面试官来了一道实战上传的图片面试题:
题目是:使用spring boot实现文件上传功能!
条件:idea2021版、jdk8、springboot2.5.4
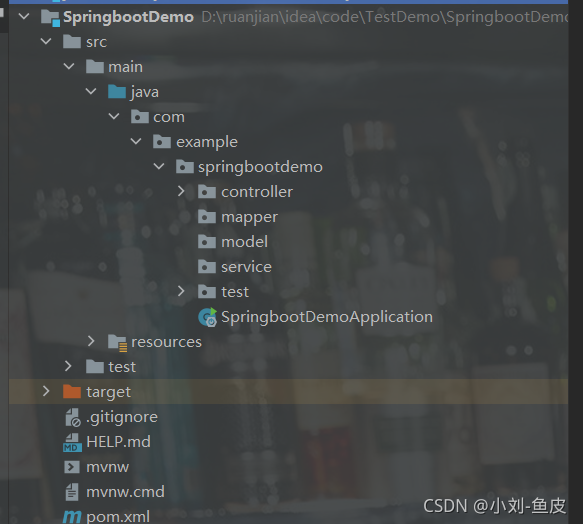
1.首先创建一个springboot项目:
- 目录如下,在创建model、service、mapper、controller包

2.添加依赖:
<!-- web的依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 小辣椒-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- 静态模板-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3.编写前端的html页面
<!DOCTYPE html>
<html lang="en">
<head>
<title>pictureUploading</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8 ">
</head>
<body>
<form enctype="multipart/form-data" method="post" action="/upload">
文件:<input type="file" name="fileUpload"/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
4.编写controller控制器
package com.example.springbootdemo.controller;
import com.example.springbootdemo.util.Message;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.util.UUID;
@RestController
public class UploadController {
@PostMapping("/upload")
public Object upload(MultipartFile fileUpload){
//获取文件名
String fileName = fileUpload.getOriginalFilename();
//获取文件后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//重新生成文件名
fileName = UUID.randomUUID()+suffixName;
//指定本地文件夹存储图片,写到需要保存的目录下
String filePath = "D:\\javaText\\";
try {
//将图片保存到static文件夹里
fileUpload.transferTo(new File(filePath+fileName));
//返回提示信息
return new Message(0,"上传成功");
} catch (Exception e) {
e.printStackTrace();
return new Message(-1,"上传失败");
}
}
}
application.yml中设置图片文件的大小
spring:
servlet:
multipart:
enabled: true
max-file-size: 100MB
max-request-size: 100MB
5.写提示的累Message
package com.example.springbootdemo.util;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Message {
//0表示成功;-1表示失败
int status;
//向前端返回的内容
String massage;
}
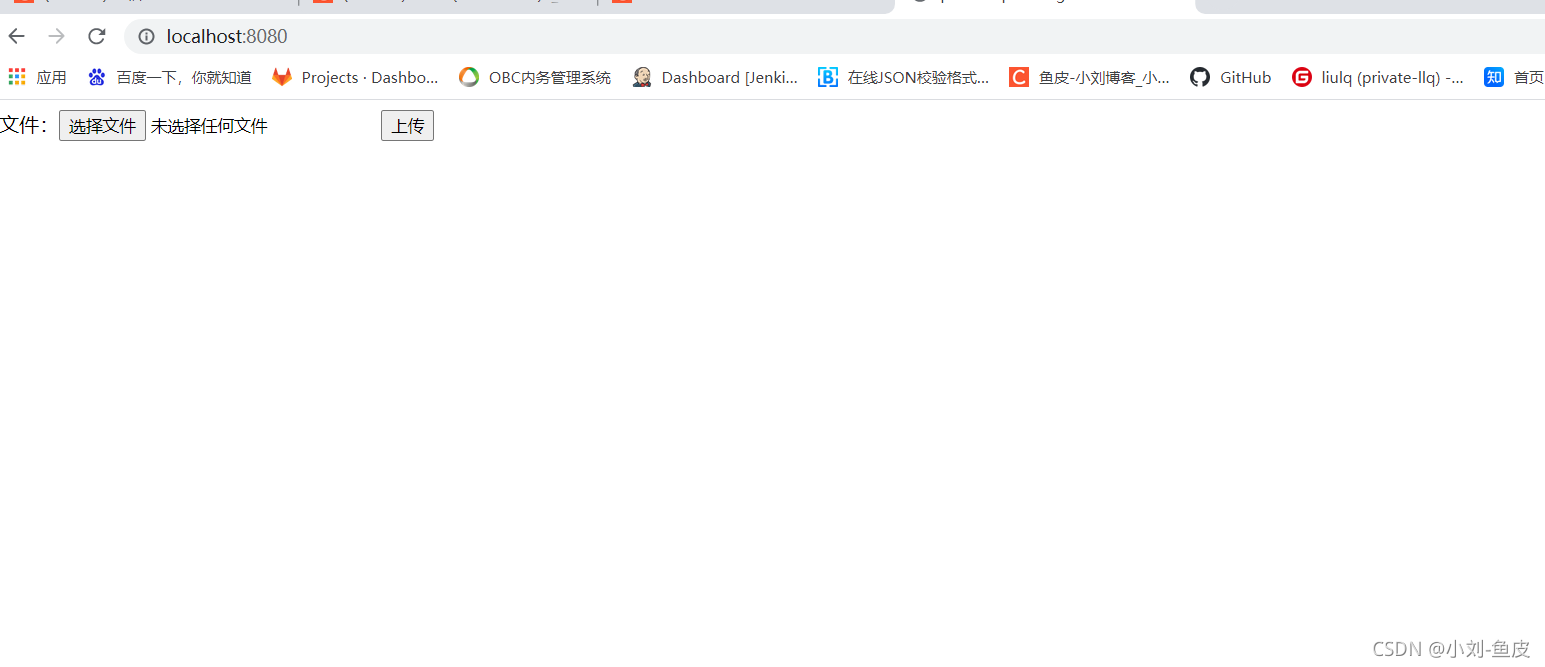
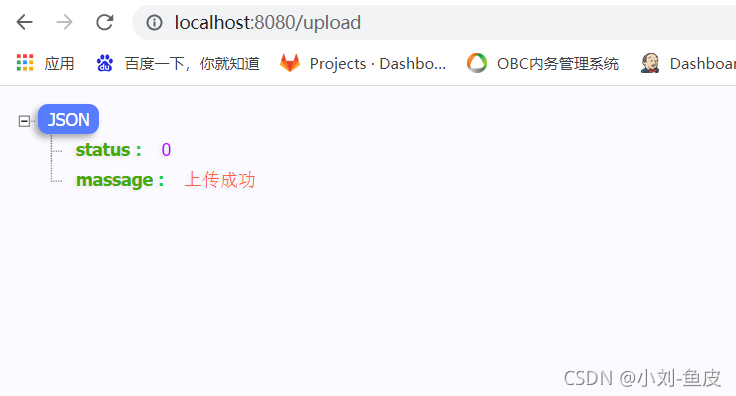
测试
- 在网页上输入:http://localhost:8080
- 点击上传图片,进行测试。
























 3426
3426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










