图标可以任意使用
- 后期 如果增加了图标 需要重复以下步骤 并且把 .ttf 这个文件 替换掉项目里的 .ttf 文件

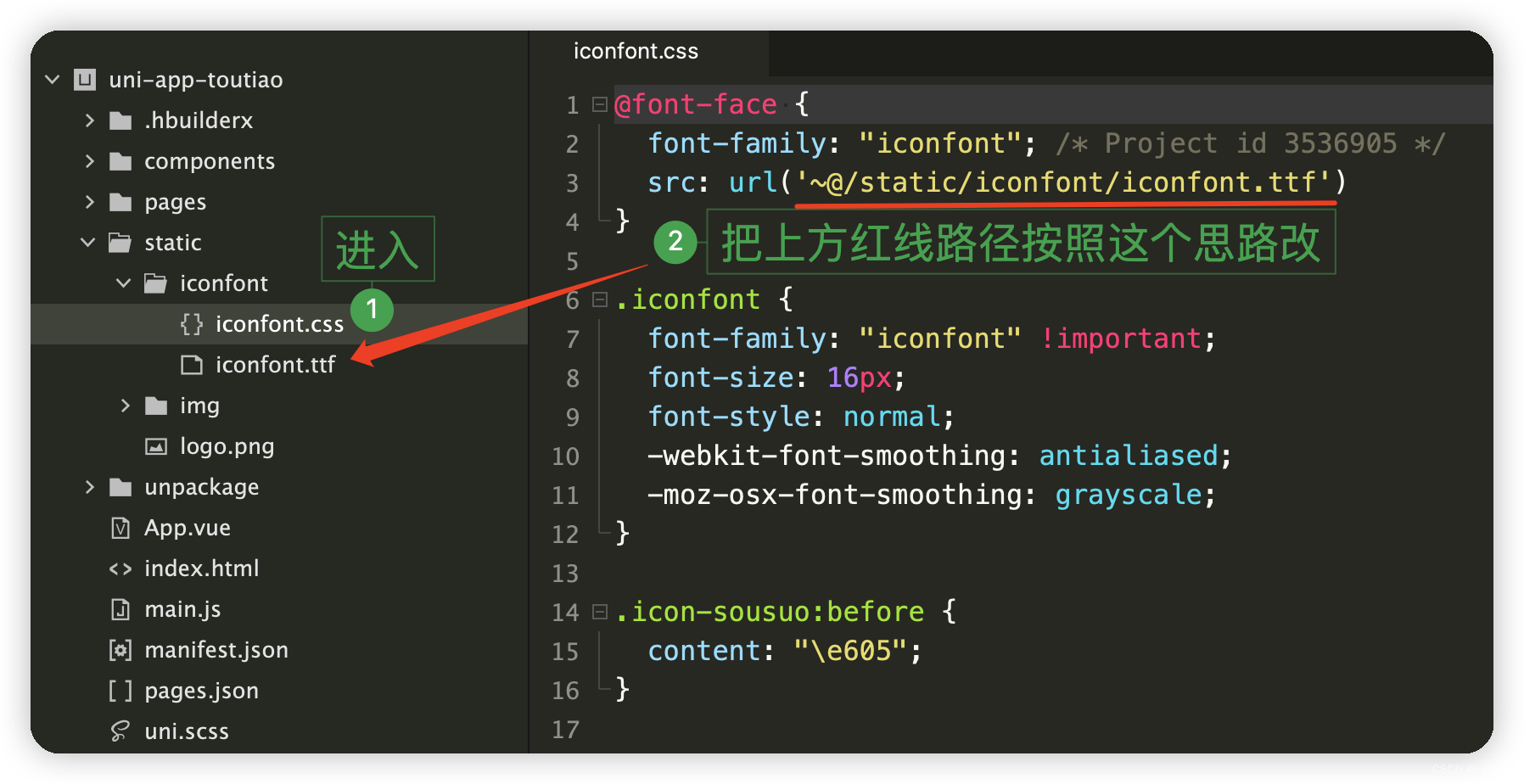
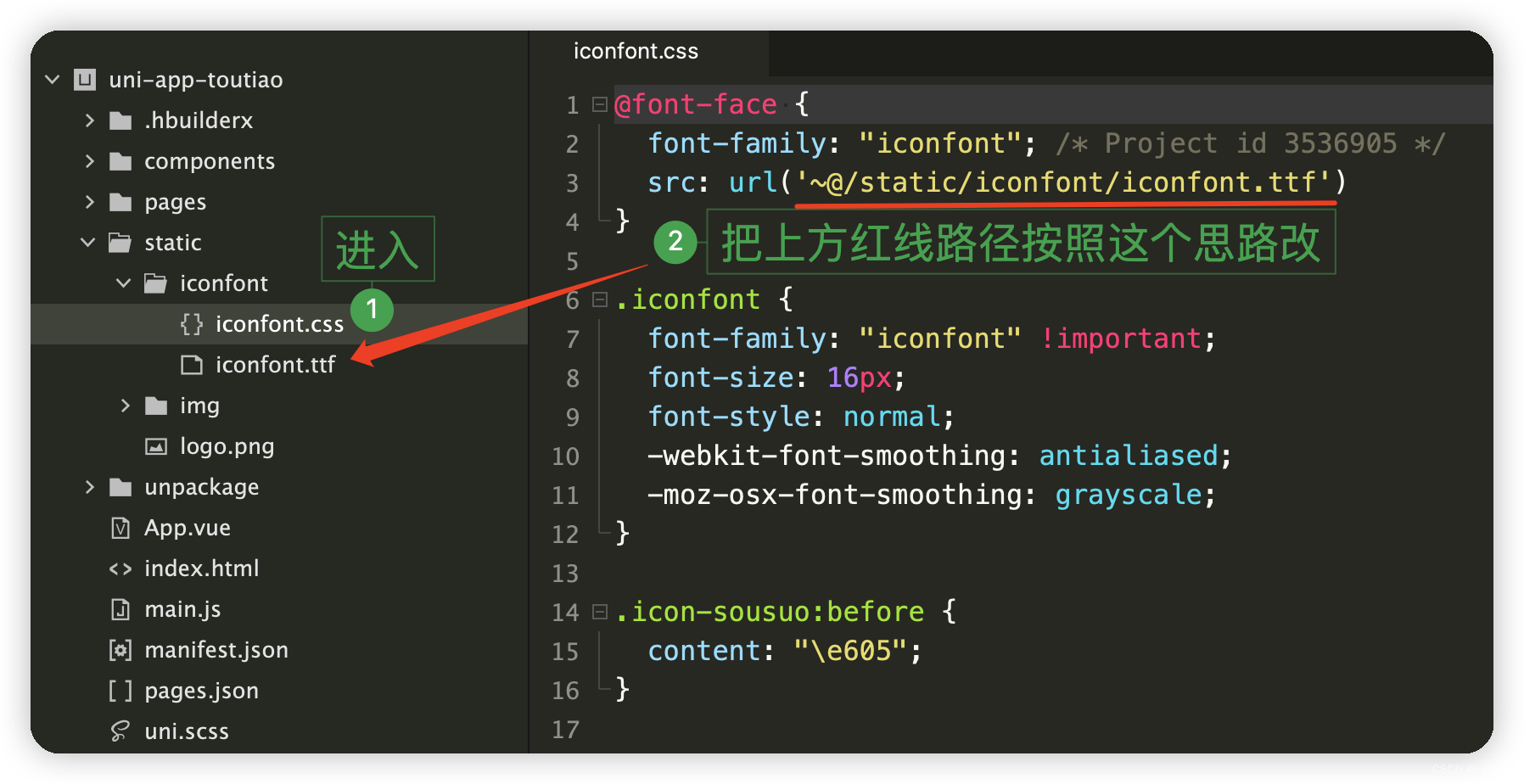
- 下载后,只复制下方两个图标 到项目文件的 static 中

- 在App.vue中引入公共样式

- 改路径为本地路径

- 使用字体图标
vue页面和nvue页面 、引用阿里图标库-图标方法
于 2022-07-21 19:25:49 首次发布





 1428
1428
 1526
1526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


