五一假期跟着B站做了个商城小程序,把其中的想法和一些流程写下来.(全程推荐微信官方文档)
小程序的开发与传统的web前端开发极其相似
| 传统 | 微信小程序 | |
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
什么是微信小程序?
小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
小程序的优点
1. 微信有海量⽤⼾,⽽且粘性很⾼,在微信⾥开发产品更容易触达⽤⼾;
2. 推⼴app 或公众号的成本太⾼。
3. 开发适配成本低。
4. 容易⼩规模试错,然后快速迭代。
5. 跨平台。
注册获取APPID点击注册
开发者工具点击下载
你的第一个小程序
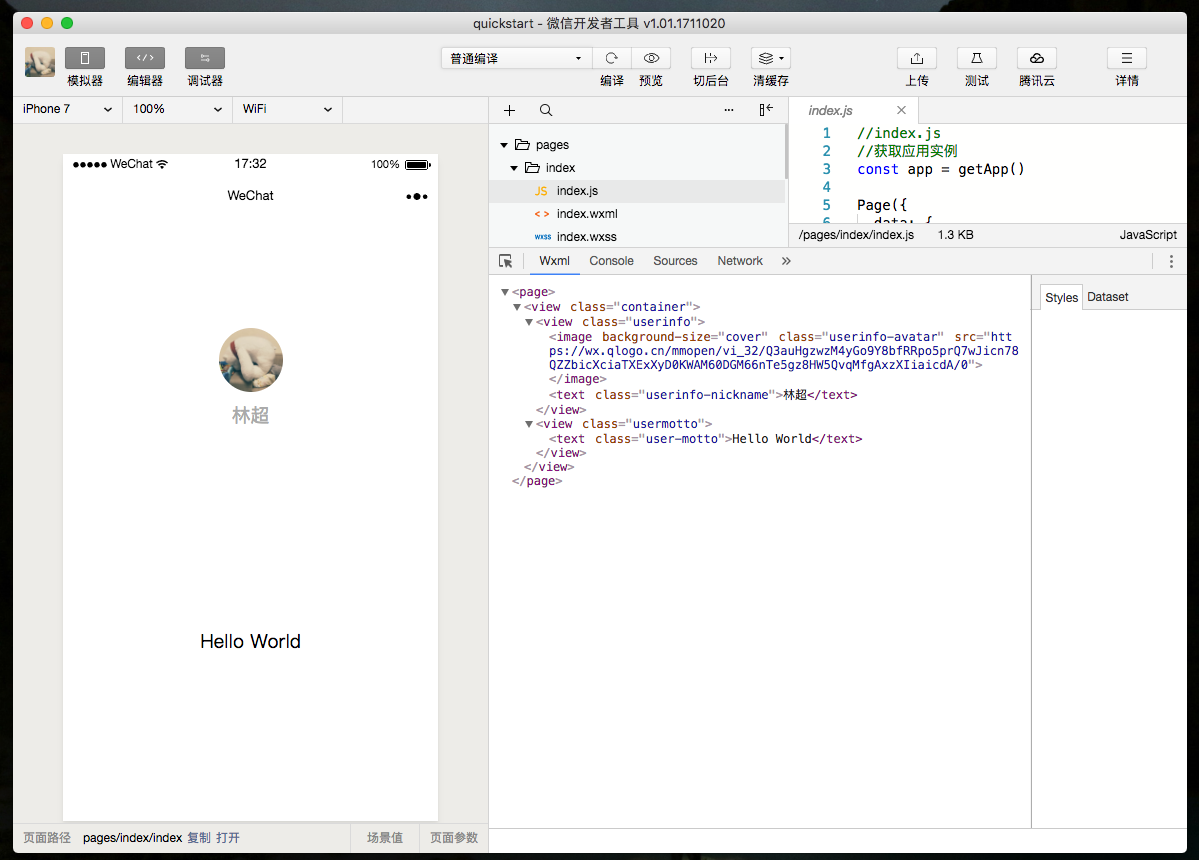
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

接下来我们来预览一下这个小程序的效果。
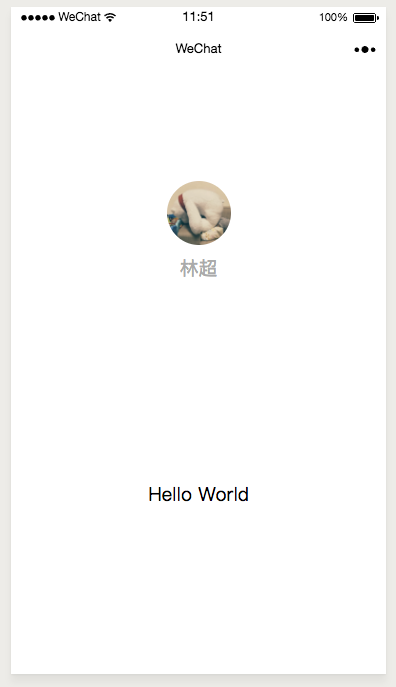
编译预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。

小程序代码构成
项目里边生成了不同类型的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件. ├── app.js # 小程序的逻辑文件 ├── app.json # 小程序的配置文件 ├── app.wxss # 全局公共样式文件 ├── pages # 存放小程序的各个页面 │ ├── index # index页面 │ │ ├── index.js # 页面逻辑 │ │ ├── index.json # 页面配置 │ │ ├── index.wxml # 页面结构 │ │ └── index.wxss # 页面样式表 │ └── logs # logs页面 │ ├── logs.js # 页面逻辑 │ ├── logs.json # 页面配置 │ ├── logs.wxml # 页面结构 │ └── logs.wxss # 页面样式表 ├── project.config.json └── utils └── util.js
JSON 配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json。
小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4913
4913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








